本節の目的
テキストの水平位置及び垂直位置に関するプロパティをサンプルにより習得します。
テキストの水平位置及び垂直位置・行間の設定 (text-align、vertical-align、line-height)
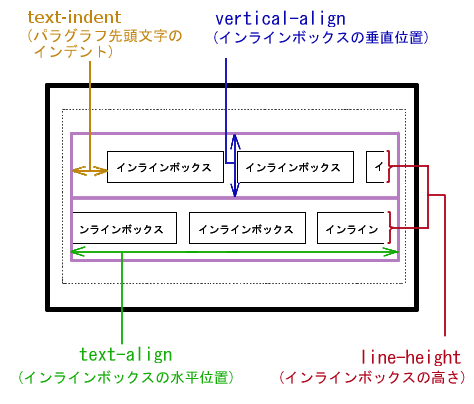
前回述べましたように、テキストやインラインボックス(インライン要素の作るボックス)は、ブロックボックス(ブロックレベル要素の作るボックス)の中に、流しこまれます(下図参照)。

このとき、行幅(一行の長さ)は、widthプロパティが指定してあればその長さになり、もし指定してなければmarginやpaddingと親ボックスの幅で自動的に決まるのでしたよね。
また、一行を構成する複数のインラインボックスを含むボックス (上図における紫色のボックス) が作られますが、これを「行ボックス」と呼びます。この「行ボックス」内のインラインボックスの高さは、line-heightプロパティによって決められます(上図参照)。
ここでは、インラインボックス間の行内(行ボックス内)の水平位置を調整するtext-alignプロパティと、垂直位置を調整するvertical-alignプロパティ、ならびに、改行幅(行間)を決めるline-heightプロパティについて説明します。
テキストの水平位置の設定(text-align)
テキストの水平位置を揃えるtext-alignプロパティを使ってみましょう。これは、ワードプロセッサ等で行なう、センタリングや左右揃えのことです。
値として設定できるのは、left、right、centerです。どういう動きをするのかは、想像できるでしょう。
それでは、早速このプロパティを使ってみましょう。
.al {
text-align: left;
}
.ar {
text-align: right;
}
.ac {
text-align: center;
}
上記のように、スタイルを定義して、以下のようにHTMLで利用してみます。
<p class="al">
November 1, 2011<br>
2011年11月1日
</p>
<p class="ar">
November 1, 2011<br>
2011年11月1日
</p>
<p class="ac">
November 1, 2011<br>
2011年11月1日
</p>
すると、Webブラウザではこのように表示されます。

![]() ここで注意しなければならないのは、text-alignプロパティを適用できるのが、ブロックレベル要素に対してのみであることです。つまり、あるブロックレベル要素のtext-alignを設定することで、その要素に含まれるインライン要素が全て text-alignにより表示位置が決定されるということになります。(上の例でも、ブロックレベル要素であるp要素に適用していますね。)
ここで注意しなければならないのは、text-alignプロパティを適用できるのが、ブロックレベル要素に対してのみであることです。つまり、あるブロックレベル要素のtext-alignを設定することで、その要素に含まれるインライン要素が全て text-alignにより表示位置が決定されるということになります。(上の例でも、ブロックレベル要素であるp要素に適用していますね。)
ということは、例えば、1行目は右寄せで、2行目は左寄せにしたいときは、1行目と2行目は別のブロックレベル要素にしなければならないということです。(上図では、それぞれのp要素の中に、 br要素というインライン要素をはさんで2つの文章(単なる文章もインライン要素です)がありますが、2つともtext-alignの値でその位置が決まっていますね。)
演習:text-alignの練習
以下のようにして、text-alignプロパティを利用して「左揃え」「右揃え」「センタリング」ができることを確認してください。
- .al、.ar、.ac、の3つの(ユニバーサル)セレクタの定義を 「mystyle.css」に、それらを適用したHTMLの例を「学生番号b04.html」 にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
テキストの垂直位置の設定 (vertical-align)
垂直位置の設定は、vertical-alignプロパティで設定します。このプロパティの取る値は、たくさんの種類が有るのですが、ここでは一般的によく利用されるtop、bottom、middleについてのみ例示します。
.atop {
vertical-align: top;
}
.abot {
vertical-align: bottom;
}
.amid {
vertical-align: middle;
}
.dashed_box {
border: 1px dashed #a6f;
margin-bottom: 10px;
}
![]() .dashed_box セレクタは、垂直位置が分かり易いように、それぞれのHTML要素のボックスを表すためのものです。
.dashed_box セレクタは、垂直位置が分かり易いように、それぞれのHTML要素のボックスを表すためのものです。
上記のように、スタイルを定義して、以下のようにHTMLで利用してみます。
<p class="dashed_box">
<span class="atop">このようなCSSを利用すれば、</span>
<img src="./apple_tree.png" alt="りんごの木" width="40px" class="atop">
<span class="atop">りんごの木の絵とこの文章の上端が揃いますね。</span>
</p>
<p class="dashed_box">
<span class="abot">このようなCSSを利用すれば、</span>
<img src="./apple_tree.png" alt="りんごの木" width="40px" class="abot">
<span class="abot">りんごの木の絵とこの文章の下端が揃いますね。</span>
</p>
<p class="dashed_box">
<span class="amid">このようなCSSを利用すれば、</span>
<img src="./apple_tree.png" alt="りんごの木" width="40px" class="amid">
<span class="amid">りんごの木の絵とこの文章の中央が揃いますね。</span>
</p>
すると、Webブラウザでは、次のように表示されます。

上記サンプル中の文章にも記述しましたが、本文用のスタイルでは、 左側にフロートさせたブロック全体の幅 (width+左右のmargin+左右のpadding) の分だけ、margin-leftプロパティを確保しています。これにより、本文部分が長くなっても、左側にフロートしたボックスの下に回り込むことがありません。
![]() 水平位置を決めるtext-alignプロパティとは対照的に、vertical-alignは、インライン要素に対してのみに指定できるプロパティです。
水平位置を決めるtext-alignプロパティとは対照的に、vertical-alignは、インライン要素に対してのみに指定できるプロパティです。
演習:vertical-alignの練習
以下のようにして、vertical-alignプロパティを利用して「上端揃え」「下端揃え」「中央揃え」ができることを確認してください。
- .atop、.amid、.abot、の3つの(ユニバーサル)セレクタの定義を「mystyle.css」に、それらを適用したHTMLの例を「学生番号b04.html」にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 更に、 .dashed_box (ユニバーサル)セレクタの定義を「mystyle.css」に追加すると、上図と同じ表示になるはずです。
「学生番号b04.html」を表示しているWebブラウザを再読み込みして確認してください。
テキストの行間設定 -- インラインボックスの高さ (line-height)
インラインボックスの高さは、 line-heightプロパティで設定します。このプロパティの値とfont-sizeプロパティの関係で、テキストの行間が決まります。
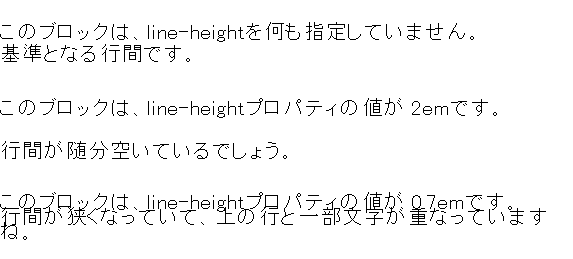
下記のように、異なるline-heightプロパティをもつ3つのセレクタを定義してみましょう。ただし、そのうちの一つ(.lnormal)は、line-height の値を明示的に指定していませんので、標準のサイズとなります。
![]() 行間が分かり易いようにフォントサイズを1.5倍の大きさに(1.5em)しています。
行間が分かり易いようにフォントサイズを1.5倍の大きさに(1.5em)しています。
.lnormal {
font-size: 1.5em;
}
.lwide {
font-size: 1.5em;
line-height: 2em;
}
.lnarrow {
font-size: 1.5em;
line-height: 0.7em;
}
上記のように、スタイルを定義して、以下のようにHTMLで利用してみます。
<p class="lnormal">
このブロックは、line-heightを何も指定していません。<br>
基準となる行間です。
</p>
<p class="lwide">
このブロックは、line-heightプロパティの値が 2emです。<br>
行間が随分空いているでしょう。
</p>
<p class="lnarrow">
このブロックは、line-heightプロパティの値が 0.7emです。<br>
行間が狭くなっていて、上の行と一部は文字が重なってますね。
</p>
すると、Webブラウザではこのように表示されます。

演習:line-heightの練習
以下のようにして、line-heightプロパティを利用して行間が変わることを確認してください。また、line-heightは同じでも、フォントの大きさにより行間が変わることも確認してください。
- .lnrmal、.lwide、.lnarrow の3つの(ユニバーサル)セレクタの定義を「mystyle.css」に、それらを適用したHTMLの例を「学生番号b04.html」にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 次にCSSファイル上で、.lwide セレクタの文字の大きさ(font-size)のみを変化させて(例えば、1.5em を 3em に)、
「学生番号b04.html」を表示しているWebブラウザを再読み込みして、改行幅の変化を確認してください。 - 更に、.lwide セレクタのline-heightプロパティのみを変化させて(例えば、2em を 3em に)、
「学生番号b04.html」を表示しているWebブラウザを再読み込みして、改行幅の変化を確認してください。