本節の目的
CSSのボックス相互の関係や位置の制御方法を学習します。
親要素のボックスと子要素のボックス
これまで、要素ボックスが、単独で存在する場合について述べてきましたが、親子関係にある要素があった場合どうなるのでしょう。
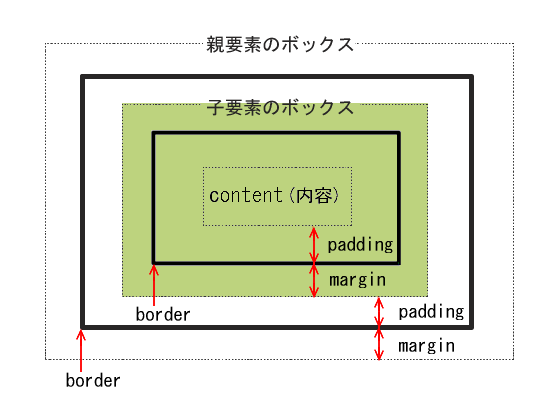
親子関係にある要素のボックスは、下図のようになります。

上の図を見て分るように、親要素ボックスの内容(content)として、子要素のボックスが入ることになります。 (上の図の色のついている領域が、親要素ボックスのcontent(内容)領域です。)
ところで、先に述べたように、単独で使っていると思われるすべてのHTML要素が、実はbody要素の子要素になっています。また通常、body要素のボックスは、marginやpaddingが小さな値に自動設定されますので、body要素のcontent(内容)領域は、ほぼWebブラウザの幅と同じになります。そのため、我々の書くそれぞれの要素 (body要素の子要素) は、width設定をしない限り、Webブラウザの画面幅のほぼ一杯に表示されることになるのです。箇条書きでまとめると以下のようになります。

ブロックレベル要素とインライン要素のレイアウト
要素ボックスについての性質と設定方法を学んできましたが、実はこれまで説明してきたのは、HTML文書の基本的な構造を構成するブロックレベル要素のボックスについてのものでした。
インライン要素にも同様のボックスがあるのですが、インライン要素はブロックレベル要素の子要素となりますので、ブラウザ上でのレイアウトが少し異っています。
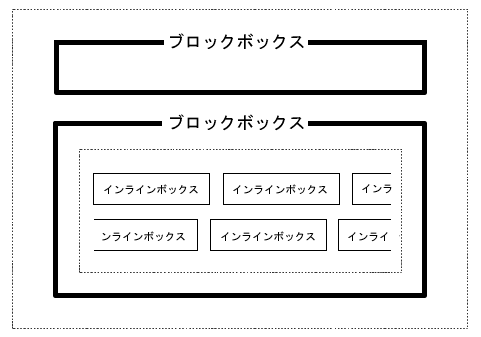
下図が、ブロックレベル要素とインライン要素のボックスのレイアウトの例です。ブロックボックスというのが、ブロックレベル要素の作るボックスであり、インラインボックスというのが、インライン要素の作るボックスです。

上図のように、インラインボックスは、それを含む親要素であるブロックボックスのcontent(内容) 領域に、流し込まれる形で配置されます。そのため、必要があれば自動的に折り返され (改行) され、複数行が自動生成されます。
![]() 単なる文書も、インライン要素と同じように認識されますので、これまでのサンプルで利用してきたようなインライン要素の無い文書も、同じように親要素であるブロックボックスのcontent 領域に流し込まれます。
単なる文書も、インライン要素と同じように認識されますので、これまでのサンプルで利用してきたようなインライン要素の無い文書も、同じように親要素であるブロックボックスのcontent 領域に流し込まれます。
ボックスモデルによる要素ボックス間の余白の調整
borderを描かない通常のボックスでは、余白を作るという目的から考えると、marginとpaddingは、違いが無いように思えます。ところが、background-colorで背景色をつけてみれば違いがあることからも分るようにmarginとpaddingは、もともと利用目的が異っているのです。
marginプロパティの最も重要な役割の一つは、要素ボックス間の余白を決めることです。margin-topとmargin-bottomプロパティによって、ボックス間の余白を決めることになります。
![]() ちなみに、paddingプロパティの重要な目的は、borderで描かれる枠線とcontentとの余白や、同じ背景色を表示する領域を決めるものだと考えれば良いでしょう。
ちなみに、paddingプロパティの重要な目的は、borderで描かれる枠線とcontentとの余白や、同じ背景色を表示する領域を決めるものだと考えれば良いでしょう。
それでは、borderとmarginの大きさが、両方とも15pxの .box6セレクタを定義し、このセレクタを使って、2つのp要素に適用してみます。(paddingは、0pxにしておきます)。
border: 15px solid red;
margin: 15px;
padding: 0px;
}
ここは、セレクタ名が「box6」の p要素ブロックです。
</p>
<p class="box6">
ここも、セレクタ名が「box6」のp要素ブロックですが、上の行とは別のp要素ですので、
別のボックスに表示されます。
</p>
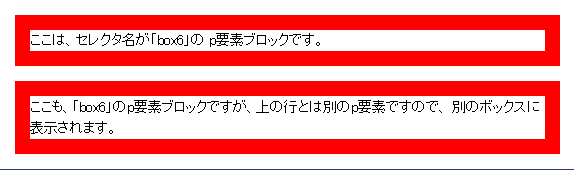
次のようになります。

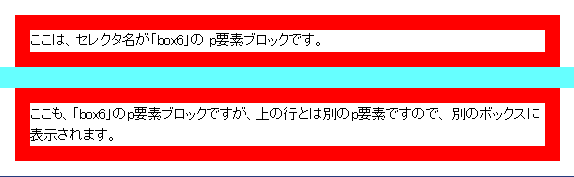
上図を見て、上のp要素のボックスと下のp要素のボックスとの間の余白が、おかしいとは思いませんか?どこの余白のことを言っているのかが分かり易いように の色をつけると、下図のようになります。

の色をつけた上のボックスと下のボックスとの間の余白が、margin 値の合計の30pxにならず、borderの太さと同じ15pxになっているのがわかりますか。
実は、「2つのブロックボックス間の余白は、上のボックスのmargin-bottomと、下のボックスのmargin-topのうちの、大きい方の値になる」のです。
それを確かめるために、margin値の異る2つのブロックボックスを表示してみましょう。下に定義した.box7 セレクタは、先ほどの.box6に比べてmargiの値だけを、3倍の45pxにしています。
border: 15px solid red;
margin: 45px;
padding: 0px;
}
これで、上のボックスのmargin-bottom(下方のマージン)を15pxに、下のボックスのmargin-top(上方のマージン)を45pxに、設定することになります。
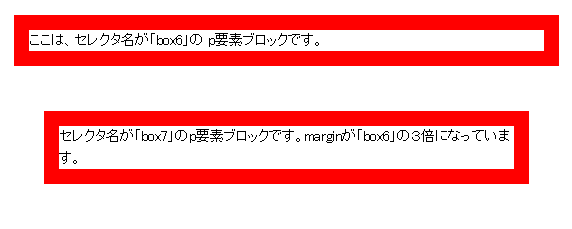
ここは、セレクタ名が「box6」の p要素ブロックです。
</p> <p class="box7">
セレクタ名が「box7」のp要素ブロックです。marginが「box6」の3倍になっています。
</p>
このHTMLファイルをWebブラウザで表示すると、次のようになります。

余白の大きさが分るよう、上図に註釈をいれたのが以下の図です。この図で分るように、2つのブロック間の余白(margin)は、上のボックスのmargin-bottom(15px)と、下のボックスのmargin-top(45px)のうちの、大きい方の値である45pxになっていることが分りますね。

![]() インラインボックスでは、marginの働きが少し異ります。インラインボックスは、ブロックボックスの content領域に、自動的にレイアウトされますので、ボックス間の縦方向の余白を決める働きはありません。(横方向の余白は、marginにより確保できます。)
インラインボックスでは、marginの働きが少し異ります。インラインボックスは、ブロックボックスの content領域に、自動的にレイアウトされますので、ボックス間の縦方向の余白を決める働きはありません。(横方向の余白は、marginにより確保できます。)
content領域内の行間の幅(行と行との余白)は、行の高さを決めるline-heightプロパティと、文字サイズによって決まります。
演習:要素ボックス間の余白の確認
以下のようにして、ブロック要素のmarginを変化させることにより、ブロック要素間の余白の大きさの決まり方を確認してください。
- .box6 及び.box7セレクタの定義を「mystyle.css」の最後に、.box6 及び.box7セレクタをp要素に適用したHTMLの例を 「学生番号b03.html」の最後にそれぞれコピー&ペースして上書き保存し、 Webブラウザで所望の表示が得られることを確認してください。
 枠線が太すぎると感じる場合は、.box6及び.box7セレクタのborderの太さを、両方とも15pxから5pxに変えてください。
枠線が太すぎると感じる場合は、.box6及び.box7セレクタのborderの太さを、両方とも15pxから5pxに変えてください。 - 更に、.box6及び.box7セレクタの marginプロパティの大きさを適当に変化させ(例えば、.box7を45pxから5pxに変える)、「学生番号b03.html」を表示しているWebブラウザを再読み込みして、 所望の効果(上下のブロック要素のmarginの大きい方の値が、ブロックボックス間の余白になる)が得られることを確認してください。