本節の目的
HTML文書の必須要素や要素の分類について学習する。
HTML文書の必須要素
前回、HTML文書を構成する基本要素を説明しましたが、実は、必要最小限の要素および属性がもう少しあります。
そこで、HTML必要最小限の構成を下図に示します。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
これは、前回、簡単にしか説明しませんでしたので、再度説明します。
これを「文書型宣言」と言い、「HTMLの規格に則ってこの文書は書かれています」と「宣言」するものです。 HTML 文書の先頭に記述する必要があります。 HTML 規格のバージョン等によって内容が変わるのですが上記の宣言を使います。
<html lang="ja">
html 要素には、通常 lang 属性をつけて、使う言語を指定します。日本語の HTML ファイルを作りますので上記のように記述して下さい。
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
meta 要素は、HTMLの規格で定義されているものに、いろいろな機能や情報を追加する目的で使用されます。 上記では、HTML文書の文字コードを指定しています。文字コードについては、次の節で説明します。
これから皆さんが作るHTMLファイルには、これらの必須項目を必ず書くようにして下さい。
「面倒だな」と思うかもしれませんが、安心して下さい。これらを含んだテンプレートを、次章でダウンロードしてもらいます。HTMLファイルを新たに作るときは、そのテンプレートをコピーすれば良いので、実際に手で入力する必要はありません。
日本語の文字コード
日本語を表す文字コードとして、通常以下の4種が利用されます。括弧内は、上記の <meta>タグ中のcharset 属性の指定方法を示します。
| SHIFT-JIS (シフトジス) |
PC上で通常使われる日本語コードです。(charset=shift_jis) |
|---|---|
| JIS (ジス) |
インターネットも含めた一般的な日本語コードです。(charset=iso-2022-jp) |
| EUC (イーユーシー) |
linux や Solaris など unix系システムで通常使われる日本語文字コードです。ただし、最近では、次の UTF-8 を使うことが多くなっています。(charset=euc-jp) |
| UTF-8 (ユーティーエフ エイト) |
欧米で考案された世界各国の言語を統一的に表すコードです。最近では、PC上でも利用される機会が多くなっています。Moodle上のテキストは、すべてこのコードで書かれています。(charset=utf-8) |
特に断らない限り、日本語コードはSHIFT-JISを用います。これは、Windows 7で作られるファイルが、基本的にはSHIFT-JISだからです。Crescent Eve も、特に設定を変更しない限り、SHIFT-JIS で保存されます。そのため、前節で示した<meta>タグは、特に変更せずに利用できます。
![]() 実は、Webブラウザには、表示するWebページの文字コードを自動判別する機能がついていますので、 HTMLファイルで文字コードを宣言しなくても、多くの場合はうまく表示してくれます。ただ、自動判別が効かないこともありますので、必ずcharsetで文字コードを指定するようにして下さい。
実は、Webブラウザには、表示するWebページの文字コードを自動判別する機能がついていますので、 HTMLファイルで文字コードを宣言しなくても、多くの場合はうまく表示してくれます。ただ、自動判別が効かないこともありますので、必ずcharsetで文字コードを指定するようにして下さい。
現在表示しているWebページの文字コードの手動設定
Webブラウザには、現在表示しているページの文字コード(HTMLファイルの文字コードではなく、Webブウザが自動認識した文字コード)を表示したり、表示する際の文字コードをユーザが変更する機能があります。
これら、文字コードを表示する機能、並びに、変更する機能を、以下の手順に従って実際に確認して下さい。
1.現在見ているMoodleの文字コードの確認
この(Moodle上の)テキストを表示している文字コードを以下のようにして、調べて下さい。
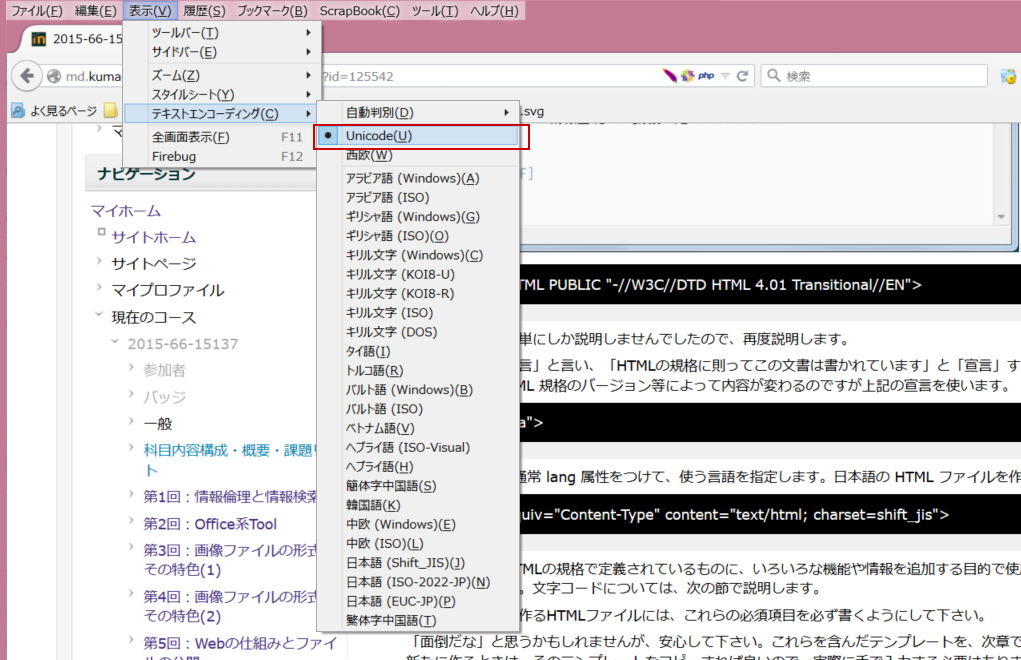
Firefoxのメニューで、「表示」->「テキストエンコーディング」を選びます。すると、下図のように各種文字コードが表示され、現在選ばれている文字コードの左に、● が表示されます。

2.文字コードの自動認識がおかしい時の対処
ここをクリックして、サンプルのWebページを表示してみて下さい。表示されたWebページは、文字化けして内容が見えませんね!
このように文字化けするのは、Webブラウザが(自動)認識した文字コードと、実際のWebページの文字コード (正確にはHTMLファイルの文字コード) が、異なっているからです。
このような時は、1.で示した Firefox の文字エンコーディング メニューにより、強制的に別の文字コードに変えることで、うまく表示できます。
まず、先ほどと同じように、文字化けしている Firefox ウィンドウ のメニューで、「表示」->「文字エンコーディング」を選びます。そこで、「Unicode (UTF-8)」が選ばれているのが確認できるはずです。(これは、このHTMLファイルで charset=utf-8 が指定されているからです。)ただ、現在表示しているHTMLファイルは、別の文字コードで書かれています。
上記メニュー中でマウスカーソルを移動し、別の文字コードのところをクリックして、日本語がきちんと表示される文字コードを探して下さい。正しい文字コードは、分かりましたか?
(答)SHIFT-JIS(←マウスでドラッグしてください)
HTMLの要素の構成
前回のテキストでは、HTML文書中の「タグ」や「要素」の一般的な説明が不十分でしたので追加説明します。
要素の基本構成
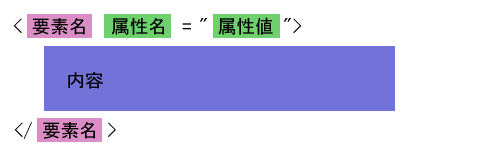
HTML文書中では、一つの意味の塊(ブロック)が、「開始タグ」と「終了タグ」に囲まれた「要素」として表わされるのでしたね。(下図参照)。

次が、上記の構成の典型的な具体例です。
<a href="http://www.el.kumamoto-u.ac.jp/">熊大情報教育ページ</a>
上の例では、要素名が「a」、属性名が「href」、内容が「熊大情報教育ページ」になっています。要素の基本構成と同じ色を付けてみると、次のようになります。それぞれの対応を確認して下さい。
< a href =" http://www.el.kumamoto-u.ac.jp/"> 熊大情報教育ページ </a>
また、内容部分が多いとき、あるいは、構造を明確にしたい時は、下図のように、「開始タグ」と「終了タグ」の開始位置を揃えるのが良いことも、前回説明しましたね。

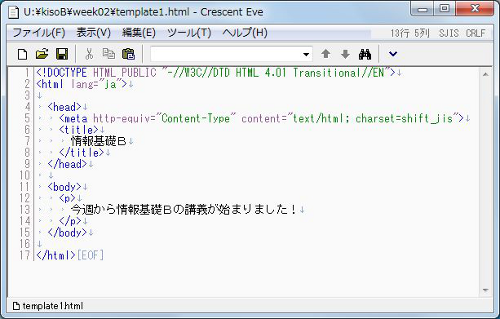
具体的な例として、次のHTMLファイルの図で確認してみましょう。これは、本ページの先頭で示した「HTML文書の必須要素」の図を少し縮小したものです。
htmlの構成に着目して全体を眺めてみて下さい。

html要素の構成が下図のような形になっていることが分かりますね。
<html lang = "ja ">
<head>
..........
..........
</head>
<body>
..........
..........
</body>
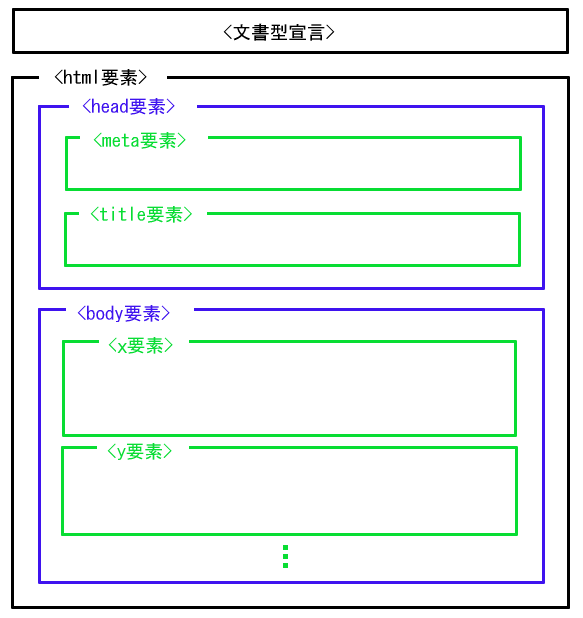
本節の最初に示した「必要最小限のHTML文書の構成」を要素と言う観点から図にすると以下のようになります。このように、HTML文書は、すべて要素の塊(ブロック)で構成されることになります。

![]() 上図では、body 要素の内容(中身)は、x要素やy要素となっていますが、これは仮の要素名です。
上図では、body 要素の内容(中身)は、x要素やy要素となっていますが、これは仮の要素名です。
x や y という要素は、HTMLには存在しません(定義されていません)。 実際には、p要素やこの後で説明する h2要素や table要素などが、body要素の内容(中身)になります。
ブロックレベル要素とインライン要素
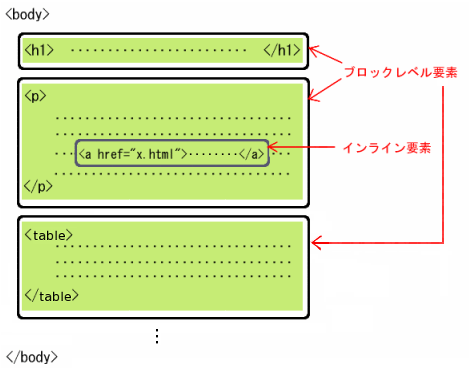
HTML文書の本文 (body要素) を構成する要素には、大きく分けて、ブロックレベル要素とインライン要素の2種類があります。
ブロックレベル要素
それ自体が一つの独立した塊(ブロック)であり、文書全体の構造のもととなる要素です。多くのWebブラウザでは、ブロックレベル要素の前後には、適当な空白が挿入され、独立したブロックであることが明確に示されます。
見出し (h1〜h6要素)、パラグラフ (p要素)、表 (table要素)リスト (ul、ol要素)などが該当します。
ほとんどの要素が、インライン要素を含むことができ、一部は更にブロックレベル要素を含むこともできます。
インライン要素
「行内の一部」という意味で、「この語句を他のページと関連付ける」とか「ここに図を挿入する」など、文書中の特定の部分に何らかの役割をもたせる要素です。リンク (a要素)、画像 (img要素)などがこれに該当します。
インライン要素は、必ずブロックレベル要素に含まれる形式で記述しなければなりません。
ですから、インライン要素をbody要素の直接の子要素(※)とすることは正しくありません。
![]() ある要素が別の要素を含むとき、含む要素を「親要素」と言い、含まれる要素を「子要素」と言います。
ある要素が別の要素を含むとき、含む要素を「親要素」と言い、含まれる要素を「子要素」と言います。
例えば、下の図では、「a要素は、p要素の子要素である」と言います。
HTML文書の本文(body要素の内容)は、ブロックレベル要素とインライン要素からなりますので、以下のような形になります。

[ HTML文書の本文の典型例 ]