本節の目的
CSS (Cascading Style Sheet)の働きと基本的な書式について学習します。
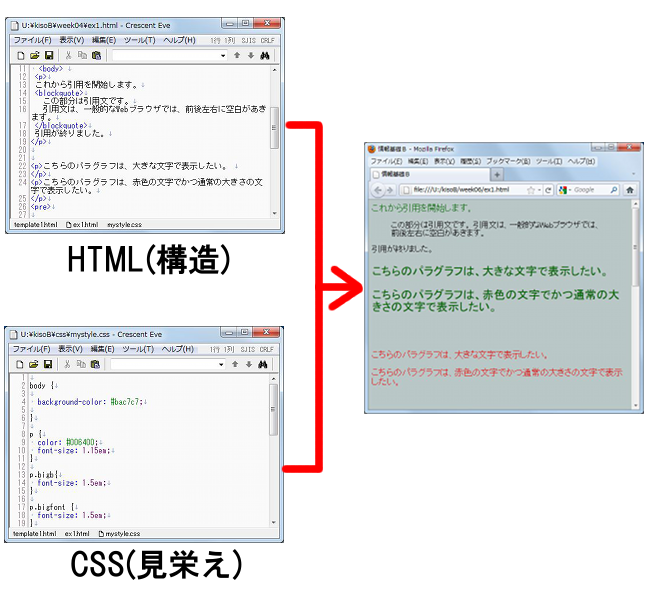
HTMLの働きとCSSの関係
これまで、Webページを作成するための文書記述言語であるHTMLについて学習してきました。HTMLで記述した文書は、Webブラウザで読みこみ表示させると、書き込まれたHTMLタグによって、表示(見た目)が変わりました。例えば、h1などの見出し要素では文字が大きくなったり、ハイパーリンクをつくる a要素では下線が引かれたりなどが、その典型例です。
そのため、このような「Webブラウザでの表示に変化をつけること」がHTMLの働き (タグの働き) であると思っているかもしれませんね。ところが、実はそうではないのです。
HTMLの働きは、 「文書中の意味の塊(かたまり)を明確にし、文書を構造化すること」 です。その結果として、Webブラウザで表示させると、その構造が決められた規則で表示されるようになっているのです。
例えば<h2>で指定された見出し部分は、皆さんのブラウザでは大きな字で表示されていると思います。しかし、<h2>が「ここはレベル2の見出しだよ」と指示することが本来の目的であるため、 皆さんが使ってるものと異なる種類のブラウザでも同じような大きな字で表示されるとは限らないのです。つまり、皆さんのブラウザではたまたま「<h2>が大きな字で表示するという仕様」であるため、大きな文字になっているに過ぎないのです。
このように皆さんが作成する文書中の文字の大きさや色、改行間隔などの「見栄え」を良くする(変更する)ことは、 HTMLの仕事では無い(註)ため、「見栄え」を気にしてもどうしようもないのです。
 歴史的な経緯で、HTMLにも「見栄え」を変えるちょっとした機能があります。ただし、現在は、できる限りその機能は使わないようになっています。それは、次に述べるCSSという仕組みが作られたことにより、 HTMLが本来の働きである「文書の構造化」に専念できるようになったからです。
歴史的な経緯で、HTMLにも「見栄え」を変えるちょっとした機能があります。ただし、現在は、できる限りその機能は使わないようになっています。それは、次に述べるCSSという仕組みが作られたことにより、 HTMLが本来の働きである「文書の構造化」に専念できるようになったからです。
と言っても、Webページはいくら内容が良くても、見栄えがある程度良くないと、誰も見てくれないですよね。そこで、文書の構造とは別に、HTML文書の「見栄え」を文書を書く人が自分の好きなように、その文書専用の規則で指定することができるようになっています。
この HTML文書の見栄えを指定する規則を記述する文書(自分で決める規則集)のことを Cascading Style Sheet (CSS) と呼びます。
このCSSで指示を行なうことにより、 HTMLにより構造化された文書を、 その構造ごとにWebブラウザで表示する仕方を細かく設定することができるようになります。
CSSとは
CSSは、構造化された文書であるHTML文書に対し、文字飾り(文字の色や大きさ)や、ページのレイアウトなどを行なうスタイル規則を集めた文書です。つまり、CSSで行なうことは、ワードプロセッサにおける「書式」設定のような事です。
ところで、ワードプロセッサにおいて文字の大きさなどを変えるときは、メニューなどから選んで表示される専用のウィンドウ(ダイアログ)や、設定用アイコンで行ないますよね。下図は、OpenOffice.org Writer で、文字の書式を設定するダイアログです。

これに対して、HTMLのWebブラウザでの表示スタイルを規定するCSSは、HTMLと同じように文字だけで記述します。
ですから、専用のダイアログ(ツール)で行なうのではなく、Crescent Eve などのテキストエディタで規則を記述することになります。

 文字の色や大きさを変えるなどの表示スタイルの変更は、ワープロソフトと同じようにアイコンや専用のダイアログで行えた方が楽だと思うかもしれませんね。しかし、エディタだけで全てが記述できるということは、HTMLと同様に、文字情報だけで全て記述できるということです。そうであれば、プログラムによりWebページやそのスタイルが簡単に作成できるということになります。これは、非常に大きなメリットになります。
文字の色や大きさを変えるなどの表示スタイルの変更は、ワープロソフトと同じようにアイコンや専用のダイアログで行えた方が楽だと思うかもしれませんね。しかし、エディタだけで全てが記述できるということは、HTMLと同様に、文字情報だけで全て記述できるということです。そうであれば、プログラムによりWebページやそのスタイルが簡単に作成できるということになります。これは、非常に大きなメリットになります。
専用ソフトでしかHTMLファイルの作成やスタイルの設定できないならば、すべて人手を介さないとWebページの作成やスタイルの設定ができなくなってしまいます。例えば、検索ページで、キーワードの入力を受け付けると、検索自体はサーバ上のプログラムが自動的に行いますが、その結果を表示するWebページは、専門の人がその都度作らなければならなくなってしまいます。そんなのは、現実的では無いですよね。
CSSでのスタイルの設定形式
CSSでのスタイルは、基本的にはHTMLの要素ごとに設定します。
ですから、基本的には「HTMLの要素名」「設定したい項目名」「設定項目の内容」の3つの組み合わせでスタイルを設定することになります。
例えば、「(見出しを作る) h1要素」で記述する内容の「文字の色」を 「青色」にしたいときには、以下のようになります。
- HTMLの要素名 : 見出しを作る要素名 → h1
- 設定したい項目名 : 文字の色 → color
- 設定項目の内容 : 青色 → blue
これらを、CSSでは、以下のような形式で書きます。
h1 { color: blue; }
 <h1> で指定された(囲まれた)ブロックの、文字の色 ( color: ) を 青色 ( blue; ) にして下さい、という風に読めませんか?
<h1> で指定された(囲まれた)ブロックの、文字の色 ( color: ) を 青色 ( blue; ) にして下さい、という風に読めませんか?
<h1> これが見出しの例 </h1>
というHTML文をWebブラウザで表示すると、以下のようになりますが、
上記の(「h1要素で表示される文字を青色にする」という)CSSの設定を行なうと、同じHTML文をWebブラウザで表示しても、以下のように文字が青色になります。
CSSにおける各項目は、それぞれ以下のように呼びます。
- セレクタ <-- スタイルを適用する対象となるHTMLの要素名、あるいはHTML要素に関連した名前
- プロパティ <-- そのセレクタに、どのようなスタイルを与えるかを指定する項目名
- (プロパティの) 値 <-- プロパティに指定する値
ですから、一般的にCSSでは、以下の形式でスタイルを指定することになります。
セレクタ { プロパティ : 値 ; }
 上では、下記のような設定をしました。この例では、
上では、下記のような設定をしました。この例では、
- セレクタが h1
- プロパティが color
- (プロパティの)値が blue
…と、いうことになります。
h1 { color : blue ; }
CSSの形式に関して、以下の規則がありますので上のCSSの一般的なスタイル指定形式を見ながら確認して下さい。
CSSに関する基本的な規則
次の例では、h1というセレクタの、 borderという(境界線を指定する)プロパティに、 2px(線の太さ)、dotted(線の形状)、 red(線の色)の3つの値を指定しています。 それぞれの値は、半角空白で区切られ、 最後に; (セミコロン)が一つ付いていますね。 (borderプロパティについての説明は、後の章で行ないますので、 ここではその程度の理解で十分です。)
h1 { border : 2px dotted red ; }
h1 { color : blue ; font-size: 1.2em ; }
最後に示した、半角空白、TAB、改行などを自由に入れることができる性質を利用して、CSSファイルを見やすい形にすることができます。
CSSでは、一つのセレクタ(設定対象となるHTMLの要素名)に対して、複数のプロパティ(設定項目)を指定するのが一般的ですので、基盤的情報処理論では、以下の形式で記述することにします。それぞれのプロパティの前には、 TABか適当な数の空白を入れて、セレクタの設定項目であることを見ただけで分るようにしましょう。
セレクタ {
プロパティ1: プロパティ1の値 ... ;
プロパティ2: プロパティ2の値 ... ;
.......
}
[ 基盤的情報処理論におけるCSSの記述形式 ]
複数のプロパティを設定するときに、次のように記述すると内容がわかりにくくないですか?
h1 { border: 2px dotted red; color: blue; font-size:1.2em;}
これを上記の「基盤的情報処理論におけるCSSの記述形式」で書き直すと、次のようになります。
h1 {
border : 2px dotted red ;
color: blue;
font-size: 1.2em ;
}
このように記述することで、指定しているプロパティが何であるのか(上の例では、border、color、font-sizeの3つですね)、そしてその値が何であるのかが、よくわかるようになるでしょう?
これから先は、この形式で記述するようにしてください。
Copyright Kenichi Sugitani 2011, All Rights Reserved.

![]() 歴史的な経緯で、HTMLにも「見栄え」を変えるちょっとした機能があります。ただし、現在は、できる限りその機能は使わないようになっています。それは、次に述べるCSSという仕組みが作られたことにより、 HTMLが本来の働きである「文書の構造化」に専念できるようになったからです。
歴史的な経緯で、HTMLにも「見栄え」を変えるちょっとした機能があります。ただし、現在は、できる限りその機能は使わないようになっています。それは、次に述べるCSSという仕組みが作られたことにより、 HTMLが本来の働きである「文書の構造化」に専念できるようになったからです。