本節の目的
ボックスの配置に関するプロパティをサンプルにより習得します。
画像やテキストボックスのレイアウト
これまで、Webページの構成要素である画像やテキストボックス(通常の文章のブロック)のページ内での配置(レイアウト)については、特に気にしてきませんでした。
ところが、実際にWebページを作ってみると、例えば次のように自由にレイアウトしたくなることがあります。
- デジカメの写真をページの右側に表示し、その左側に撮影時の様子を書きたい。
- Webページが複数できたので、どのページへもすぐにアクセスできるように、目次リンクをそれぞれのページの左側に表示したい。
これらのレイアウトを実現するにはどうしたら良いでしょう?
画像やテキストボックスの移動(float)とその停止(clear)
要素ボックスを、本来の位置から別の位置へ移動させることを 「フロート(float)」と呼びます。
要素をフロートさせるには、floatプロパティに、left、rightのいずれかを設定することで、必要な場所に移動させることができます。移動した画像やブロックに続くブロックは、移動した画像やブロックに回り込むように配置されます。以下に、それぞれの値に対する動作を示します。
| left | 左にフロート(移動)したブロックボックスを作ります。 後に続く内容は、そのブロックボックスの上辺の位置から、右側に回り込みます。 |
| right | 右にフロート(移動)したブロックボックスを作ります。 後に続く内容は、そのブロックボックスの上辺の位置から、左側に回り込みます。 |
| none | その要素ボックスをフロートさせません。 |
フロートを行なう対象は、CSSのwidthプロパティや HTMLのwidth属性等で、幅を決めておく必要があります。
フロートを行なうと、それに続く要素は、フロートされた対象のまわりに配置されます。 しかし、場合によっては、まわりではなく下方に配置したいときがあります。 そのときには、clearプロパティに、left、right、bothのいずれかを設定することで、 回り込みを停止して、フロートしたブロックの下方に配置します。
代表的なフロートの利用例は次の2つです。
- 図の回りに文章を書く場合 (図をフロートする)
- 段組みを行なう場合 (テキストボックスをフロートする)
図の回りに文章を書く場合 (図をフロートする)
図をフロート(float)させてみましょう。
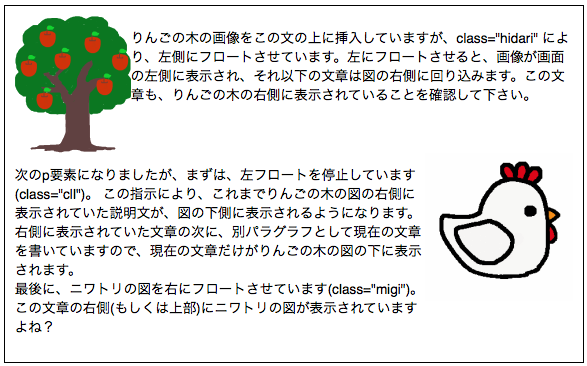
まず、float機能を利用していないサンプルの図を次に示します。3つのパラグラフで書かれた文章に、2つの画像を取り込んであります。1番目のパラグラフの前後にりんごの木の画像とニワトリの画像をそれぞれ取り込んであります。
![]() ここでは、下図に表示されている文章は読まなくて結構です。次のサンプルでも、同じ内容の文章を表示しますので、その時読んで下さい。 表示される文章は、次のサンプルの表示とHTMLの説明になっていますので。
ここでは、下図に表示されている文章は読まなくて結構です。次のサンプルでも、同じ内容の文章を表示しますので、その時読んで下さい。 表示される文章は、次のサンプルの表示とHTMLの説明になっていますので。

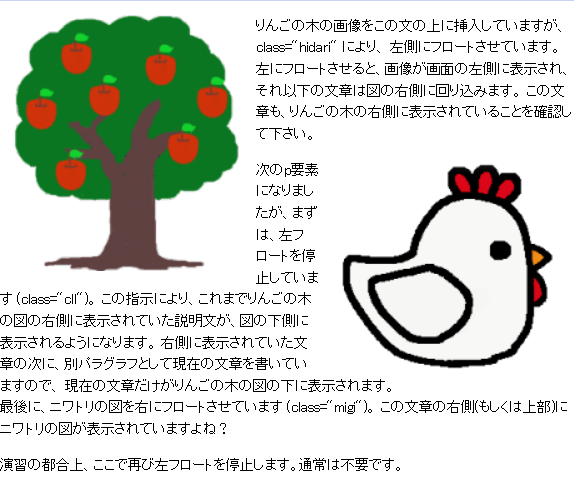
りんごの木の画像をこの文の上に挿入していますが、class="hidari" により、左側にフロートさせています。左にフロートさせると、画像が画面の左側に表示され、それ以下の文章は図の右側に回り込みます。この文章も、りんごの木の右側に表示されていることを確認して下さい。

次のp要素になりましたが、まずは、左フロートを停止しています(class="cll")。この指示により、これまでりんごの木の図の右側に表示されていた説明文が、図の下側に 表示されるようになります。右側に表示されていた文章の次に、別パラグラフとして現在の文章を書いていますので、現在の文章だけがりんごの木の図の下に表示されます。
最後に、ニワトリの図を右にフロートさせています(class="migi")。この文章の右側(もしくは上部)にニワトリの図が表示されていますよね?
ここでまず、下記のように左右へのフロート(hidari、migi)と、左フロートの停止(cll)をCSSファイル設定内に定義してみます。
.hidari {
float: left;
}
.migi {
float: right;
}
.cll {
clear: left;
}
次にこれらのCSSの定義を、HTMLファイルに適用してみます。 適用の方法と内容については、次のHTMLファイルの表示で確認して下さい。
<p>
<img src="./apple_tree.png" alt="りんごの木" width="240px" class="hidari">
</p>
<p>
りんごの木の画像をこの文の上に挿入していますが、class="hidari" により、
左側にフロートさせています。 左にフロートさせると、画像が画面の左側に表示され、
それ以下の文章は図の右側に回り込みます。
この文章も、りんごの木の右側に表示されていることを確認して下さい。
</p>
<p class="cll">
<img src="./niwatori.png" alt="にわとり" width="200px" class="migi">
</p>
<p>
次のp要素になりましたが、まずは、左フロートを停止しています (class="cll")。
この指示により、これまでりんごの木の図の右側に表示されていた説明文が、図の下側に
表示されるようになります。
右側に表示されていた文章の次に、別パラグラフとして現在の文章を書いていますので、
現在の文章だけがりんごの木の図の下に表示されます。<br>
最後に、ニワトリの図を右にフロートさせています (class="migi")。
この文章の右側(もしくは上部)に図が表示されていますよね?
</p>
<p class="cll">
演習の都合上、ここで再び左フロートを停止します。通常は不要です。
</p>
Webブラウザでは、次のように表示されます。上で定義したCSSならびにHTMLファイルを参照しながら、表示されている文章と表示をよく見比べて float の基本動作を理解して下さい。

ところで、フロートの停止(回り込みの停止)である 「class="cll"」が無いと どうなるでしょう?
図を左にフロートした(配置した)状態が続いていますので、2番目のパラグラフである「次のp要素になりました....」の部分も、りんごの木の図の右側(もしくは下部)に現われます。つまり、下図のようになります。

演習:図のフロート
floatプロパティを用いて図の位置を設定する練習を行なってください。
まずは、ファイルの準備をしましょう。
-
右の「りんごの木」並びに「にわとり」の図を右クリックして、


それぞれ「apple_tree.png」と「niwatori.png」 というファイル名で「html1フォルダ」に保存してください。
上記の .hidari 、.migi 、 .cll セレクタを定義し、 HTMLファイル中で適用し表示をWebブラウザで確認してください。
- まずは、「mystyle.css」に、 .hidari 、.migi 、 .cll セレクタの定義をコピー&ペーストし、上書き保存してください。
- 次に、これらのセレクタ を適用した上記のHTMLの例を 「学生番号b04.html」の最後 (</body>の前) にコピー&ペーストして、上書き保存し、 Webブラウザで所望の表示が得られることを確認してください。 確認できたら、フロートの停止を行なわように、< img src="./niwatori.png" ... > の直前の <p class="cll"> を <p> に変更して(つまり、class="cll"を削除して)、 フロートが停止しない (2番目のパラグラフがりんごの木の左側に表示される) ことを確認してください。
 最後から3行目にある class="cll" は、消さないで下さい。
最後から3行目にある class="cll" は、消さないで下さい。
段組みを行なう場合(テキストボックスをフロートする)
今度は、段組みをするためにテキストボックスをフロートしてみましょう。
.flbox {
height: 140px;
width: 100px;
margin-left: 15px;
margin-right: 15px;
padding: 10px;
background-color: #ffa;
float: left;
}
.mainbox {
width: 220px;
margin-left: 150px; /* flboxのボックス幅 (100 + 15*2 + 10*2 = 150) */
padding: 7px;
background-color: #fdf;
}
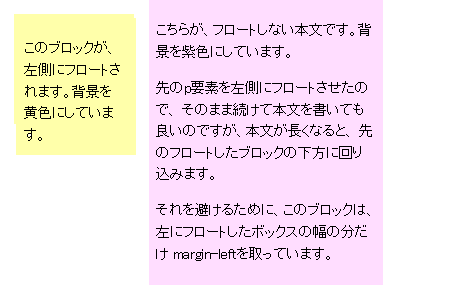
上記のように、CSSファイルで左側にフロートさせる要素用スタイル(.flbox)と、その右側に配置する本文用スタイル(.mainbox)の定義を行ない、次のようにHTMLで利用してみます。
<div class="flbox">
<p>
このブロックが、左側にフロートされます。背景を黄色にしています。
</p>
</div>
<div class="mainbox">
<p>
こちらが、フロートしない本文です。背景を紫色にしています。
</p>
<p>
先のp要素を左側にフロートさせたので、
そのまま続けて本文を書いても良いのですが、本文が長くなると、
先のフロートしたブロックの下方に回り込みます。
</p>
<p>
それを避けるために、このブロックは、
左にフロートしたボックスの幅の分だけ margin-leftを取っています。
</p>
</div>
上記のように、CSSファイルで左側にフロートさせる要素用スタイル(.flbox)と、その右側に配置する本文用スタイル(.mainbox)の定義を行ない、次のようにHTMLで利用してみます。
<div class="flbox">
<p>
このブロックが、左側にフロートされます。背景を黄色にしています。
</p>
</div>
<div class="mainbox">
<p>
こちらが、フロートしない本文です。背景を紫色にしています。
</p>
<p>
先のp要素を左側にフロートさせたので、
そのまま続けて本文を書いても良いのですが、本文が長くなると、
先のフロートしたブロックの下方に回り込みます。
</p>
<p>
それを避けるために、このブロックは、
左にフロートしたボックスの幅の分だけ margin-leftを取っています。
</p>
</div>
すると、Webブラウザでは、次のように表示されます。

上記サンプル中の文章にも記述しましたが、本文用のスタイルでは、左側にフロートさせたブロック全体の幅 (width+左右のmargin+左右のpadding) の分だけ、margin-leftプロパティを確保しています。これにより、本文部分が長くなっても、左側にフロートしたボックスの下に回り込むことがありません。
![]() IEでは、marginの解釈が異なりますので、必ずFirefox 等の他のWebブラウザで確認して下さい。
IEでは、marginの解釈が異なりますので、必ずFirefox 等の他のWebブラウザで確認して下さい。
本文用のスタイルのmargin-leftのサイズの決定方法が分かり易いように、各ボックスの寸法を記述した図を以下に示します。
下図を右クリックして「リンクを新しいウィンドウで開く」を選ぶと、別ウインドウで大きく表示しますので、CSSの定義と比べてください。
![]() これを応用すると、左側の段を目次として、各種ページヘのリンクを表示させておくことができます。この練習を「本日の課題」で行ないます。
これを応用すると、左側の段を目次として、各種ページヘのリンクを表示させておくことができます。この練習を「本日の課題」で行ないます。
演習:テキストボックスのフロート(段組み)
以下のようにして、floatプロパティを用いてテキストボックスをフロートさせ、段組みを構成する練習を行なってください。
- 図をフロートさせる演習と同様に .flbox 並びに .mainbox セレクタの定義を「mystyle.css」に、それらを適用したHTMLの例を「学生番号b04.html」にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 更にCSSファイル上で、.mainboxセレクタのmarginを大きくし(例えば、150pxを250pxにする)、
「学生番号b04.html」を表示しているWebブラウザを再読み込みして、どこが設定した margin の幅になっているかを確認してください。 - 次に、2.で大きくした.mainboxセレクタのmarginを小さくして(例えば、150pxを50pxにする)、
「学生番号b04.html」を表示しているWebブラウザを再読み込みして 表示を確認し、どこが設定したmarginの幅になっているかを確認してください。 - 最後に、3.で小さくした .mainboxセレクタのmarginを元の150pxに戻しておいてください。
