本節の目的
CSSのボックスの背景色、ボックス各辺(個別)のプロパティ、ボックス幅及び高さについて学習します。
ボックスモデルと背景色
先の演習で、bodyセレクタのbackground-colorプロパティを使って、背景色を設定しましたね。このプロパティは、bodyセレクタ(HTMLのbody要素)専用ではなく、CSSのボックスすべてに適用できるプロパティです。
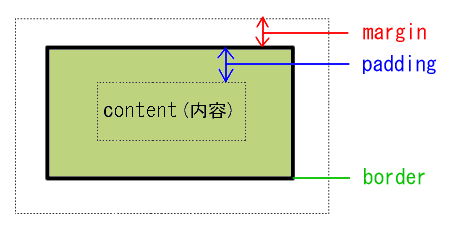
実際、background-colorプロパティで設定される色は、ボックスモデルのpadding領域とcontent(内容)領域の色になります。つまり、下図のようにborderの内側(borderは含みません) 全体に色がつくことになります。

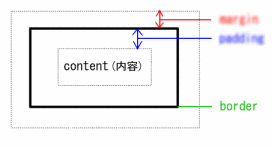
![]() body要素も表示の際にはボックスで構成されます。更に、bodyセレクタ(body要素)の、borderの幅ならびにmargin、paddingは、何もしないと「0px」になっています。それゆえ、Webページ全体が「content(内容)」になります。そのため、bodyセレクタのbackground-colorプロパティで色を設定すると、Webページ全体の背景色を設定することになるのです。
body要素も表示の際にはボックスで構成されます。更に、bodyセレクタ(body要素)の、borderの幅ならびにmargin、paddingは、何もしないと「0px」になっています。それゆえ、Webページ全体が「content(内容)」になります。そのため、bodyセレクタのbackground-colorプロパティで色を設定すると、Webページ全体の背景色を設定することになるのです。
それでは、試しにp要素に背景色をつけてみましょう。先に使った .box4 セレクタに、background-colorだけを追加したものを、.box5 セレクタとして以下のように定義してみます。背景色は、カラーコード#8bfとしてみました。

border: 1px solid #f33;
margin: 30px;
padding: 10px;
background-color: #8bf;
}
background-colorプロパティの値を #8bf にしてみました。
</p>

演習:background-colorプロパティの利用
以下のようにして、background-colorプロパティを利用して背景色を設定できることを確認してください。
- .box5セレクタの定義を「mystyle.css」の最後に、.box5 セレクタをp要素に適用したHTMLの例を「学生番号b03.html」の最後にそれぞれコピー&ペースして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 更に、.box5 セレクタのbackground-colorの色を適当に変化させ(例えば、#8bfを#fcf(ピンク色))に変える)、 「学生番号b03.html」を表示しているWebブラウザを再読み込みして、所望の効果が得られることを確認してください。
ボックス各辺のプロパティ

これらのプロパティを使うと、様々な形式のボックスを作ることができます。あまり良い例ではありませんが、いろいろなプロパティを同時に設定すると、以下のようなボーダ(枠線)で囲むことも可能です。
変な枠線で囲まれていますね。
上図は、次のHTML文書をWebブラウザで表示したものです。
変な枠線で囲まれていますね。
</p>
border-top: 2px dotted green;
border-right: 0px none white;
border-bottom: 3px dashed red;
border-left: 20px solid purple;
margin: 10px;
padding: 10px;
background-color: #8bf;
}
widthプロパティによる要素ボックス全体の幅の設定 (heightプロパティで高さ設定)
これまでは、「HTML要素の内容の長さに関係なく、要素ボックスの幅は、Webブラウザの幅がボックスの幅になるように自動調整される」 という前堤で説明をしてきました。そのため、ボックスの(いちばん外側の)幅は、 常に一定でした。これは、上の図で示したwidthプロパティの設定をしていなかったためです。
![]() もっと正確に言うと、「widthプロパティの暗黙の値が、「auto」になっているため、親要素ブロックのcontent(内容)の幅に自動調整される」ためです。
もっと正確に言うと、「widthプロパティの暗黙の値が、「auto」になっているため、親要素ブロックのcontent(内容)の幅に自動調整される」ためです。
ここでは、widthプロパティを設定してみます。ボックスモデルの例として用いた、.box3セレクタの内容に、 widthプロパティを追加した、.box3width を以下のように定義してみましょう。
border: 1px solid red;
margin: 20px;
padding: 0px;
width: 250px;
}
上記のように、.box3width セレクタでスタイルを設定し、以下のようにHTMLファイル中のp要素に適用してみると、
こちらは、widthプロパティを設定した「box3width」セレクタで表現されます。 ボックスの幅が短くなっていますね。
</p>
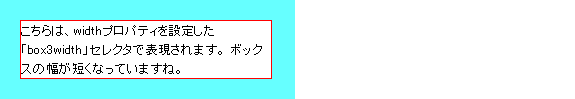
Webブラウザでは、次のように表示されます。ボックスの幅が短くなったでしょう?

「え??? 右側の margin が長くなっただけでしょう?」 と思ったあなたは、鋭い!偉い! 確かに、そのようにも見えます。しかし、.box3widthセレクタの設定でmarginは、上下左右とも20pxに設定しましたよね ( margin: 20px; )。
それでは、分りやすいようにmargin領域に色をつけてみます。すると、下図のようになります。

色のついた領域までが、p要素のボックスです。右側のmarginも20pxですよね。色のついた領域の右側は、p要素とは関係の無い余白だったのです。
つまり、文字が表示されているcontent(内容)領域の横幅を、widthプロパティで、(250pxに)設定したため、ボックス全体の幅が短くなったのです。
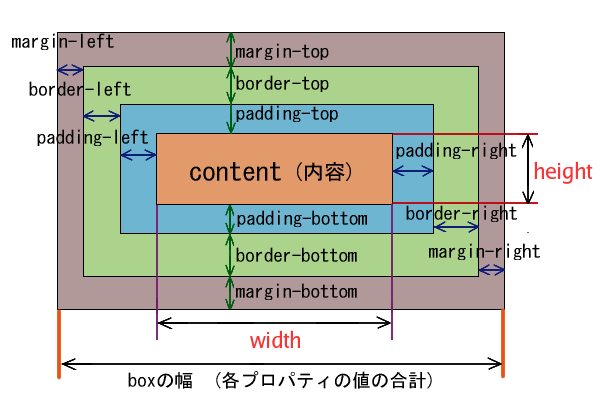
この例で分ったように、実は、margin領域まで含めたボックス全体の幅は、以下のように決まります。
繰り返しになりますが、この節以前のボックス全体の幅が、常にWebブラウザの幅と同じであったのは、width プロパティが設定されていなかったためです。
![]() 要素ボックス全体の幅と同様に、ボックス全体の高さ(縦方向の長さ)は、heightプロパティにより設定できます。 ボックスの高さは、以下の式で表わされます。
要素ボックス全体の幅と同様に、ボックス全体の高さ(縦方向の長さ)は、heightプロパティにより設定できます。 ボックスの高さは、以下の式で表わされます。
ボックス全体の高さ = height + 上下のmargin + 上下のborderの幅 + 上下のpadding
演習:widthプロパティの利用
以下のようにして、widthプロパティにより、ボックスの横幅が指定できることを確認してください。
- .box3widthセレクタの定義を「mystyle.css」の最後に、.box3widthセレクタを p要素に適用したHTMLの例を「学生番号b03.html」の最後にそれぞれコピー&ペースして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 更に、.box3widthセレクタの widthプロパティの大きさを適当に変化させ(例えば、250pxを 100pxに変える)、「学生番号b03.html」を表示しているWebブラウザを再読み込みして、所望の効果が得られることを確認してください。