本節の目的
CSS (Cascading Style Sheet)の基本的な利用方法について学習します。
CSSを利用するには
CSSは、HTML文書の見栄えを指定するものですから、まずはその対象となるHTMLファイル中で、CSSを利用するための記述を行なう必要があります。その必須事項として、head要素の中に次の2行を追加しなければなりません。まず1行目は、
これは、「このHTMLファイルのスタイルを決めるのは、テキスト形式で記述されたCSSですよ」ということを宣言しています。
ただし、この宣言だけでは、どのCSSファイルに記述したスタイルを使うのかが分りませんので、次のような1行もhead要素の中に追加する必要があります。
上記中の、href属性で、相対URIで指定されたファイルが、このHTMLファイルで利用するCSSファイルです。
この例では、「../css/mystyle.css」となっています。この記述は、『このHTMLファイルは、このファイルが収められたフォルダと並んでいる「css」フォルダの中に入っている 「mystyle.css]ファイルに記述されたスタイルを使いますよ』ということを示しています。
(利用するCSSファイル名(相対URI)は、皆さんが保存したファイル名(相対URI)に変更する必要があります。)
上記の例のように、CSSファイルの拡張子は「css」とします。
![]() CSSを利用するには、上記のように「HTMLファイルとは別にCSS専用のファイルを作る」方法以外に、 「HTMLファイル中に記述する」方法があります。ただ、HTMLは「文書を構造化するための記述言語」であり、CSSは「HTMLの見栄えを設定する規則集」であるという立場をはっきりさせることができるので、上記のようにHTMLファイルとは独立したファイルにしておきましょう。また、このようにファイルを分けておくと、編集も楽ですし、別のHTMLファイル(Webページ)の見栄えも統一的に管理することができ、非常に便利です。
CSSを利用するには、上記のように「HTMLファイルとは別にCSS専用のファイルを作る」方法以外に、 「HTMLファイル中に記述する」方法があります。ただ、HTMLは「文書を構造化するための記述言語」であり、CSSは「HTMLの見栄えを設定する規則集」であるという立場をはっきりさせることができるので、上記のようにHTMLファイルとは独立したファイルにしておきましょう。また、このようにファイルを分けておくと、編集も楽ですし、別のHTMLファイル(Webページ)の見栄えも統一的に管理することができ、非常に便利です。
CSSでスタイルを設定する
それでは、早速 CSSを使って、Webページ(HTMLファイル)のスタイルを変更してみましょう。
まずは、最も基本的な p要素についていくつかスタイルを設定して、設定する前と、設定した後のWebブラウザでの表示の違いを確認して下さい。
演習:CSSを利用するための初期設定とCSSの利用
以下に説明する手順に従い、CSSを利用するHTMLファイルの準備と、CSSファイルの作成を行ない、CSSを利用する基本的な方法を習得して下さい。
ここで、以下のことを行ないます。
- CSSを利用するために必要なHTMLファイルの変更
- CSS専用フォルダの作成
- HTMLエディタによるCSSファイルの作成
- CSSでの設定の有無・設定内容の変更による表現の変化の確認
本テキストでは、CSSのサンプルは、次のような領域と文字色で書くことにします。
HTMLのサンプルを書く文字の色と区別して、間違えないようにして下さい。
1.サンプルHTMLファイルの作成
「html2」フォルダを作成し、そのフォルダに、前回作成した「学生番号b02.html」を「学生番号b03.html」というファイル名でコピーします。
2.サンプルHTMLファイルの変更
今作成した「学士番号b03.html」をHTMLエディタで開き、以下の2行を title要素の前にコピー&ペーストして下さい。
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" type="text/css" href="../css/mystyle.css">
ペーストした「学生番号b03.html」の先頭付近は、以下のようになるはずですね。(ペーストした2行の先頭には、前後の行とそろえるためにTABを入れて下さい。)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" type="text/css" href="../css/mystyle.css">
<title>
............
うまく変更できたら、上書き保存してください。
3.CSS専用フォルダの作成
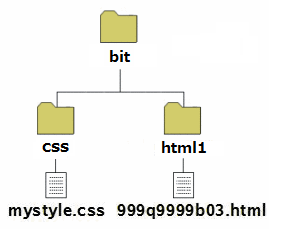
本科目演習用フォルダ「bit」フォルダの中に「css」フォルダを作成しなさい。このフォルダに、CSSファイルを保存します。ここで、CSS専用フォルダ(css)やCSSファイル(mystyle.css)と、それを利用するHTMLファイル(999q9999.html)の関係は、下図のようになります。

4.CSS専用ファイルの作成、及び、CSSによるスタイルの設定
HTMLエディタでファイルを新規作成し、次に示すbodyとpに関する記述をすべてコピー&ペーストした後、先ほど作成した「css」フォルダ内に「mystyle.css」として保存しなさい。
body {
background-color: #bac7c7;
}
p {
color: #006400;
font-size: 1.15em;
}
![]() 保存手順は以下の通りです。
保存手順は以下の通りです。
(1) 「ファイル」メニューから「名前をつけて保存」を選び
(2) 3.で作ったCSSフォルダを選択し(「html1」フォルダに保存しないように注意!)
(3) ファイル名を「mystyle.css」として保存。
保存先のフォルダ、ファイル名、拡張子を間違えないよう十分気を付けて下さい。
![]() 上で設定したCSS(mystyle.css)では、以下の3つの設定を行なっています。ただし、個々のプロパティ(background-colorやfont-sizeなど)については、改めて学習しますので、ここでは「そんなものか」くらいの認識で結構です。
上で設定したCSS(mystyle.css)では、以下の3つの設定を行なっています。ただし、個々のプロパティ(background-colorやfont-sizeなど)については、改めて学習しますので、ここでは「そんなものか」くらいの認識で結構です。
- body要素(HTMLファイル全体)の背景色を、色コード#bac7c7の色に設定
- p要素 の文字の色を、色コード#006400の色に設定
- p要素 の文字の大きさを、通常の文字の大きさ(1em)の1.15倍の大きさに設定
5.スタイルの変化の確認
「学生番号b03.html」のアイコンをダブルクリックして、Webブラウザで表示させ、表示がCSSの設定をしなかった以前のものと変ったことを確認して下さい。背景色が付いていたり、p要素の文字の色と大きさが変っていることに気がつきますか?

6.スタイルのコメントアウト (無効化)
変化したことを良く確認するために、CSSの設定を一旦コメントアウトして無効化してみましょう。HTMLエディタで「cssフォルダ内のmystyle.css」を開き (既に開いている場合はそのまま)、設定全体を下記のように、 「/*」と「*/」で囲んで 下さい。囲んだら、(上書き)保存して下さい。
/*
body {
background-color: #bac7c7;
}
p {
color: #006400; font-size: 1.15em;
}
*/
「/*」と「*/」で囲まれた部分は、コメント(注釈文)として扱われ、CSSの設定として評価されません。
そのため上記のようにして保存すると、CSSの指定は全く無いのと同じになります。
![]() HTML文書中の一部をコメントアウトするとき(その部分をコメントとして認識させ、Webブラウザで表示させないようにするとき)は、「<!--」と「-->」で囲むのでしたね。間違えないようにして下さいね。
HTML文書中の一部をコメントアウトするとき(その部分をコメントとして認識させ、Webブラウザで表示させないようにするとき)は、「<!--」と「-->」で囲むのでしたね。間違えないようにして下さいね。
7.スタイルをコメントアウトしたときの表示の確認
この状態のまま、Webブラウザを再読込みすれば、CSSでの指定の無い、元のHTMLだけの表示に戻るはずです。Webブラウザを再読込して確認して下さい。

![]() Webブラウザでの表示が、「CSSをコメントアウトした(CSSが無効)状態」と、「CSSが有効なときの状態」が同じの人は、何かが間違っています。以下の点を確認して下さい。
Webブラウザでの表示が、「CSSをコメントアウトした(CSSが無効)状態」と、「CSSが有効なときの状態」が同じの人は、何かが間違っています。以下の点を確認して下さい。
- HTMLファイルのhead要素でCSSを使う設定(2行追加)をしていない
- CSSファイルを保存しているフォルダが異る
(「bitフォルダの直下にあるcssフォルダ」に保存していますか?「html1フォルダ内にcssフォルダを作成して保存していませんか?) - CSSファイルのファイル名が異る
(「mystyle.css」ですか?拡張子は、「css」になっていますか?) - CSSファイルが、保存されていない。