本節の目的
今回のまとめの演習を行います。
Webページ閲覧者から情報をもらい、その情報を処理する
以下の演習により、form要素を介してWebページ閲覧者から情報をもらい処理を行う、 一連の手順を習得してください。
 数値の100と200の和は 300です(100 + 200 --> 300)が、 文字の100と200を加算すると 100200 となります("100" + "200" --> "100200")。
数値の100と200の和は 300です(100 + 200 --> 300)が、 文字の100と200を加算すると 100200 となります("100" + "200" --> "100200")。
演習:総合演習
以下に示す手順に従い、 BMI値を計算し、その値により異なるメッセージを表示する演習を行ってください。
- 次のHTMLを「学生番号exjs1.html」のbody要素の最後(</body>の上)に、 コピー&ペーストして、上書き保存してください。
<form name="F1"> 体重:<input type="password" name="T1"> kg (表示しないようにしています。) <br> 身長:<input type="text" name="T2"> cm <br> <input type="button" value="計算する" onClick="func()"> </form>
 input要素で、type="password" とすると、 入力する文字を表示しない(すべて'*'で表示する)入力フィールドを 作ることができます。
input要素で、type="password" とすると、 入力する文字を表示しない(すべて'*'で表示する)入力フィールドを 作ることができます。 - 以下のJavaScriptの定義を「myscript2.js」の最後に、 コピー&ペーストして、上書き保存してください。
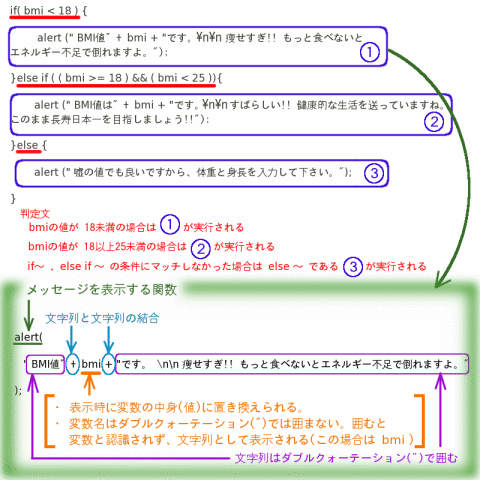
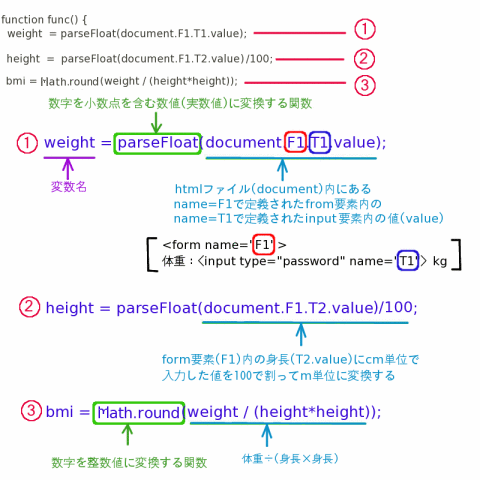
function func() { weight = parseFloat(document.F1.T1.value); height = parseFloat(document.F1.T2.value) / 100; bmi = Math.round(weight / (height*height)); if( bmi < 18 ) { alert (" BMI値" + bmi + "です。\n\n 痩せすぎ!! もっと食べないとエネルギー不足で倒れますよ。"); } else if ( ( bmi >= 18 ) && ( bmi < 25 )) { alert (" BMI値は" + bmi + "です。\n\n すばらしい!! 健康そのもの。このまま長寿日本一を目指しましょう!!"); } else if ( ( bmi >= 25 ) && ( bmi < 30 )) { alert (" BMI値は" + bmi + "です。\n\nちょっと、食べ過ぎましたか? でも、痩せ過ぎより健康的かも。"); } else if ( bmi >= 30 ) { alert (" BMI値は" + bmi + "です。\n\n 食生活を見直し、適度な運動をしましょう!!"); } else { alert (" 嘘の値でも良いですから、体重と身長を入力して下さい。"); } } 上記のJavaScriptの内容の解説を以下の欄外に示していますので、 意味並びに動作を完全に把握しておいてください。
上記のJavaScriptの内容の解説を以下の欄外に示していますので、 意味並びに動作を完全に把握しておいてください。 - 学生番号exjs1.htmlをWebブラウザで読み込み、 体重や身長を尋ねるformが表示されることを確認した後、 適当な体重や身長を入力して「計算する」ボタンをクリックし、 BMI値により、所望の分岐結果が表示されることを確認してください。
- 各分岐内のメッセージを適当に変更して、 変更したメッセージになることを確認してください (変更後、ブラウザで再読み込みしないと変更が反映されませんので注意しましょう)。
- 現在はBMI値が、18未満、18以上25未満、25以上30未満、30以上の 4段階での評価としています。 25以上30未満を 25以上27未満、27以上30未満と2段階に分けて、 全部で5段階評価となるように変更してください。 それぞれのメッセージは、自分で適当に決めてください。
(どうしても決まらない人は、25以上27未満のメッセージを、 「ちょっと、食べ過ぎましたか? でも、痩せ過ぎより健康的かも。」に、 27以上30未満のメッセージを、 「成人病の危険が迫っているかも。」にしてみてください。)
上記のJavaScriptの解説を2つに分けて下に示します。
前半部に parseFloat() という関数(メソッド)が初めて出てきましたね。 これは、文字で表された引数の数字を、小数点を含む数値に変換する働きがあります。 例えば、parseFloat("123.456") は、 "123.456"という文字を 123.456 という数値に変換します。

後半部分の alert()関数の引数内にある '\n'は、改行を表す記号です。