本節の目的
HTMLファイルを作成するときに利用するHTMLエディタの起動、及び基本設定について学習します。
「mi」とは
HTMLファイルに代表されるWebページ関連ファイルは、ほとんどがtextファイルなので、Windowsに含まれる「メモ帳」、「テキストエディット」などのテキストエディタで作成できます。
miは MacOS X 用のテキストエディタで、以前は、「ミミカキエディット」としてリリースされていました。「mi」は、HTML編集や、プログラム作成の際に有用な様々な機能を有し、HTMLファイル等の作成に際して入力のケアレスミスを少くすることができます。
miの起動とHTMLファイル編集用設定
演習
説明に従い以下を順に行って下さい。
- 演習用フォルダ(bit)の中に、html1というフォルダを作してください。
- miを起動します。miを起動すると、下図のように空のウィンドウが開きます。

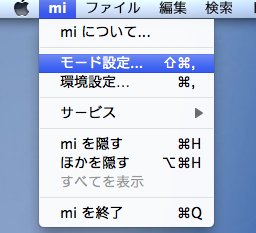
- 続いて、miの基本設定を行います。「mi」メニューから「モード設定」を選択すると、モード設定ウィンドウが表示されるので次の3つを設定してください。

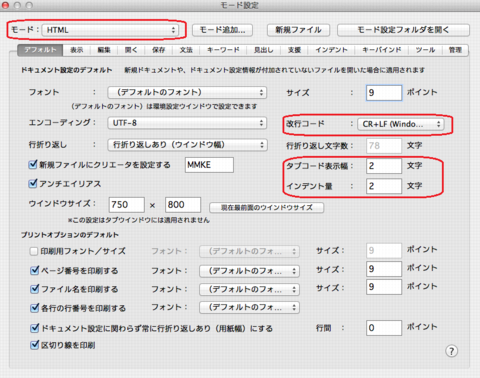
- モードを「HTML」へ変更する
- 改行コードを「CR+LF(Windows)」へ
- タブコード表示幅、インデント量をそれぞれ「2」へ

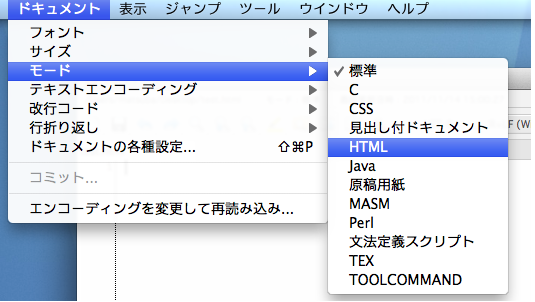
現在開いているファイルをHTMLモードに変更します。

以上で初期設定は終わりですが、引き続き次の章でHTMLファイルを作るために、開いているウィンドウで、(まだ何も書いていませんので空ファイルになりますが)名前をつけて保存しましょう。 「ファイル(F)」メニューから「別名で保存(A)」を選び、ファイル名は「学生番号.html」にして、先ほど作成したフォルダ「html1」に保存して下さい。

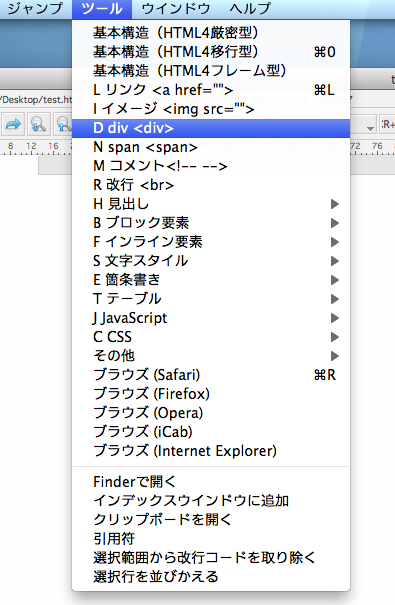
![]() 以後は、「ツール」より、HTML命令をマウス操作により入力することが出来るほか、編集中のファイルをブラウザで起動し閲覧できるようになります。さらに、後述するHTMLタグ入力の際に、「Shift」+「Space」を押すことで補完機能が働き、入力補助を利用することもでき、HTMLファイルの作成に際して入力のケアレスミスを少なくすることができます。今後、HTMLファイルをmiで編集するときは、現在と同じ環境が利用できます。
以後は、「ツール」より、HTML命令をマウス操作により入力することが出来るほか、編集中のファイルをブラウザで起動し閲覧できるようになります。さらに、後述するHTMLタグ入力の際に、「Shift」+「Space」を押すことで補完機能が働き、入力補助を利用することもでき、HTMLファイルの作成に際して入力のケアレスミスを少なくすることができます。今後、HTMLファイルをmiで編集するときは、現在と同じ環境が利用できます。