本節の目的
最も基本的なブロックレベル要素の意味と使い方を習得する。
最も基本的なブロックレベル要素 (h1~h6、p、hr)
これから次回にかけて、HTMLの各種要素について練習していきます。学生番号b02.htmlに、以下にある[サンプルHTML]と同様の要素を追加書き込み(コピー&貼り付け)した上で保存し、Webブラウザでその要素の表示される形を確認して下さい。
演習:最も基本的なブロックレベル要素
以下に説明する最も基本的なブロックレベル要素について学習して下さい。
各要素には、その要素に関する説明、サンプルHTMLおよびそのサンプルHTMLをWebブラウザで表示したイメージを示しています。必ず、自分で実際にHTMLファイルに書き込み・保存して、Webブラウザで表示させ、表示される形式を確認して下さい。動作が分りにくいときは、複数の要素を追加したり、その内容を増やしたりして、再度Webブラウザで表示させ、確実に理解するようにして下さい。
実際の方法としては、以下のように行なって下さい。
- 学生番号b02.htmlファイルをHTMLエディタで開き、title要素の内容を今回の練習用に分りやすく書き変える。テンプレートファイルでは「ここにタイトルを書く」となっていますので、それを消して適当なタイトル、たとえば「第2週の演習」や「ブロックレベル要素の練習」などに書き変えて下さい。
- 以下の各要素の説明の後に示しているサンプルHTMLを「学生番号b02.html」の本文(body要素の内容)として</body>のすぐ上に、コピー&ペーストして追加記述する。
- 追加したら、(上書き)保存し、Webブラウザで表示を確認する。
 Crescent Eveでは、F10キーを押すことで、Webブラウザで確認することができます。
Crescent Eveでは、F10キーを押すことで、Webブラウザで確認することができます。
(作成した)htmlファイルをWebブラウザで表示させる一般的な方法は、先に示したように、htmlファイルのアイコンをダブルクリックする、という方法です。 Crescent Eveで、編集ペインのカーソルが表示されくなることが有るようです。
Crescent Eveで、編集ペインのカーソルが表示されくなることが有るようです。
もしCrescet Eveで、カーソルが表示されなくなったときは、一旦Firefoxなど別のアプリケーションのウィンドウをクリックしてして下さい。その後、再度Crescent Eveのウィンドウをクリックして編集作業に戻ると、カーソルが表示されます。
もしそれでも、カーソルが表示されないときは、ESCキーを押してプレビュー・ペインの表示を一旦止めて下さい。そして、再度F8キーを押しプレビュー・ペインを表示させてみるか、あるいはプレビュー・ペインを使わずWebブラウザで表示させてみて下さい。 - タグとWebブラウザでの表示の関係が、掴みにくいときは、要素の内容やタグを追加/削除するなりして、再度動作を確認する。
 動作確認したサンプル要素は消さずに残しておき、新しい要素の確認の際は、追加記述するようにして下さい。本日の課題として提出してもらいますので。勿論、記述ミスや勘違いした時は、修正した最終版を残して下さい。
動作確認したサンプル要素は消さずに残しておき、新しい要素の確認の際は、追加記述するようにして下さい。本日の課題として提出してもらいますので。勿論、記述ミスや勘違いした時は、修正した最終版を残して下さい。 - 要素のWebブラウザ上での表示形態が理解できたら、次の要素の説明に移る。
- 上記の3.から6.を各々の要素について繰り返し行なう。
 テキストでの表記について
テキストでの表記について
本テキストでは、下図の色の囲み内が、HTML要素のサンプルです。
htmlタグはこの枠内に表記されています。
この部分の内容をコピーして、HTMLエディタで開いている学生番号b02.htmlに貼りつけて保存して下さい。
Crescent Eveに文書を貼り付けると、F8キーで開いたHTMLプレビュー・ペインの表示や、F10キーで開いたブラウザの表示は、貼り付けた内容がすぐに反映されます。
HTMLファイルのアイコンをクリックしてブラウザで表示された内容は、HTMLファイルを保存した後、ブラウザの再読み込みボタンを押すことにより、HTMLファイルの内容の変化がブラウザの表示に反映されます。
本テキストでは、Webブラウザの表示結果を、下図の色の囲み内に表します。
Webブラウザでの表示結果はこの枠内に表記されています。
 HTML要素の記述について
HTML要素の記述について
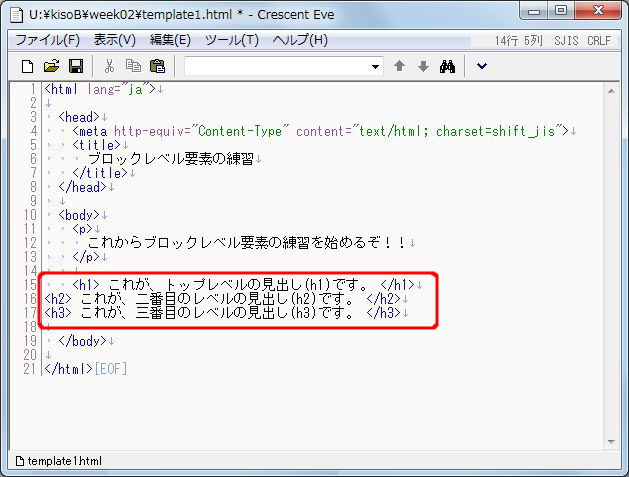
HTML要素のサンプルをコピーしてCrescent Eveに貼り付けると、下図のようになります (下図は、次節の「見出し (h1~h6要素)」にあるサンプルを貼り付けたところです)。赤枠で囲んだところが、貼り付けた部分です。

このままでも、文法上は正しいのですが、貼り付けた h1, h2, h3要素が、body要素の子要素であることを、一見しただけでは判別できません。それは、挿入された(貼り付けられた)要素が、行頭から書かれているためです。
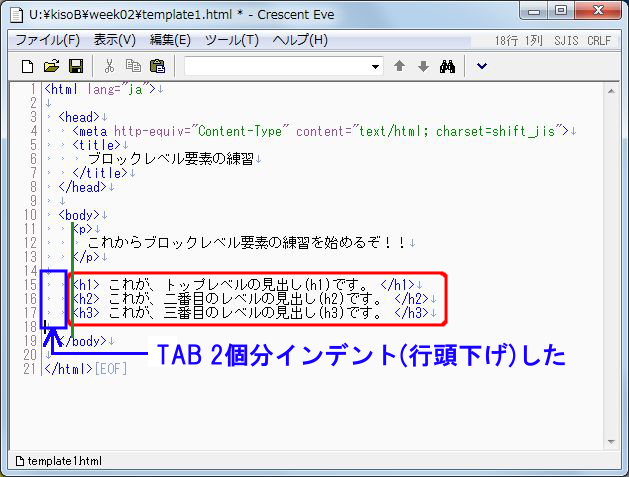
そこで、下図のように、行頭に必要な数のTABを入力し(TABキーを押し)、body要素の子要素であることを、エディタ上(見た目)でも明確にする習慣をつけましょう。

上図のように h1, h2, h3 の開始タグの前にTABを(2個)挿入し、p, h1, h2, h3の開始タグが、(緑線で示したように)縦一列にならぶようにすると、一見しただけで、それらがbody要素の子要素であることを認識することができますね。
さらに、このHTML文書の本文は、p, h1, h2, h3の4つのブロックから構成されていることも、すぐ分かりますね。
見出し(h1 ~ h6要素)
要素の説明
見出しを作る要素には、h1要素、h2要素、... h6要素の6レベルがあります。h1要素がトップレベル(意味的に一番大きな見出し)であり、h6が一番下のレベルを表わします。
h1~h6要素はブロックレベル要素であり、インライン要素やテキストを含むことができますが、ブロックレベル要素を含むことはできません。
![]() Webブラウザでは一般的に、h1要素の文字が大きくh6要素の文字が一番小さく表示されることが多いですが、文字の大きさを変えるためにこの要素を使ってはいけません。
Webブラウザでは一般的に、h1要素の文字が大きくh6要素の文字が一番小さく表示されることが多いですが、文字の大きさを変えるためにこの要素を使ってはいけません。
(文字の大きさを変えるには、CSSという機能を使います。この機能は、次週以降に説明しますので、その時をお楽しみに。)
サンプルHTML
<h1> これが、トップレベルの見出し(h1)です。 </h1>
<h2> これが、二番目のレベルの見出し(h2)です。 </h2>
<h3> これが、三番目のレベルの見出し(h3)です。 </h3>
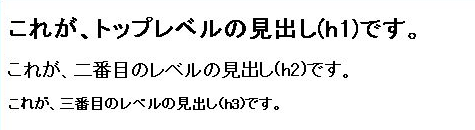
Webブラウザでの表示結果

パラグラフ(p要素)
要素の説明
パラグラフとは、「文章のひとかたまり」、つまり「段落」のことです。 p要素は、パラグラフを定義するときに使います。
p要素はブロックレベル要素であり、インライン要素やテキストを含むことができますが、ブロックレベル要素を含むことはできません。
サンプルHTML
- <p>
- これが段落(パラグラフ)を作るタグです。通常の文章はこのタグで囲んで書くと良いでしょう。このタグがあると、
一つの空白行が入ります。 - </p>
<p>
ここの上↑に、空白行が入ったのが確認できましたか?
</p>
Webブラウザでの表示結果
これが段落(パラグラフ)を作るタグです。通常の文章はこのタグで囲んで書くと良いでしょう。このタグがあると、一つの空白行が入ります。
ここの上↑に、空白行が入ったのが確認できましたか?
強制改行(br要素) [インライン要素]
要素の説明
パラグラフの中で、強制的に改行するときに使う要素です。br要素は、終了タグの要らない要素です。
br要素は、インライン要素です。p要素中で使われることが多いので、ここで説明しました。
![]() br要素を繰り返し用いると、空白行を作ることができますが、このような使い方はせず、文章を1つのパラグラフ内に納めておかなければならないときだけbr要素を使うようにしましょう。
br要素を繰り返し用いると、空白行を作ることができますが、このような使い方はせず、文章を1つのパラグラフ内に納めておかなければならないときだけbr要素を使うようにしましょう。
![]() 終了タグの無い要素を「空要素」と呼びます。通常、開始タグと終了タグの間に、「内容」を書いてHTML要素となりますが、「空要素」の場合、その「内容」部分(及び終了タグ)がありません。
終了タグの無い要素を「空要素」と呼びます。通常、開始タグと終了タグの間に、「内容」を書いてHTML要素となりますが、「空要素」の場合、その「内容」部分(及び終了タグ)がありません。
サンプルHTML
- <p>
HTMLファイルで
改行しても、
ブラウザ表示では
改行できません。 <br>
改行を行ないたい所に、 <br> を書けば、このように改行します。
</p>
Webブラウザでの表示結果
改行を行ないたい所に、
を書けば、このように改行します。
横罫線(hr要素)
要素の説明
文書の中に横罫線を引くときに利用します。異なる内容の2つのブロックの間に罫線を挿入し、2つのブロックの区別を行なうために使われます。
hr要素はブロックレベル要素ですが、終了タグの要らない空要素です。
サンプルHTML
- <p>
ここまではこんな内容でした。
</p>
<hr>
<p>
ここからは、上とは異なる内容になります。
</p>
Webブラウザでの表示結果
ここまではこんな内容でした。
ここからは、上とは異なる内容になります。