本節の目的
onMouseOver及びonMouseOutイベントハンドラの利用方法を、例を使って学習します。
onMouseOver及びonMouseOutイベントハンドラの利用例
鯛の絵が骨の絵に変わる処理の例を見てみましょう。
演習:onMouseOver及びonMouseOut イベントハンドラ
以下の指示に従い、実際にHTMLファイルやCSSファイルに記述を追加して、onMouseOverやonMouseOutイベントハンドラの利用方法を練習すると同時に、それらの動作を確認して下さい。
-
まず、右の「タイの絵の領域」、「鯛」、「骨」の図をそれぞれ右クリックして、「tainomoji.png」、「tai.png」、「hone.png」 というファイル名で



それぞれ「exjs」に保存してください。 - 以下の説明に従い、exjsフォルダの「学生番号exjs1.html」に追記および書き換えを行ない、 マウスオーバーしたときに鯛の絵が骨の絵になるようにしなさい(下図参照)。(上書き保存した後に、Webブラウザで表示させ、動作を確認して下さい。最後付近では、cssフォルダのmystyle.css」に追記する必要もあります。)
 これから編集する「学生番号exjs1.html」中で、鯛の絵を表示する a要素は1つだけにして下さい。つまり、以下のテキストで、 a要素を一度コピー&ペーストしたら、それ以降のa要素の例は、ペーストしたa要素に必要な項目の追加もしくは修正を行なうようにしてください。
これから編集する「学生番号exjs1.html」中で、鯛の絵を表示する a要素は1つだけにして下さい。つまり、以下のテキストで、 a要素を一度コピー&ペーストしたら、それ以降のa要素の例は、ペーストしたa要素に必要な項目の追加もしくは修正を行なうようにしてください。
もし、鯛を表示するa要素が学生番号exjs1.html中に複数あると、JavaScriptが正常に動作しません。
 ここでは、myscript.js ファイルには、既に必要な関数(メソッド)定義がされていますので、内容を確認するだけで変更する必要はありません。
ここでは、myscript.js ファイルには、既に必要な関数(メソッド)定義がされていますので、内容を確認するだけで変更する必要はありません。
この例では、onMouseOver及びonMouseOutの2つのイベントハンドラの利用方法を示します。
ところで、先の例では画像は2枚(鯛の画像と鯛の骨の画像)しか使っていませんでしたが、動作が分りやすいように、ここでは3枚の絵を使って説明します。
まずは、イベント処理をしない初期のa要素は以下のようになります。リンク先は、仮にgoogleのトップにリンクしています。
<a href="http://www.google.co.jp/">
<img src="./tainomoji.png" alt="鯛の文字">
</a>
ここで、a要素の内容がimg要素になっています。これは、通常文字で表わされているリンクが、img要素で示された画像になるということです。上記の場合、「./tainomoji.png」という画像が表示され、それが(クリックすると別のページにジャンプする)リンクになります。実際に上記のHTMLをブラウザで表示したのが下図です。
「タイの絵の領域」と描かれた画像をクリックすると、リンク先の http://www.google.co.jp/ が表示されます。実際に、クリックしてみて下さい。
次に、マウスポインタが画像領域に入ったときに、骨の絵を表示するようにイベントハンドラを指定しましょう。利用するイベントハンドラは、onMouseOverですね。
起動するイベント処理(JavaScriptで行う処理)は、myscript.js に含まれる gazou1( ) を利用します(下図参照)。 gazou1( ) では、骨の画像ファイルである「./hone.png」を document.tainoe.src の値としています。このdocument.tainoe.src のうちの「tainoe」が、今対象としている画像(領域)を識別する名前を表わしています。この名前は、画像のファイル名とは関係なく、gazou1() で処理する対象を表わすもので、自由につける(命名する)ことができます。そして、この名前をHTMLファイル中で指定することにより、 その画像(領域)に対して、処理を行なうことができるようになります。
(その他の「document」はWebブラウザを表わす名前で、 またsrcは対象画像のファイル名を指定する名前です。 このような処理ではいつも、これらの名前を付加する必要があります。)
function gazou1 () {
document.tainoe.src="./hone.png";
}
この処理gazou1( ) を、onMouseOver で起動するには、次のように記述します。onMouseOver属性の書き方は、input要素のときと同じですね。更に、img要素の中に、name="tainoe"が追加されています。このnameは、onMouseOver イベントハンドラが対象とする物(領域)の名前を指定します。この nameで指定した名前 「tainoe」が、イベントハンドラが起動する処理であるgazou1( ) の処理対象と同じにしてあるため、gazou1( )の処理で、画像が置き換わることになります。
<a href="http://www.google.co.jp/" onMouseOver="gazou1()"> <img src="./tainomoji.png" alt="鯛の文字" name="tainoe"> </a>
下図が、上記のHTMLをWebブラウザで表示したところです。鯛の文字のところに、マウスポインタを持って来ると、骨の絵に変わるでしょう。
ところで、上図では、一旦、骨の絵に変わってしまったら、マウスポインタをどこにもっていっても画像は変化しません。これは、onMouseOverイベントハンドラしか利用していないためです。
そこで今度は、onMouseOut イベントハンドラを追加し、マウスポインタが画像領域から外に出たら、 別の絵(鯛の絵)に変わるようにしましょう。
利用するJavaScriptの処理は、次の gazou2( ) です。先の gazou1( )との違いは、指定しているファイル名が 「./tai.png」であることだけです。 処理対象の名前 document.tainoe.src が、 gazou1( )と同じであることに注意して下さい。
function gazou2() {
document.tainoe.src="./tai.png";
}
上記の処理 gazou2( )を、onMouseOutイベントハンドラが実行する処理として追加すると、以下のようなHTMLの記述となります。 ところで、gazou1( ) と gazou2( )が対象とする領域は当然同じですので、imgタグ中のname属性の値は先程のままです。
<a href="http://www.google.co.jp/" onMouseOver="gazou1()" onMouseOut="gazou2()"> <img src="./tainomoji.png" alt="鯛の文字" name="tainoe"> </a>
上記のHTMLをWebブラウザで表示すると以下のようになります。これで、一応目的が達成できましたね。
![]() onMouseOver や onMouseOut が検知する、「領域に入った」とか「領域から出た」というイベントは、 その瞬間に(一度)発生するだけであることに注意して下さい。
onMouseOver や onMouseOut が検知する、「領域に入った」とか「領域から出た」というイベントは、 その瞬間に(一度)発生するだけであることに注意して下さい。
例えば、マウスポインタが対象領域に入って、 そのままずっと留まる場合を考えてみましょう。 領域に入る瞬間には、「領域に入った」というイベントが発生します。しかし、マウスポインタが領域に留まっている間は、「領域に入った」というイベントは発生していません。
更に、完成度を上げるために、以下のCSSを定義して、画像の外枠 (border)を表示しないようにしましょう。 (現在は、青枠が表示されていますね。)
.noborder {
border: none;
}
![]() 上記は、どこに書けば良いかわかりますね?CSSの定義ですので、CSS用のファイルですよ。
上記は、どこに書けば良いかわかりますね?CSSの定義ですので、CSS用のファイルですよ。
上記のCSSのHTMLヘの適用の仕方は、もう分っていますよね?
確認のために一応、適用したものを次に示しておきます。
<a href="http://www.google.co.jp/" onMouseOver="gazou1()" onMouseOut="gazou2()">
<img src="./tainomoji.png" alt="鯛の文字" name="tainoe" class="noborder">
</a>
最後に、初期画像を「鯛の文字」の代わりに、「鯛の絵」にしておくと、 求める姿になります。 それらを適用したのが次のHTMLです。
<a href="http://www.google.co.jp/" onMouseOver="gazou1()" onMouseOut="gazou2()"> <img src="./tai.png" alt="鯛の絵" name="tainoe" class="noborder"> </a>
これで、前章の最初に示した物になりましたね。
![]() 上記の鯛や骨の画像は、背景を透明にして作成しています。そのため、 Webページに背景色をつけてもそのまま表示されます。 GIMP等で普通に画像を作る場合、初期設定では背景が透明になっていないので、 Webページに背景色をつけると、四角い白い領域の中に画像があるようになります。
上記の鯛や骨の画像は、背景を透明にして作成しています。そのため、 Webページに背景色をつけてもそのまま表示されます。 GIMP等で普通に画像を作る場合、初期設定では背景が透明になっていないので、 Webページに背景色をつけると、四角い白い領域の中に画像があるようになります。
もし、背景が透明の画像をGIMPで作りたい時は、 最初から背景のレイヤを透明にして、画像を作成して下さい。その時、 最終的にWebページに取り込む(貼り付ける)ファイルの形式は、 png形式(拡張子をpngにする)を選んで下さい。
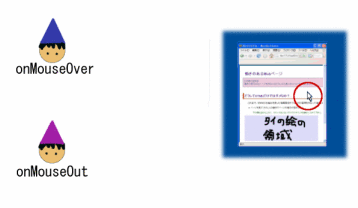
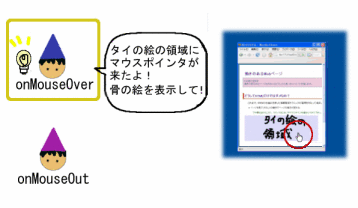
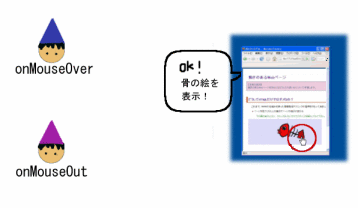
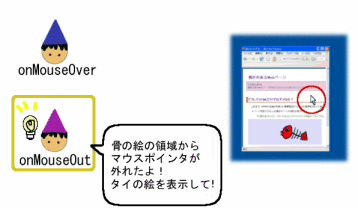
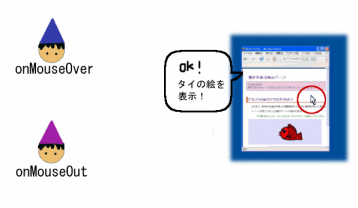
【確認】上の説明でイベントハンドラの動作が分りにくい人は、 下の絵を見て動作を認識して下さい。

↓

↓

↓

↓

Copyright (C) Kenichi Sugitani 2008, All Rights Reserved