本節の目的
HTMLファイルに文法的な誤りがないかチェックする、HTMLチェッカの利用方法を習得します。
HTMLチェッカとは
Windows用のエディタとして紹介したCrescent Eveには、HTML文法チェック機能がありますが、良く利用されるエディタ(や、Webページのオーサリングツールの多く)には、その機能はありませんので、 専用のHTML文法チェックプログラム(通常、HTMLチェッカと呼ばれる) を利用して、作成したHTMLファイルに文法上の誤りがないかチェックする方法を示します。
ところで、HTMLの文法チェックはなぜ必要なのでしょう?作成したHTMLファイルに、HTMLの文法的な間違いがある場合、Webブラウザによっては表示されなかったり、ひどい場合は、WebブラウザやOSがクラッシュしたり(動作不能になったり)する場合もあります。そこで、出来る限りHTMLの正しい文法に則って、HTML文書を書くべきなのですが、これがなかなか難しいのです。というのは、最近のWebブラウザは、文法的な間違いを含むWebページも、Errorを回避したり、間違いを解析して修復したりする高度な機能をもち、どこが間違っているか教えてくれないのです。
Another HTML-lint
Another HTML-lintとは、石野 恵一郎氏が開発し、非営利目的であればフリーで利用できるHTML文書の文法チェックプログラムとして公開(http://cetus.sakura.ne.jp/htmllint/htmllint.html)されているものです。このHTMLチェッカを利用して、HTMLの文法チェックを行いましょう。
演習:HTMLチェッカのブックマーク
以下の手順に従い、HTMLチェッカを Firefox にブックマークしてください。
ブックマークしておけば、皆さんの作ったHTMLファイルの文法チェックがいつでもできますね。
- Another HTML-lint のブックマーク
以下のリンクをクリックして、Another HTML-lint にブックマークしておきましょう。この「名前」は「HTMLチェッカ」と変えておきましょう。
http://cetus.sakura.ne.jp/htmllint/htmllint.html
Another HTML-lintによるHTML文法チェック
早速、HTML文法チェックを行ってみましょう。
PC上のHTMLファイル(Webページ用ファイル)を直接チェック
以下のようにして、「html2」フォルダの「kumamoto.html」(もしくは「index.html」)ファイルの文法チェックを行ってください。
![]() 今後、Webページを作成している途中で、時々この方法でHTML文法チェックを行う習慣をつけましょう。
今後、Webページを作成している途中で、時々この方法でHTML文法チェックを行う習慣をつけましょう。
- Firefoxの「ブックマーク」メニューから「HTMLチェッカ」を選び、 右クリックして「新しいウィンドウで開く」を選びます。
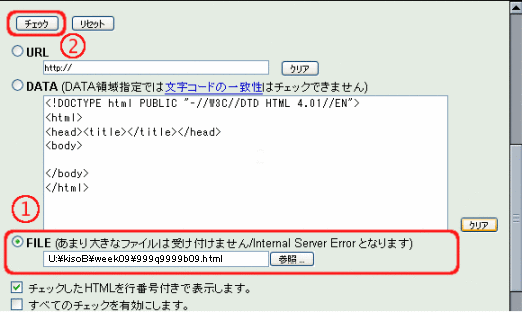
- 現われたページで、「FILE (あまりおおきな...」左のラジオボタンをチェックし、 ボタンをクリックして、チェックすべきファイルを指定します (下の図では、自分のパソコンのUドライブのkisoBフォルダ中のweek09フォルダにある 999q9999b09.htmlファイルを選択して、チェックしています)。
ファイルの指示ができたら、 ボタンをクリックして、チェックを依頼します。

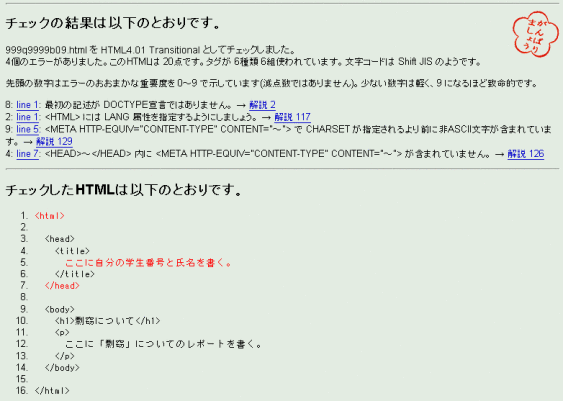
- しばらくすると、以下のようなチェック結果が表示されます。
最初の方に、チェックしたHTMLファイルの問題のある行番号と問題点、並びにその解説へのリンクがありますので、問題点を良く読んで、改善するようにしましょう。指摘されている問題点の意味が分らないときは、解説へのリンクをクリックして解説を読んでください。
後半は、チェックしたHTMLファイルが行番号付きで、更に問題のある行は、赤色で表示されます。 下図で表示されている4つのエラーは、HTMLファイルの必須事項が含まれてないというものです。
下図で表示されている4つのエラーは、HTMLファイルの必須事項が含まれてないというものです。

 上の例では、点数が20点で「がんばりましょう」が、表示されています。
上の例では、点数が20点で「がんばりましょう」が、表示されています。 - 指摘項目を理解して、少なくとも1回はHTMLファイルの修正及び再チェックを行ってください。
今回の最小目標を、60点未満の人は60点、60点以上の人は80点としたいところですが、演習がまだ残っていますのでこれらを1回行った人は先に進んでください。 演習が最後まで済んだ人は、再び修正に取り組みましょう。
Webサーバにアップロードし公開したWebページをチェック
以下のようにして、Webサーバにアップロードし公開した Webページの文法チェックを行ってください。
![]() 最終的にはこの方法でHTML文法チェックを行う必要があります。
最終的にはこの方法でHTML文法チェックを行う必要があります。
- 先と同様に「簡易ゲートウェイ」をクリックします。
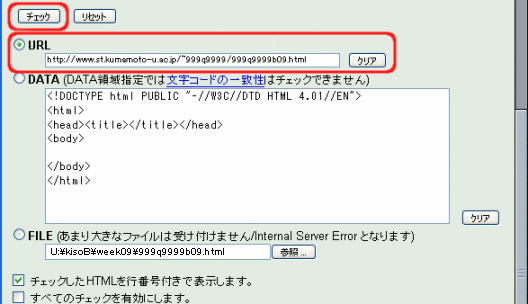
- 現われたページで、「URL」左のラジオボタンをチェックし、チェックすべき URI (URL) を指定します。
今回は、前回の演習で、アップロードして公開したindex.htmlページをチェックしてみましょう。
 次のURI中の「学生番号」の部分は、本来、WebサーバへログインするためのIDを書く必要があります。
次のURI中の「学生番号」の部分は、本来、WebサーバへログインするためのIDを書く必要があります。
皆さんに利用してもらっているWebサーバのログインIDは、ご自身の学生番号にしているため、下記のように学生番号を書けば良いことになります。「学生番号部分」が本当は「ログインID」であることを忘れないようにしてください。
http://st.gsis.kumamoto-u.ac.jp/学生番号/index.html
と正確に入力した後、 ボタンをクリックして、チェックを依頼します。(もし、アップロードしたファイルが「index.html」でないときは、それに合わせてURIを適宜変更してください。)

- しばらくすると、PC上のHTMLファイルをチェックしたときと同様にチェック結果が表示されるはずです。
- 指摘項目を理解して、少なくとも1回はHTMLファイルの修正、再アップロード及び再チェックを行ってください。
修正はPC上のHTMLファイルに対して行い、そのファイルをWebサーバへ再度アップロードします。再チェックはその後です。演習がまだ残っていますので、これらを1回行った人は先に進んでください。
演習が最後まで済んだ人は、再び修正に取り組みましょう。
その他のHTMLチェッカ
HTMLの規格を決める組織であるW3Cにも 構文チェックのページがあります。日本語のHTMLファイルもチェックできますが、メッセージはすべて英語です。こちらでも、一度チェックを試してみましょう。
他にも、色々なHTMLチェックプログラムがありますが、興味のある人は検索してみましょう。