本節の目的
ハイパーリンクの書き方と、絶対リンク・相対リンクについて学習します。
ハイパーリンクの作り方
HTMLでは、文書中のハイパーリンクを埋め込みたい場所に「<a href="WebページのURI"> ~ </a>」という記法で参照先WebページのURIを指定します。WebブラウザでHTML文書を表示すると、<a> と </a> ではさまれた部分がリンクの見出しとして表示されます。
<a href="http://www.kumamoto-u.ac.jp/"> 熊本大学 トップページ </a>
もし、上の例で「トップページ」の部分だけをリンクの見出しとして表示させたいときは、次のように書きます。
熊本大学 <a href="http://www.kumamoto-u.ac.jp/"> トップページ </a>
上の2つのリンクを持ったHTML文書は次のようになります。
<html>
<body>
<a href="http://www.kumamoto-u.ac.jp/"> 熊本大学 トップページ </a>
<br>
熊本大学 <a href="http://www.kumamoto-u.ac.jp/"> トップページ </a>
</body>
</html>
上記をブラウザで表示すると次のようになります。色が変わっている部分がリンクですので、クリックすると指定されたサイトへジャンプします。
基本はこれだけです。簡単ですね。
さて、表計算ソフトの演習で数式からセルを参照する時に、絶対参照と相対参照の2種類の参照方法があったのを覚えているでしょうか。数式をコピーした時に、参照先が変わらないのが絶対参照、参照先が変わるのが相対参照でした。
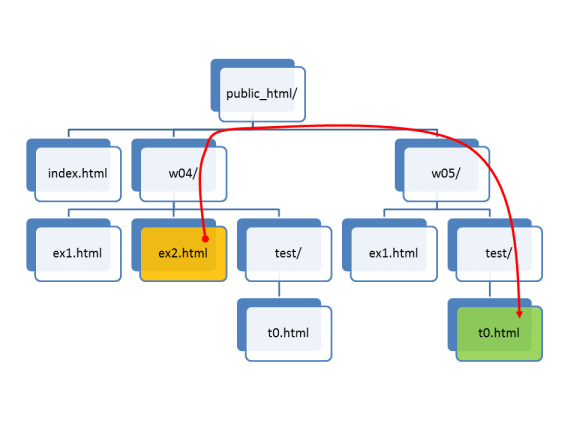
ハイパーリンクにも同じように絶対参照と相対参照の2種類の参照方法があり、それぞれ「絶対URI」「相対URI」の書式を用いて指定します。両者の違いは次の通りです。
- 「HTML文書の置き場所を変えても参照先が変わらないのが絶対URI」
- 「HTML文書の置き場所を変えると参照先が変わるのが相対URI」