本節の目的
CSSの新しいボックスを作る方法を学習します。
新しいボックスの生成 - div要素とspan要素
これまで、p要素に適用するサンプルを中心として、CSSの設定方法を説明してきましたが、 どんなHTML要素でも同様に適用できます。 ただ、これまでの説明では、CSSを用いたスタイル(見栄え)の設定は、HTMLで記述した構造単位(HTML要素単位)に行なうことしかできません。そのため、 (異る)複数のHTML要素に対して一括してスタイルの設定や変更をしたり、 あるHTML要素中の一部分のスタイルの設定や変更をすることはできませんでした。
ところが、実際にWebページを作成してみると、文書の構造とは異った単位(ブロック)で、スタイル(見栄え)の設定をしたくなることがあります。
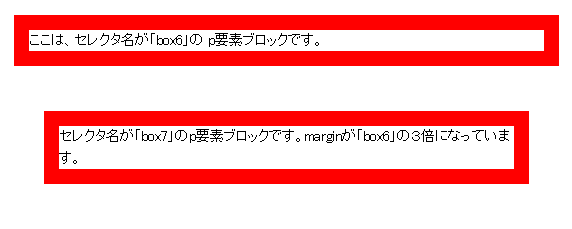
例えば、前回設定した下図のような2つの段落(p要素)からなる box6 と box7に対して、

次図のように、「全体ではなく、これらの2つの要素の近くだけ背景色を変えたい」とか、 「段落中のある部分だけ表示を変えたい、でも段落を分けるわけにはいかない」、 といったときにはどうしたらよいでしょう?

こんな時に利用するのが、グループ化要素である、div要素とspan要素です。 (これらは、CSSのプロパティではなくHTMLの要素ですので、間違えないで下さいね。)
div要素は、ブロックレベル要素であり、すべての要素を含むことができます。
div要素の代表的な利用例としては、次のようなものがあります。
- (複数のブロックレベル要素をグループ化し) 背景色を統一化する
- (複数のブロックレベル要素をグループ化し) グループの外枠を一つの枠線で囲む
- (複数のブロックレベル要素をグループ化し) グループ内の文字や改行幅などを統一化する
- imgなどのインライン要素や単純なテキスト(文字だけのかたまり)をブロックレベル要素にする
span要素は、インライン要素であり、 テキストもしくはインライン要素のみ含むことができます。
span要素の代表的な利用例としては、
- ブロック要素内の一部分の文字のスタイルを変える
ということが挙げられます。
それでは、div要素とspan要素を使ってスタイルを設定する例を見てみましょう。
まずは、スタイルを決めます(定義します)。
次のように、2つのセレクタを定義してみます。
.haikei セレクタでは、widthを設定して表示幅(450px)を決めるとともに、背景色(#cfd)を指定しています。 このセレクタは、基本的に複数のブロックレベル要素をまとめて統一したスタイルを設定することを前提にしたものです。
.mgn セレクタでは、文字の色(blue)と大きさ(1.5em)、左右のpadding(5px)と 背景色(#fcc)を設定しています。 こちらのセレクタは、ある部分の文字のスタイルを変更することを前提にしたものです。
.haikei {
margin: 15px;
padding: 5px;
width: 450px;
background-color: #cfd;
}
.mgn {
color: blue;
font-size: 1.5em;
padding-left: 5px;
padding-right: 5px;
background-color: #fcc;
}
ここでは、.haikei セレクタをdiv要素に適用し、「複数のp要素を含んだ領域を一つのグループにして、 表示幅と背景色を設定」してみます。また、.mgn セレクタを span要素に適用して、「"margin"という語の文字の大きさや色、背景色を変える」 ことを行ってみます。適用する元のHTMLは、前回の最後に利用したサンプルです。
次のHTMLファイルが、それを実際に適用したものです。
2つの p要素(パラグラフ)が div要素で囲まれている(div要素の内容となっている)ことを確認してください。
<div class="haikei">
<p class="box6">
ここは、セレクタ名が「box6」の p要素ブロックです。
</p>
<p class="box7">
セレクタ名が「box7」のp要素ブロックです。
<span class="mgn">margin</span>が「box6」の3倍になっています。
</p>
</div>
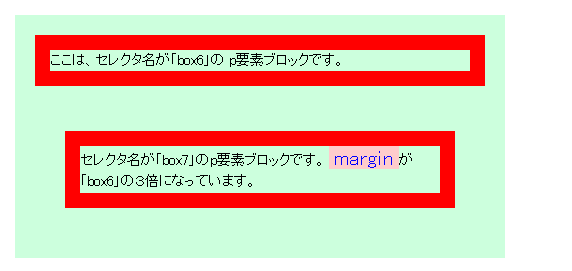
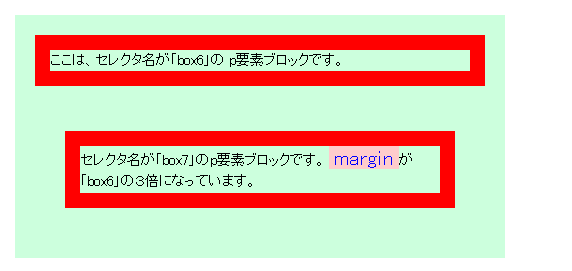
Webブラウザで表示すると、以下のようになります。

薄い水色(#cfd)の背景色のついた領域が、div要素のcontent(内容)領域です。 幅(450px)に設定されていますので、2つのp要素の幅が以前より短くなっていることを確認してください。
また、2つめのp要素中にある "margin" という語の文字の大きさ(1.5倍)、文字色(blue)、背景色(#fcc, 薄いピンク)が変っていることを確認してください。これが、span要素の content 領域です。
これらの例からもわかるように、div要素やspan要素は、CSSのセレクタとして、 複数のブロックレベル要素を統一的なスタイルに設定したり(div要素)、 テキストの一部分や複数のインライン要素のスタイルを設定する(span要素) のが、主な目的です。これらの要素で領域を指定することにより、 色々な領域のスタイルを指定することができるようになります。
![]() これまで、要素ボックスの大きさや、ボックス間の位置関係を確認しやすいように、(上記の.haikei と.mgn を除いて)すべて枠線(border)をつけてきました。
これまで、要素ボックスの大きさや、ボックス間の位置関係を確認しやすいように、(上記の.haikei と.mgn を除いて)すべて枠線(border)をつけてきました。
これからは、必要なときだけ付けるようにしましょう。
演習:新しいボックスの作成
以下のようにして、div要素やspan要素により、新しいCSSボックスを作ることができることを確認してください。
- 「学生番号b03.html」をコピーして、「学生番号b04.html」として貼り付けてください。
- 次に、.haikei 及び.mgn セレクタの定義を「mystyle.css」の最後に、コピー&ペーストして上書き保存して下さい。 続いて.haikei 及び.mgnセレクタをそれぞれdiv要素とspan要素に適用した上記のHTMLの例を「学生番号b04.html」の最後にそれぞれコピー&ペーストして上書き保存して下さい。そして、Webブラウザで表示している学生番号b04.htmlを再読み込みして、divやspan要素により新しいCSSボックスが作られたことを確認してください。
- 更に、「mystyle.css」に記述した(ペーストした) .haikei 及び.mgn セレクタのプロパティ適当に変化させ (例えば、.haikeiのwidthを450pxから300pxに変え、.mgnのbackground-colorを#fcc から#cff に変える等)、「学生番号b04.html」を表示しているWebブラウザを再読み込みして、設定変更したCSSボックスの変化を確認してください。