本節の目的
単純なテキスト文章(文字だけの文章)を、基本的なHTML形式にする練習を行なう。
最も基本的なHTMLファイルの作成練習
演習
第2回では、ワードプロセッサの演習として、情報化社会に潜む危険性ならびに、その対策についてのレポートを作成しました (wprフォルダに「学生番号.odt」というファイル名で保存されていると思います)。
「学生番号.odt」の文章を以下の1~4に示す手順でHTML形式として体裁を整え、html1フォルダに「学生番号a01.html」という名前で保存しなさい。
(ただし、HTMLの文法については、次回以降に説明しますので、ここでは習得した以外の事項についての意味は考えなくて結構です。)
![]() 上記の演習を行っていない場合は、『情報化社会に潜む危険性ならびに、その対策について』をインターネットで検索して記述してください。
上記の演習を行っていない場合は、『情報化社会に潜む危険性ならびに、その対策について』をインターネットで検索して記述してください。
- 先ほど作った「学生番号a01.html」に、下のサンプルHTMLをコピーして貼り付け、保存する。
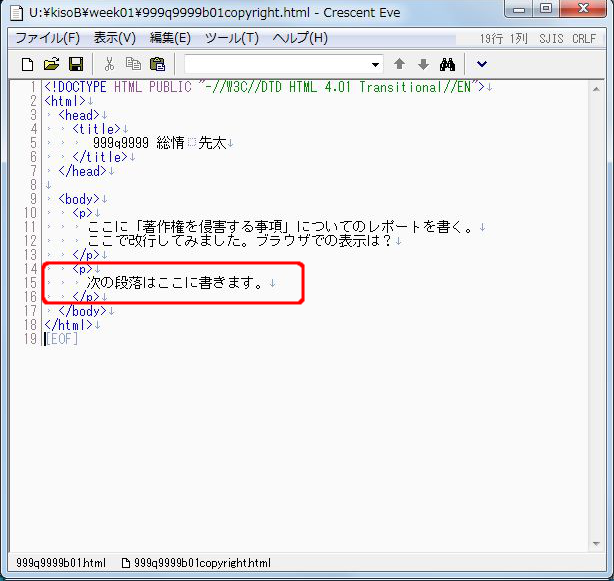
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <title> ここにタイトルを書く </title> </head> <body> <p> ここに本文を書く </p> <p> 次の段落はここに書きます。 </p> </body> </html>
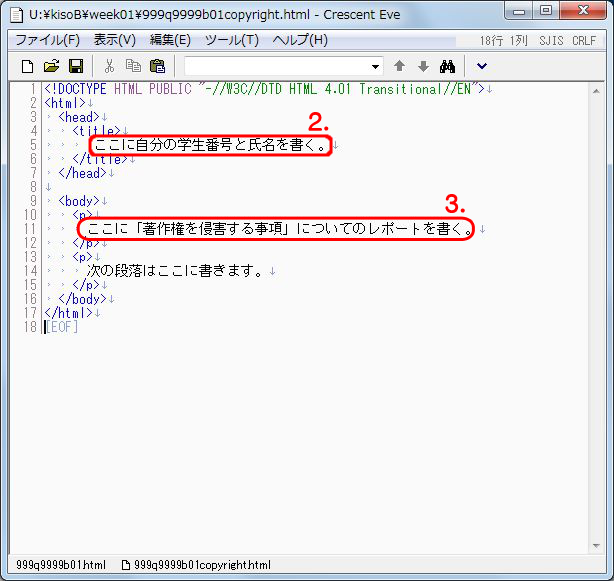
- 「ここにタイトルを書く」を消去し、「自分の学生番号と氏名」を書く。
- 「ここに本文を書く」を消去し、『情報化社会に潜む危険性ならびに、その対策について』 の文章をOpenOffice.orgで開き、対象部分をコピーして貼り付け、保存する。
※図ではレポート名が違いますが『情報化社会に潜む危険性ならびに、その対策について』に置き換えてご覧ください。

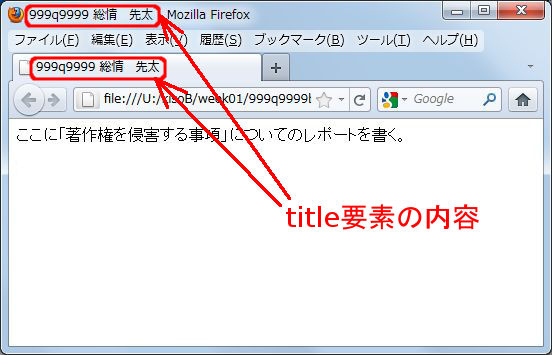
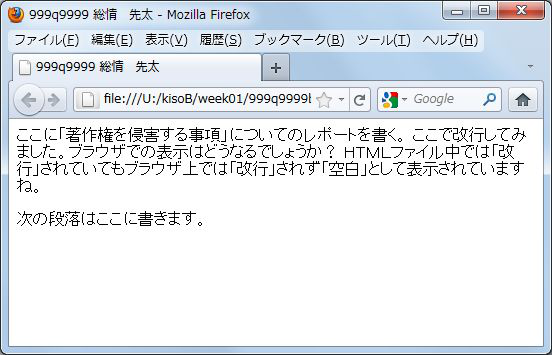
前節で説明したように、title要素中に記述した内容は、Webブラウザの上部のタイトルバーやタイトルタブに表示されます。下図は、「999q9999 総情 先太」と書き換えた後、ブラウザで表示したところです。

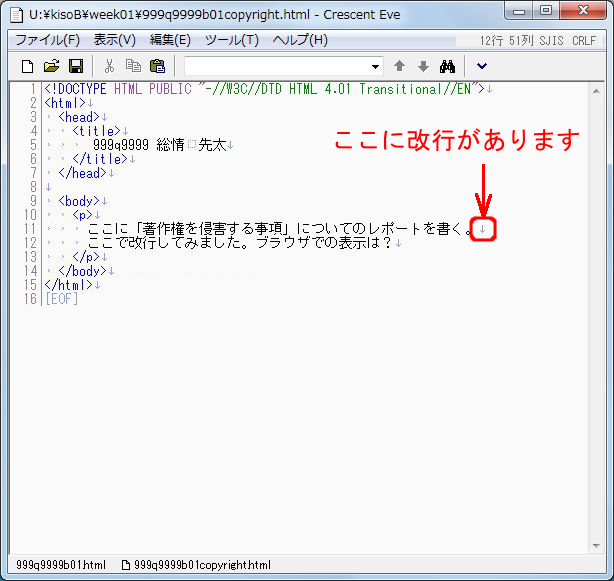
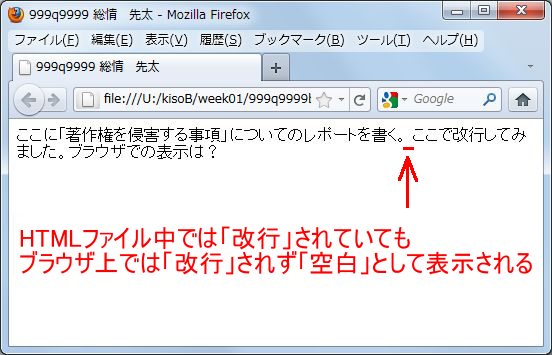
HTMLファイルの中で「改行」をしても、Webブラウザで表示すると「空白」になります。(下図参照)

![]()

Webブラウザ上で改行させたいときは、いくつか方法がありますが、現時点では、改行には気にせず書いてください。
- 段落を改めたいときは新しくp 要素を追加し、その中に次の内容を書く。

- 少し書いたら、ファイルを(上書き)保存し、学生番号.htmlのアイコンをダブルクリックして、Webブラウザ(Firefox)でうまく表示されるか確認する。

 4の図は、3のHTMLファイルをブラウザで表示したところです。
4の図は、3のHTMLファイルをブラウザで表示したところです。
追加したp要素のブロックが別の段落として表示されていることが確認できます。