本節の目的
ペイント系ソフトウェア「GIMP」で絵を描く方法の基礎である、 鉛筆での自由な線、直線、色の撰択の方法等を習得することです。また、失敗したとき元に戻す(アンドゥ)方法も知っておくと非常に役に立ちます。
これで画像編集の準備が整いましたので、あとはツールボックスからツールを選択し、適当に操作すれば自由に描画することができます。
絵筆 (自由な線等)
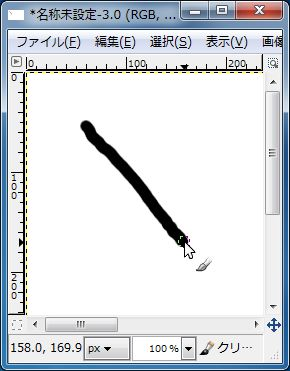
「ツールボックス」の「絵筆」ツール(下図の赤で囲われたアイコン)を選択して、画像描画ウィンドウ(キャンバス)上でクリックしたり、ドラッグ(マウスの左ボタンを押したまま移動)すれば、点や線を自由に描くことができます。
ツール(例えば、下図の「絵筆」アイコン)を選択(クリック)すると、そのツールに関するオプションが、同じウィンドウの下方で設定できるようになります。 設定を変更することで表現を変化させることができます。
(下図では、「絵筆」の設定項目が表示されています。)

絵筆で直線を引く
「絵筆」ツールを選択すると自由な線を描くことができますが、そのままではきれいな直線は引けません。

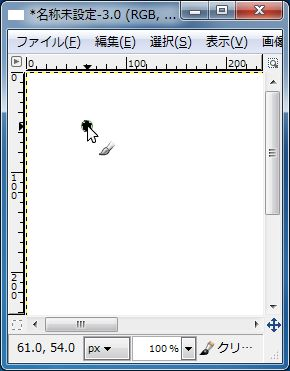
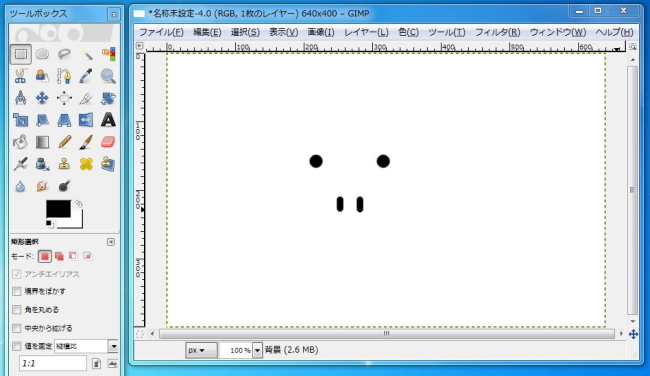
直線を引くときには、まず、始点(直線の始まりの点)をクリックします(必ず一度、マウスボタンから指を離してください)。

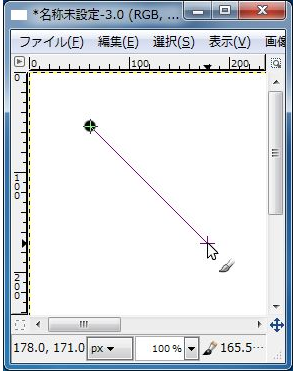
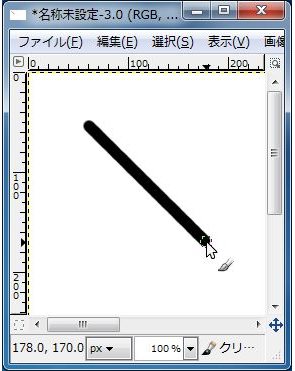
次に、終点(直線の終わりの点)の位置にマウスポインタを移動し、シフトキーを押すと、先に決めた始点とマウスポインタの間に薄い直線が現われます(下の左側の図を参照)。シフトキーを押した状態で、終点のその場でクリックすると直線を引くことができます。
 |
|
 |
再度整理しておくと、直線を引く手順は、次のようになります。
- 始点をクリック(一度、マウスのボタンを離す)
- 終点へマウスポインタを移動
- シフトキーを押した状態で、終点のその場でクリック
![]() 連続的に直線を引くときには、シフトキーを押したまま、次の終点を繰り返しクリックして下さい。
連続的に直線を引くときには、シフトキーを押したまま、次の終点を繰り返しクリックして下さい。
元に戻す(Ctrl + z)
作業をしていて、間違って線を引いたり、描画する前の方が良かったと感じたりなど、 元の状態に戻したいことが良く起きます。そのような時には、慌てず、「元に戻す」を行えば、元の状態に戻ります。 複数回この操作を行うことで、更にそれ以前の状態に戻すこともできます。
描画領域で右クリックし表示されるメニュー(もしくは画像描画ウィンドウのメニュー)より「編集」 → 「XXXXX を元に戻す」を選択すると、直前の状態に戻ります。(XXXXXには直前に行った編集作業が入ります。例えばブラシで描いた後であれば「ブラシで描画を元に戻す」というメニューになりま す。)
「Ctrl」キーを押しながら「z」を押す(「Ctrl + z」)ことで、同じ処理ができます。
良く使う機能なので、是非このキー操作は記憶してください。
![]() この「元に戻す」機能は、エディタやワープロにもありましたね。おぼえていますか?
この「元に戻す」機能は、エディタやワープロにもありましたね。おぼえていますか?
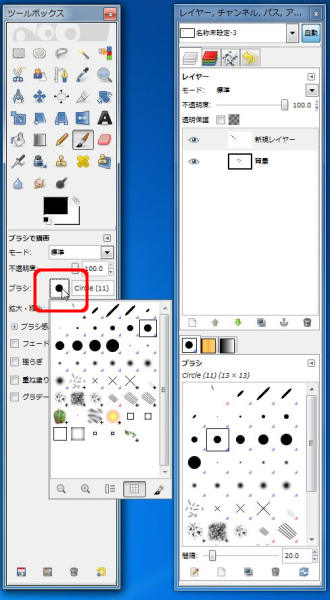
ブラシ選択(絵筆の太さ、形の変更)
筆の形状を変えるには、ツールボックス下の「ブラシ」の部分をクリックし、ポップアップされるウィンドウから、筆(ブラシ)の形を選択します。
![]() 筆(ブラシ)の太さや形を変えるときは、線を描く前に行なって下さい。色を変えるときも、同様です。
筆(ブラシ)の太さや形を変えるときは、線を描く前に行なって下さい。色を変えるときも、同様です。

色選択
色をとくに指定しないと、絵筆は黒色になっており、黒い点や線を描くことができます。

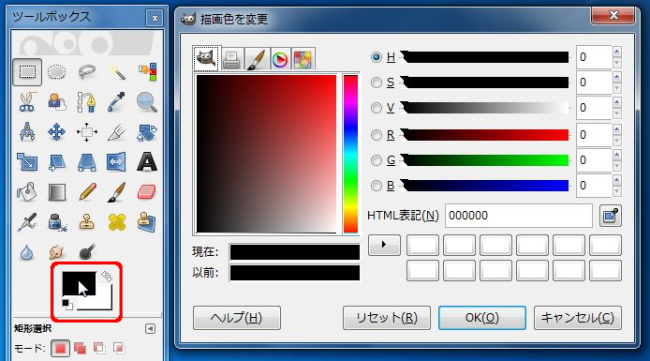
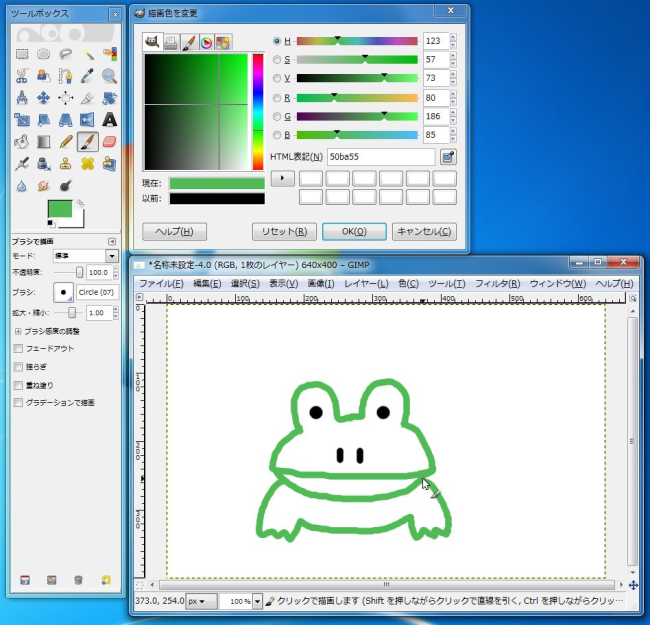
使用する色を変えるには、ツールボックス左下の「前景・背景色」の部分をクリックして「色選択」ダイアログを開きます。

「色選択」ダイアログでは、中程の縦のバーで、使いたい色の領域を選んだ後、

「色選択」ダイアログ中の左側ウィンドウで、ドラッグ(マウスの左ボタンを押したまま移動)して、使いたい色を選択する (ボタンを離したところが、選択された色)。選択された色は、 「ツールボックス」の「前景・背景色」の「前景」の色として表示されます。

色(前景色)が選ばれると、絵筆はその色になっているので、以降は、その色で描画できます。 
Copyright Eri Hayashi 2005, All Rights Reserved
一度使った色の再度利用(スポイト)
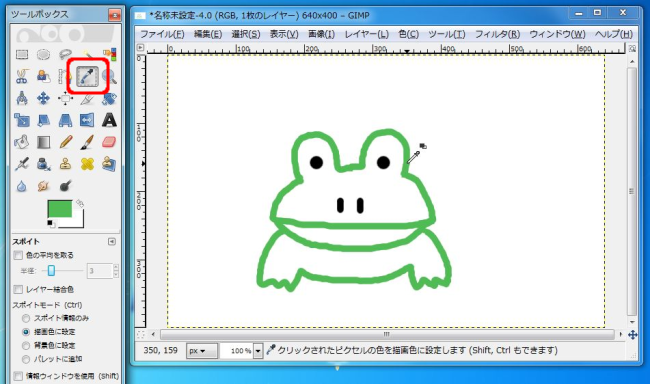
いろいろな色を使って描画していると、前に使った色を再び使いたいことがありますね。そのようなときには、ツールボックスの「スポイト」アイコンを選び、描画領域中の再利用したい色をクリックすることで、前景色として設定することができます(下図参照)。

絵筆の使い方の練習
演習
ツールボックスの「絵筆」を選び、先程保存した「ex1.xcf」に、ブラシの形や色を変化させて簡単な絵を描き保存しなさい。 また、直線も少なくとも3本は引きなさい。
更に、ツールボックス中の「エアブラシ」のアイコンを選んで、簡単な画を追加し(もしくは色を塗り)、上書き保存しなさい。
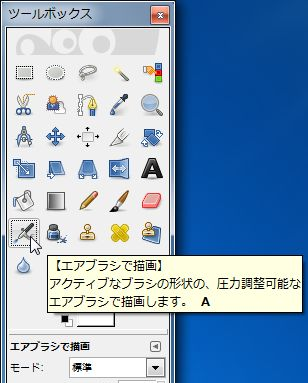
![]() 「エアブラシ」は、ツールボックス中にあり(下図参照)、スプレーで吹き付けるようにして塗ることができます。
「エアブラシ」は、ツールボックス中にあり(下図参照)、スプレーで吹き付けるようにして塗ることができます。

(付録) 色の設定
第2章で、色は「光の三原色である 赤(Red)、 緑(Green)、 青(Blue)を混ぜ合わせることで表現される」ことを説明しました。
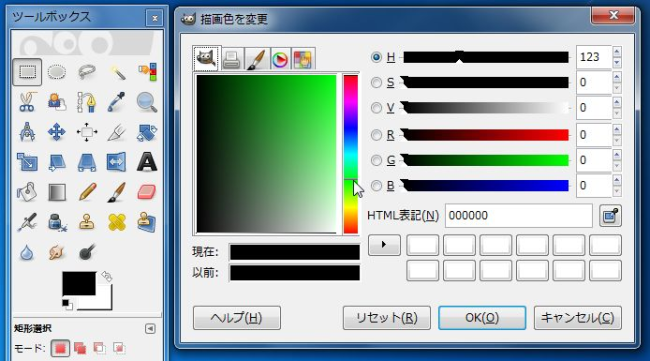
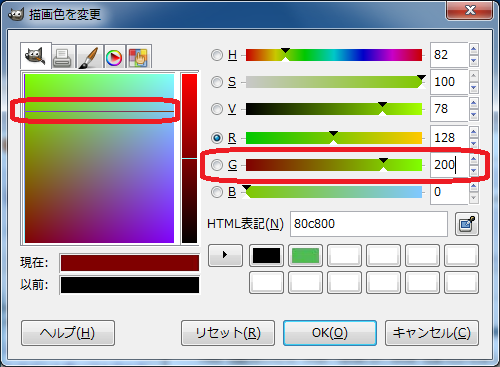
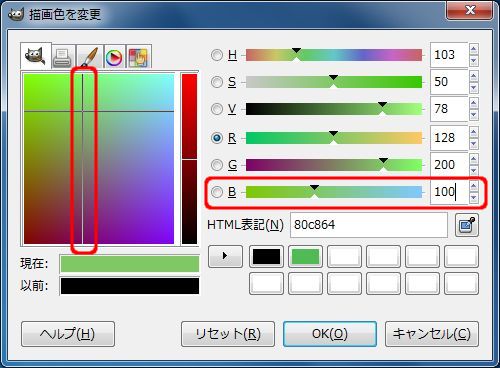
ところが、先ほど示したgimpの「描画色を変更」する画面では、下図のように、設定する項目が R(Red), G(Green), B(Blue)の3つ以外に、H, S, V の3つもありました。この3つは、Hue(色相: 純粋な色の種類)、Saturation(彩度: 純粋な色に白を混ぜる割合)、Value(強度: 黒を混ぜる割合)を表し、実は、この3つの組み合わせでも、全ての色を作ることができるのです。
全ての色が、R, G, Bの組み合わせでもできるし、H, S, Vの組み合わせでもできるということは、それぞれの組み合わせは対応しているということです。つまり、下図に2つの枠で囲んだように、ある色を、H, S, Vの組み合わせで指定するか、R, G, Bの組み合わせで作るかを、必要に応じて変えれば良いことになります。
以下では、簡単のために第2章で説明したR, G, Bの組み合わせで、色を設定することにします。

RGBで、色を設定するときは、RGBのどれかにチェックをいれてから、色を選択すると自然に変えることができます。 下図では、R にチェックを入れています。チェックを入れたものが、左側の縦のバーで表され、そのバーの中にその色の強さが線で表されます。その色の強さを変えるには、この線を上下させるか、右端にあるその色の強さの数字を変化させることで行います。
下図では、Rにチェックが入っており、その強さが「128」になっています。 縦のバー中の線が、上下のちょうど真ん中にあることがわかると思います。(第2章で学んだように、色の強さの範囲は、0から255まででしたね。)

Red を固定したら、次は、Greenか、Blueを変化させましょう。例えば、この場合Gの強さは、左側の色図の縦方向で設定できます。つまり、下図の横線の高さがGの強さを表しています。下図では、200になっていますね。 (G の右端の値を見れば、わかりますね。)

最後に、Bの強さは、左側の色図の横方向で設定できます。つまり、下図の縦線の横の位置がBの強さを表しています。左側が値が小さく、右側に行けば大きくなります。下図では、100 になっていますね。(Bの右端の値を見れば、わかりますね。)

このようにして作った色が、「現在」の位置に表示されることになります。(下図では、鴬色でしょうか。)
また、この色は、左側の大きな色図の縦横の線が交わった所の色です。このページの中ほどで、「色選択」の方法を示しましたが、そこでは、この点だけを取り出して説明していました。ですから、ここでRの色の強さを変えると、この色図全体の色が変化しますので、新たな色を選択することができるようになることがわかるでしょう。

また、上図の R, G, Bの強さ(大きさ)の値は、それぞれ、128, 200, 100です。これらの値は、色を指定するときに必要ですので、この値の組み合わせを記録しておけば、別の所で同じ色を使うことができます(例えば、Webページの背景色とか)。