本節の目的
作成したWebページ全体をアップロードして、Webサイトとして公開する方法を復習します。
アップロードとWebページの公開確認
Webページを構成する関連ファイルをWebサーバにアップロードして、そのWebページが公開されていることを確認します。アップロードするのはWebページの構成に必要なすべてのファイル、つまり、今回演習で作成した全ファイルです。その結果、いよいよこれらのWebページで構成されるWebサイト全体の公開となります。
復習演習:Webページ関連ファイルのアップロードと公開確認
以下のようにして、Webページ構成ファイルのアップロード及びWebページの公開確認を行ってください(第5回の復習)。
- WebDAVを利用し「html2」フォルダ以下に保存されたファイルをすべて、Webサーバにアップロードします。
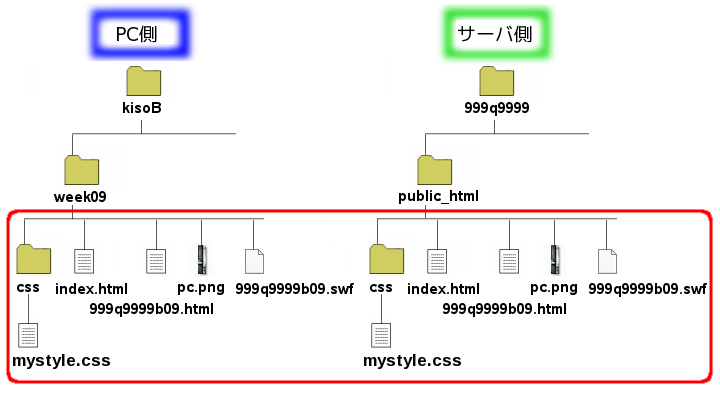
![]() PC側「html2」及びWebサーバ側「public_html」フォルダは、それぞれ独立してファイルを保存しています。 しかし、これらのフォルダをそれぞれ相対URI(「.」)で表すと、各ファイルは上記の通り両フォルダ共通の相対URIで表せるのです!
PC側「html2」及びWebサーバ側「public_html」フォルダは、それぞれ独立してファイルを保存しています。 しかし、これらのフォルダをそれぞれ相対URI(「.」)で表すと、各ファイルは上記の通り両フォルダ共通の相対URIで表せるのです!
この小さな奇跡がフォルダ構成を保った人にだけ起きることは、内緒です。(^_^)

PC側「week09」及びWebサーバ側のWebページ公開フォルダ(public_html)内のファイル構成
| 不要なフォルダ | 「html2」フォルダ自体はアップロード不要です |
|---|---|
| 不要なファイル | 公開されるためアップロードすべきではありません |
- Webブラウザに次のURIを入力して、アップロードしたファイルがWebページとしてきちんと公開されているか確認してください。
http://st.gsis.kumamoto-u.ac.jp/学生番号/kumamoto.html - 少なくとも、以下の項目をチェックします。
- リンクはすべて有効?
- CSSは機能している? ・・・ 影響は多岐にわたります
- 画像ファイルはすべて表示されている?
うまく表示できない場合は、原因を考えて対処してください。 ファイルの修正手順は次の通りです。
- PC上のファイルに対して、ファイルの修正
- 修正完了後、修正したすべてのファイルをアップロード
- アップロードしたファイルが関連している(公開された)Webページを確認 ・・・ 再度この手順
 以前アップロードしたWebサーバ上のファイルと(その後)修正したPC上のファイルとでは、(修正の結果)内容が異なります。
以前アップロードしたWebサーバ上のファイルと(その後)修正したPC上のファイルとでは、(修正の結果)内容が異なります。
したがって、修正したすべてのファイルを再度Webサーバへアップロードして更新することが必要です。そうしないと、内容に食い違いが生じたままのWebサイトができてしまいます。