本節の目的
HTML要素に関係なくスタイルを共通に指定できるユニバーサルセレクタについて学習します。
ユニバーサル・セレクタ (universal selector) とは
前章で、CSSのセレクタは、「スタイルを適用する対象となるHTMLの要素名」であると説明してきましたが、これだけでは困ってしまうことがあります。
例えば、セレクタとして「p要素」を選び、その見栄え(スタイル)を設定する例は前章で演習しましたね。この方法では、「p要素」について設定を行なうと、そのHTMLファイルで使われる p要素全体にその設定が適用されます。
ところが、特定の箇所だけスタイルを変更したいことがたくさんあります。
例えば、「HTMLファイル中に2つの p要素があり(次のサンプルHTMLファイルを参照)、一方は大きな文字で表示し、他方は赤色の文字でかつ通常の大きさの文字で表示したい」のような場合がそれにあたります。
<p>
こちらのパラグラフは、大きな文字で表示したい。</p>
<p>
こちらのパラグラフは、赤色の文字でかつ通常の大きさの文字で表示したい。</p>
このとき、CSSの設定を以下のようすると、上記の2つのパラグラフとも、大きな文字になってしまいますし、
p {
font-size: 1.5em;
}

上記の代わりに下記のようにすると、2つのパラグラフとも、文字の大きさは普通で、文字の色は赤になってしまいます。
p {
color: red;
}

そこで、同じHTML要素に対しても、あるときはこちらのスタイルを、別のときには別のスタイルをという設定ができるようになっています。それを実現するには、ピリオド(.) 及び、class名と呼ばれる任意の名前を付加したユニバーサル・セレクタを定義することで実現できます。下記が、ユニバーサル・セレクタの一般的な記述例です。
.class名 { プロパティ: 値; }
ちなみに、これまでは下記のように「HTMLの要素名」自身がCSSのセレクタでしたね。
HTMLの要素名 { プロパティ: 値; }
例えば、上記の p要素の例で、このユニバーサル・セレクタを使って文字サイズを通常の1.5倍にするというスタイルと、文字の色を赤にするという2つのスタイルを定義をするには、次のようにします。
<p class="bigfont">
こちらのパラグラフは、大きな文字で表示したい。
</p>
<p class="redchar">
こちらのパラグラフは、赤色の文字でかつ通常の大きさの文字で表示したい。
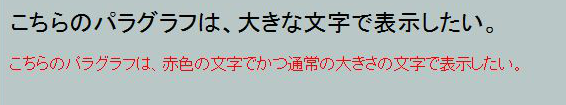
</p>下の図がユニバーサル・セレクタを適応する前と適用した後の例です。

↓

演習:ユニバーサル・セレクタの利用1
上記のユニバーサルセレクタ .bigfont と .redchar の定義、並びにそれを適用したHTML文書を、 「mystyle.css」および「学生番号b03.html」にそれぞれ追記し、 Webブラウザで所望の表示をすることを確認しなさい。
![]() このページの最初の方にある、セレクタpの定義を「bit\css\mystyle.css」に記述する必要はありません。
このページの最初の方にある、セレクタpの定義を「bit\css\mystyle.css」に記述する必要はありません。
ところで、前章で最初に説明したセレクタが HTMLのp要素のスタイルを定義する p でしたので、先の例では、ユニバーサル・セレクタを p要素に適用した例だけを示しました。しかし、ユニバーサル・セレクタは p要素だけでなく、どのHTML要素にも同様に適用できます。
その例として、次のHTMLに対して上で定義したCSSを適用してみましょう。
<ol>
<li> この項目の文字は普通の表示にしたい。</li>
<li> この項目の文字は赤色にしたい。</li>
</ol>
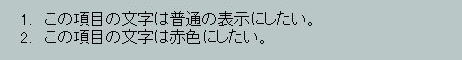
これをブラウザで表示すると、次のようになりますが、

この箇条書き全体に対して(ol要素に対して)、.bigfont セレクタを適用して文字サイズを少し大きくすると同時に、 2番目項目である「この項目の文字は赤色にしたい。」という部分に対して(li要素に対して)、.redchar セレクタを適用して文字を赤色にするには、HTMLファイルを次のように変更すればOKです。
<olclass="bigfont">
<li> この項目の文字は普通の表示にしたい。</li>
<liclass="redchar"> この項目の文字は赤色にしたい。</li>
</ol>
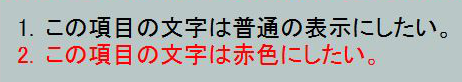
これにより、次のように表示が変化します。

演習:ユニバーサル・セレクタの利用2
上記の、CSSを適用していないHTMLと適用したHTMLの2つを「学生番号b03.html」に追記し、Webブラウザで所望の表示をすることを確認しなさい。
HTML要素によるセレクタとユニバーサル・セレクタの使い分け
HTML要素をセレクタとして使うことで、対応するHTML要素に対して文字の大きさや色などの「Webページの見栄え」を変更する(指定できる)仕組みとしてのCSSの説明から始めて、このページでは、どのHTML要素に対しても「Webページの見栄え」を変更できるユニバーサル・セレクタの説明を行ってきました。
HTML要素(名)をセレクタとしてCSSを定義する場合と、ユニバーサルセレクタでCSSを定義する場合では、 CSSの利用イメージがずいぶん異なりますので、ここでは、これらの使い方を整理しておきましょう。
HTML要素(名)をセレクタとして利用する場合
HTML要素(名)をセレクタとして利用する場合というのは、 例えば次のようにしてCSSを設定することです。 次の場合は、セレクタとしてHTML要素である h2 を指定していますね。
この場合の特徴として、次の2つが挙げられます。
- HTMLファイルには、手を加える必要が無い。
 もちろん、<meta http-equiv=...> と <link rel="stylesheet"... > というCSSを利用するときに必要なお約束の指定は行った上での話です。
もちろん、<meta http-equiv=...> と <link rel="stylesheet"... > というCSSを利用するときに必要なお約束の指定は行った上での話です。 - あるWebページ内(HTMLファイル内)のセレクタとして使われた要素(この例では「h2要素」)の全てに対して、CSSの定義(この例では「文字を赤色にする」)が反映される。
この例では、「『h2要素』に対して『文字を赤色にする』」というCSSの定義が、Webページ内の全ての「h2要素」に反映されます。
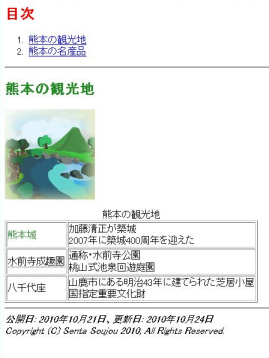
例えば、下図のような「目次」と「熊本の観光地」という2箇所が h2 要素で書かれたHTMLファイルについて考えます。
これをCSSの設定を行わずにWebブラウザで表示すると、下の左側の図のようになりますが、上記のように「 h2 { color: red; } 」というCSSの定義を行うと、HTMLファイルでは何も行っていないのに、下の右図のように「目次」と「熊本の観光地」の文字が赤色になります。

![]()

つまり、
『Webページ(HTMLファイル)中の、あるHTML要素の見栄えを一斉に変更したいときには、対応するHTML要素(名)をセレクタとしてCSS定義を行うと良い』
ということになります。
ユニバーサル・セレクタを利用する場合
ユニバーサル・セレクタを利用する場合というのは、例えば次のようにしてCSSを設定することです。この例では、「.midori」が、ユニバーサルセレクタです。
この場合の特徴として、次の3つが挙げられます。
- a.CSS定義を行っただけでは、Webページの見栄えは何も変わらない。
(HTMLファイルにも、手を加える必要がある。) - b.HTML要素の属性として「class="ユニバーサル・セレクタ名(この例では、midori)"」を指定したHTML要素だけが、CSS定義による定義の影響を受ける。
- c.HTML要素と無関係に見栄えの設定ができるので、一つのCSS定義で、複数のHTML要素の見栄えの設定を行うことができる。
ユニバーサルセレクタで CSS定義を行っても、HTMLファイルに何も手を加えなけば、Webブラウザの表示は何も変わりません (上記の特徴a. )。それは、Webブラウザがどの部分にそのCSS定義を適用すれば良いのかが、わからないためです。
そのため、必ずHTMLファイル中で、CSS定義を適用する箇所に、HTML要素のclass属性として適用するユニバーサルセレクタを指定する必要があります (上記の特徴b.)。 ただし、ユニバーサル・セレクタは、HTML要素と独立に定義しますので、一度定義すると、いろいろなHTML要素に適用することができます(上記の特徴c. )。
この場合の例を、次に示します。上のユニバーサル・セレクタ「.midori」の定義と同時に、HTMLファイル中の2箇所に対して、以下の赤字のようにclass属性を追加します。
...
<h2 class="midori">熊本の観光地</h2>
...
<table border="1">
...
<td class="midori"> 熊本城 </td>
...
このように、CSSの定義及びHTMLファイル内でのclass属性の追加をすることにより、見出しである「熊本の観光地」と表中にある「熊本城」が緑色に変わります (下図参照)。

![]()

これからわかるように、
『Webページ(HTMLファイル)中の、特定の箇所の見栄え変更したいときには、ユニバーサル・セレクタでCSSを定義すると同時に、見栄えを変更したいHTMLファイルの部分にclass属性でセレクタ名を追加記述しなければならない』
ということになります。