本節の目的
インターネット上に公開されているブログパーツやWebガジェットの一般的な利用方法を習得します。
インターネット上のコンテンツを利用する
ご承知のように、インターネット上では、様々に有用なツールや、情報が提供されています。 本節では、Webサイトを利用した情報発信をより豊かにするためのツールとして、 インターネット上に公開されているブログパーツやWebガジェットの一般的な 利用方法について示します。 合わせて、インターネット上で公開された地図や、別のWebページ、 別のHTML文書を自身のWebページ内に挿入するためのHTMLタグ(iframe要素) について学習します。 Webページを分割することなくその一部に別のページを表示できることが特徴です。
ブログパーツ及びWebガジェット
日記のように記録していくWebサイトにブログ(blog)がありますが、 ブログパーツはこのブログの機能やデザインをより魅力的にするために利用される部品(コンテンツ)です。 Webページで利用されるWebガジェットもこれと同様の機能を提供する部品ですが、 これらはJavaScriptやFlash等を用いて作成されていてインターネット上に多数公開されています。 JavaScriptはFlashアニメーションの作成で利用したActionScriptのようなプログラミング言語の一種で、Webページ作成専用に特化されておりWebブラウザ上で動作することが特徴です。
多くのブログパーツ等は、無料で利用できますが、利用条件が定められています。 中には利用が有償となるものも存在しますので、利用する前に条件を確認する必要があります。 ブログパーツ等の利用は、その利用が 公序良俗に反せず 利用条件(規約)に適合していて 無償であり かつ JavaScriptまたはFlashを用いているものに限り認めます。
ここでは、ブログパーツ等の利用を練習します。 課題作成にブログパーツ等を利用する際は、以上の要件を満たすように次の手順で利用してください。
ブログパーツ等の利用手順
- 利用対象となるブログパーツやWebガジェットの利用が公序良俗に反しないことを確認する。
→ 反する場合は利用を中止。 - そのブログパーツ等の利用が利用条件(規約)に適合すること、また、「無料」で行えることを利用条件(規約)等で確認する。
→ 一つでも反する場合は利用を中止。 - そのブログパーツ等を利用するための「script要素」または「object及びparam要素」が提供されていることを確認する。
 (script要素はJavaScript等のファイル指定やそのプログラムを記述するために用いられるHTMLの要素です。この要素はブログパーツ等の利用方法説明ページで提供されていることが多く、少なくとも以下のような形式で用いられます。)
(script要素はJavaScript等のファイル指定やそのプログラムを記述するために用いられるHTMLの要素です。この要素はブログパーツ等の利用方法説明ページで提供されていることが多く、少なくとも以下のような形式で用いられます。)<script type="text/javascript" src="http://xxx.xxx.xxx/xxxxx"> </script>
- script要素が提供されている場合は、以下の条件を確認する。
- script要素のtype属性に「text/javascript」(JavaScript)が指定されている
- script要素のsrc属性にURIが指定されている
→ 上記条件を一つでも満たさない場合は利用を中止。 - object及びparam要素が提供されている場合は、以下の条件を確認する。
- object要素のdata属性にURIが指定されている
- param要素のvalue属性にURIが指定されている
→ 上記条件を一つでも満たさない場合は利用を中止。 - script要素、または、object及びparam要素のどれも提供されていない場合。
- →利用を中止。
- 各ケースに応じて記述する。
- script要素が提供されている場合
- (1)HTMLファイルのhead要素中に、HTMLファイル中で利用するプログラムがJavaScript言語であることを宣言するmeta要素を記述します。
<head> ............ <meta http-equiv="Content-Script-Type" content="text/javascript"> <title> ............ </title> </head> - (2)HTMLファイルのbody要素中にそのscript要素をコピー&ペーストする。
<body> ............ <p> <script type="text/javascript" src="http://xxx.xxx.xxx/xxxxx"> </script> </p> ............ </body>
- (1)HTMLファイルのhead要素中に、HTMLファイル中で利用するプログラムがJavaScript言語であることを宣言するmeta要素を記述します。
- object及びparam要素が提供されている場合
- HTMLファイルのbody要素中にそのobject及びparam要素をコピー&ペーストする。
<body> ............ <p> <object data="http://xxx.xxx.xxx/xxxxx" ・・・・・ > <param value="http://xxx.xxx.xxx/xxxxx" ・・・・・ > </object> </p> ............ </body>
- script要素が提供されている場合
- Webブラウザで動作を確認する。
以下に、ブログパーツが掲載されたページへのリンクを示します。
ブログパーツのリンク集
- ブログパーツ.com
http://blog-parts.com/ - ブログパーツ助っ人
http://blogparts.netsket.com/ - Bloglue
http://bloglue.jp/
Webページへのブログパーツ利用
演習:ブログパーツの利用
ブログパーツの利用に必要なscript要素をHTMLファイルに追加して、ブログパーツの利用を行ってください。
- 前回、ファイル公開の練習に利用した「index.html」を利用して演習します(第9回に作成したkumamoto.htmlの名前を変更したファイルです)。
以下のサンプルよりmeta要素をコピーして、サンプルと同様 head要素中のtitle要素直前に貼り付けます。<head> ............ <meta http-equiv="Content-Script-Type" content="text/javascript"> <title> ............ </title> - 以下の a~d の中から自分の学生番号に該当するサンプルを一つ選びます。
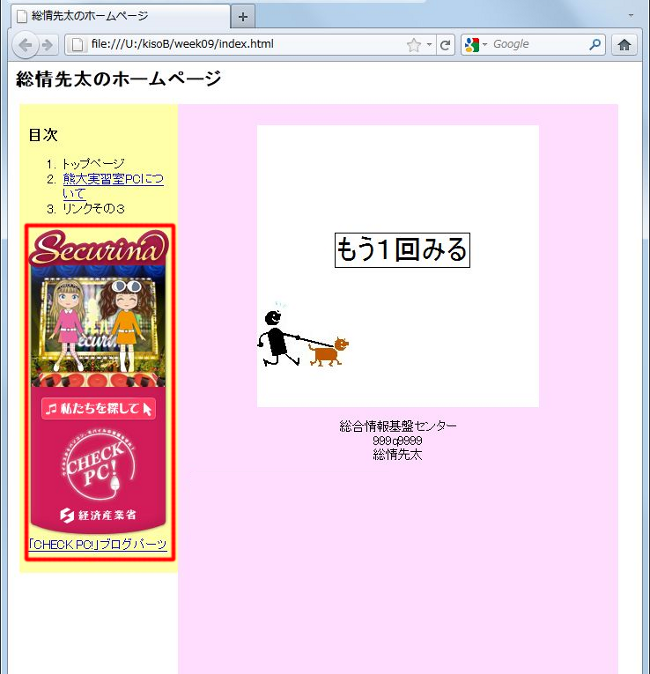
script要素を含むそのサンプル全体をコピーして、 ブログパーツが(メニューボックス内の)下図の(赤い枠の)位置に表示されるように貼り付けて、上書き保存してください。
 行の途中で切れないように、コピーは各行全体に対して行ってください。
行の途中で切れないように、コピーは各行全体に対して行ってください。
<p> <script type="text/javascript" src="http://www.checkpc.go.jp/blog_parts/jquery.min.js"></script> <script type="text/javascript" src="http://www.checkpc.go.jp/blog_parts/windowfull.js"></script> <script type="text/javascript" src="http://www.checkpc.go.jp/blog_parts/securina.js" charset="utf-8"></script> <a href="http://www.checkpc.go.jp/blog_parts/index.html">「CHECK PC!」ブログパーツ</a> </p>

「index.html」ファイルのブログパーツ表示位置- 学生番号の末尾が「1」,「2」,「3」の人
- 学生番号の末尾が「4」,「5」,「6」の人
<p> <!--めざましごはんブログパーツ--> <script type="text/javascript" src="http://www.maff.go.jp/j/shared/mezamasi/js/bp.js"></script><br> <a href="http://www.maff.go.jp/j/soushoku/kakou/mezamasi/drill/blogparts.html">めざましドリルブログパーツ</a> </p>
- 学生番号の末尾が「7」,「8」の人
<p> <script type="text/javascript" src="http://www.jamstec.go.jp/j/museum/blogparts/6k01.js"></script><br> <a href="http://www.jamstec.go.jp/j/museum/blogparts/">JAMSTECブログパーツ</a>「しんかい6500」 </p>
- 学生番号の末尾が「9」,「0」の人
<p> <script type="text/javascript" src="http://www.jamstec.go.jp/j/museum/blogparts/chikyu01.js"></script><br> <a href="http://www.jamstec.go.jp/j/museum/blogparts/">JAMSTECブログパーツ</a>「ちきゅう」 </p>
- Webブラウザでこのファイル(「index.html」)を表示させ、各ブログパーツが表示されていることを確認してください。 必要であれば、CSSファイルのスタイル定義を調整します。
各ブログパーツの表示結果は以下の通りです。
学生番号の末尾が
「1,2,3」の人
学生番号の末尾が
「4,5,6」の人
学生番号の末尾が
「7,8」の人
学生番号の末尾が
「9,0」の人

CHECK PC!ブログパーツ
の表示結果
めざましドリルブログパーツ
の表示結果
JAMSTECブログパーツ
「しんかい6500」の表示結果
JAMSTECブログパーツ
「ちきゅう」の表示結果
上記ブログパーツの配布元は以下の通りです。
- BLOGPARTS DESIGNブログパーツ
http://blogparts-design.com/ - めざましドリルブログパーツ
http://www.maff.go.jp/j/soushoku/kakou/mezamasi/drill/blogparts.html - JAMSTECブログパーツ
http://www.jamstec.go.jp/j/museum/blogparts/