本節の目的
Webページの構成要素で一番重要な HTML (HyperText Markup Language) の基本構造を学びます。
HTML中の「タグ」の基本
HTMLは、表現したい(公開したい)文章を、意味あるブロック(塊)に分割し、それぞれのブロックの位置づけを明らかにします。
そのブロックの範囲を明確にする識別子(記号)を「タグ(tag)」と呼びます。タグ括弧(「<」と「>」)および括弧で囲まれた文字の並びです。
例えば、以下がタグの例です。「ここは、熊本大学です。」という文が、<p>及び</p>というタグで囲まれています。
タグに関する共通の約束を以下に示しますので忘れないようにして下さい。
- タグの名前は要素名
タグの名前(識別子)は「要素名」と呼びます。上の例のタグでは、pが要素名になります。 - <要素名>表現したい内容</要素名>という形で記述
<要素名>を「開始タグ」、</要素名>を「終了タグ」と呼び、表現したい内容を開始タグと終了タグで、きちんと囲む必要があります。終了タグには、「/」スラッシュが要素名の前に入っていることに注意して下さい。
![]() 例外的に、終了タグの無い要素ものもあります。そのようなタグは、個別に注意します。
例外的に、終了タグの無い要素ものもあります。そのようなタグは、個別に注意します。
- タグを構成している基本的な文字は、すべて半角文字で記述
タグを作っている「<」、「>」、要素名、終了タグの「/」は、すべて半角文字で記述する必要があります。(後述する「属性名」も半角文字です。) - 要素に「属性」を付加することが可能
タグに、特定の機能を追加するために、属性を付加することができます。属性を付加するには、開始タグを
<要素名 属性名="属性値">という形式で記述します。
その例を次に示します。
- 上の例で、開始タグは以下のように構成されていることになります。
要素名 a 属性名 href 属性値 http://www.el.kumamoto-u.ac.jp/
- 属性を追加するときは、以下のことに注意して下さい。
- 要素名と属性名は、半角スペースで区切る
- 属性名と属性値は、半角文字のイコール「=」でつなぐ
- 属性値は、半角文字の引用符「"」で囲む
- 属性名は必ず半角文字で記述するが、属性値は状況に応じて大文字と小文字を使ったり、日本語を含めることもできる
上記をまとめると、タグで囲んだ HTML 要素の一般形は、以下のようになります。

ところで、「内容」部分が多く、上記のように1行に入りきれないとき、あるいは、HTML文書の構造を明確にしたいときは、以下のように書きます。

HTMLでは、「半角空白」と「改行」は、区別無く「空白」として取扱われるため、上記のように適当に改行しても、最終的なWebページとしての表示は変わらないという性質があります。 そのため、上記のように 開始タグと、対応する終了タグを同じ字下げ位置(同じ列)から書きはじめ、内容部分をタグより字下げして書くと、開始タグと終了タグの対応が取りやすく、ケアレスミスを減らすことができます。
例えば、次のようなわりと単純な要素でも、
<div class="super_big">ここが重要! 絶対忘れるな!</div>
下のように記述した方が、「ここが重要! 絶対忘れるな!」という内容が、divというタグに囲まれている構造が明確になるでしょう。
<div class="super_big">
ここが重要! 絶対忘れるな!
</div>
![]() 上記のように、HTMLファイル中では「改行」しても、Webブラウザで表示すると、改行せずに空白になります。改行したいときは、改行を行なうダグで指示をする必要があります。
上記のように、HTMLファイル中では「改行」しても、Webブラウザで表示すると、改行せずに空白になります。改行したいときは、改行を行なうダグで指示をする必要があります。
HTMLファイルの基本構造
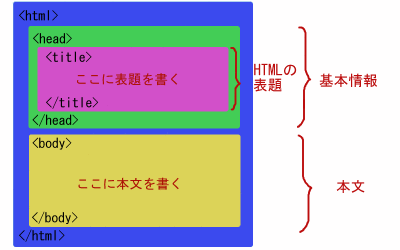
HTMLファイルの基本的な構造は、下図のようになっています。

まず、html要素 (<html>〜</html>) により全体が囲まれていることで、文書全体が HTML(のブロック)であることを示しています。
次に全体が、head要素 (<head> 〜 </head>) と body要素 (<body>〜</body>) で、2つのブロック(塊)に分けられているのが分ります。
head要素は、その文書の基本情報を指定する部分で、基本的にここに書いた内容はWebブラウザ画面に表示されません。ただし、図中のhead要素中にある title要素 (<title>〜</title>) は、例外で、Webブラウザの最上部やタブ部に表示されるWebページ名を記述します。
body要素は、HTMLファイルをWebブラウザで開いたとき、実際にWebブラウザに表示される内容を記述する部分です。
ここで示した4つのタグは、HTMLの最も基本的なタグですので、HTMLファイルを作るときには、必ず書くようにして下さい。
ところで、上の図では、4つのタグが、お互いの包含関係が分るように、インデント(行の先頭の字下げ)を行っています。html要素は、全体を取り囲む最大のものですので、行の先頭から書かれており、それに含まれるhead要素とbody要素は、行頭から少しインデントして書かれています。ただし、head要素とbody要素は包含関係としては同列(同等)ですので、同じレベル(行頭からの長さが同じ)のインデントになっています。
最後に、title要素は、head要素に含まれるため、head要素より更にインデントして書かれています。
また、対応する開始タグと終了タグは、それぞれ同じレベルから書かれているので、どこから始まって、どこで終っているのかが分りやすいですね。
これらのインデントにより、論理的な包含関係(階層構造)が、見ただけですぐ分りますから、タグを間違って書くことが少くなります。
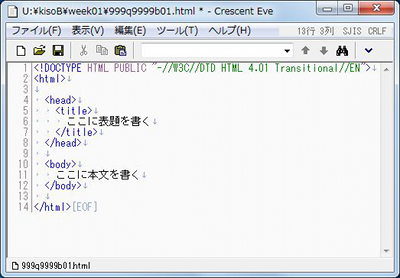
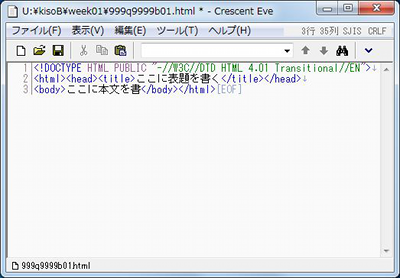
先に述べたように、HTMLでは、「半角空白」と「改行」は、区別無く「空白」として取扱われますし、「複数の空白」は、「1個の空白」として取扱われます。例えば、下の2つのHTMLファイルは見た目は、随分違いますが、実際にWebブラウザで読みこむと全く同じ表示をします。つまり、HTMLの文法上は、どちらも全く同じものと扱われます。
| ○ 構造(包含関係)が分かり易い良い例 |  |
| × 構造(包含関係)が分かり難い悪い例 |  |
論理的な包含関係の把握や開始タグと終了タグの対応の把握等が容易ですので、皆さんは、上側の図の書式を基本にして書くことを強く推めます。