本節の目的
インラインフレームを構成するiframe要素の利用方法を習得します。
インラインフレーム
インラインフレームを用いると、インターネット上で公開された別のWebページや別のHTML文書をそのWebページ内に挿入することができます。 Webページを分割することなくその一部に別のページを表示できることが特徴です。ここでは、このインラインフレームの利用を練習します。
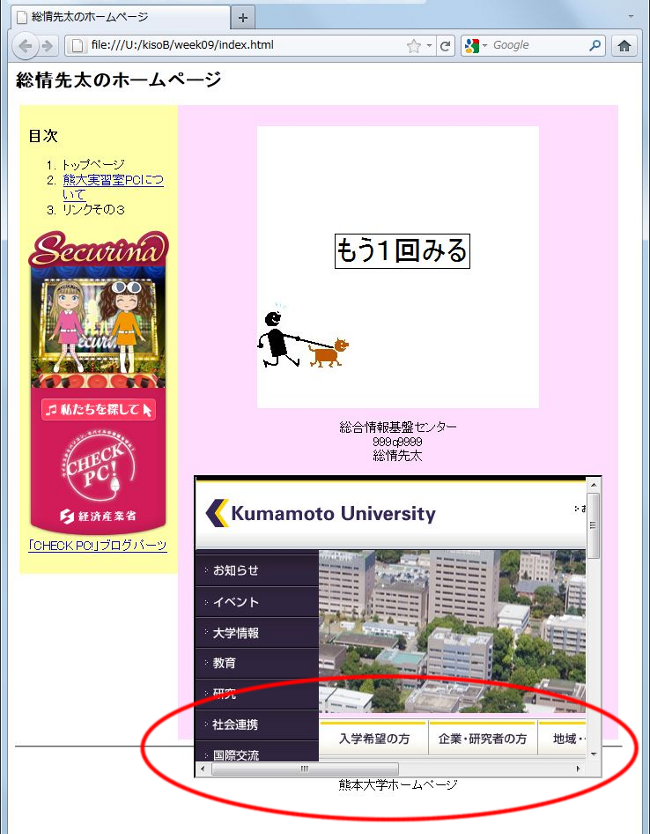
さっそくインラインフレームを利用してみましょう。ここでは、熊大のホームページをインラインフレームで表示しますので、次のサンプルを見てください。ホームページがきちんと表示されているか確認するため、スクロールバーを動かしてサンプル全体を見てみます。
熊本大学ホームページ
インラインフレームの生成 - iframe要素
インラインフレームを表示するには、HTMLの要素であるiframe要素を用いてそのsrc属性に表示したいURIを指定します(中には対応していないWebサイトもあるようです)。iframe要素はインライン要素の一種なので、次のHTMLサンプルではp要素の中に含めて記述しています。さらに、このサンプルには以前CSSで定義した中央に揃えるスタイルを適用してあります。
<p class="ac">
<iframe src="http://www.kumamoto-u.ac.jp/" class="kuhp">iframe</iframe><br>
熊本大学ホームページ
</p>
上記のHTML記述だけでも表示されますが、初期状態では次のサンプルのようにインラインフレームの表示領域が少々不足してしまうようです。(このサンプルは画像です。動きません)

そこで、表示するインラインフレームの大きさを指定するため、上記HTMLサンプルではCSSのスタイルが適用されています。(class名「kuhp」のスタイルです。詳しくは、CSSファイルで確認しましょう。)
先のサンプルよりひかえめな大きさですが、熊大のホームページがインラインフレームで表示されます。このHTMLサンプルには熊大のホームページを構成する記述はまったく書かれていませんが、そのWebページには熊大のホームページがきちんと表示されるところがポイントです。熊大ホームページへのリンクを用意しましたので、インラインフレームで表示されているものが本当に熊大のホームページなのか、知りたい人は こちらより確かめてみてください。
演習:インラインフレームの利用
以下のようにして、iframe要素を用いてWebページ内の一部の箇所に熊大のホームページを表示する練習を行ってください。
- 先の演習で利用したindex.htmlファイルをエディタで開きます。
本文ボックスの末尾(氏名等表示位置の下)に表示されるよう、上記HTMLサンプルを同ボックスを構成するdiv要素の(中の)末尾にコピー&ペーストして、上書き保存します。 - Webブラウザで「index.html」を開き、所望の表示が得られることを確認します。
 本文ボックスの高さが不足してインラインフレームがボックスからはみ出るようでしたら、適宜、CSSを調整してください。以降、ボックスの高さは内容に応じて設定されます。
本文ボックスの高さが不足してインラインフレームがボックスからはみ出るようでしたら、適宜、CSSを調整してください。以降、ボックスの高さは内容に応じて設定されます。
※画像はそれぞれクリックで拡大します。 - インラインフレーム表示されたその熊大ホームページの中でリンクを一つクリックして、次のことを確認します。
- リンク先のWebページは、Webブラウザのどこに表示されるか?
- インラインフレーム外側のWebページ表示はどうなるか?
予想通りの結果になりましたか?
![]() インラインフレームを利用していない通常のWebページでは、リンクをクリックすると、表示内容がクリック前のものからリンク先の内容に全体が切り替わります。インラインフレームを利用したWebページではどうでしょうか。 リンクがインラインフレームの中のものか外のものかでふるまいが変化します。インラインフレームの外のリンクは先の場合と同様で、インラインフレームも含めてWebページの表示内容全体が切り替わります。ところが、インラインフレームの中のリンクの場合、表示内容がリンク先の内容に切り替わるのはそのフレームの中だけで、フレームの外の表示は元のまま変化しません。
インラインフレームを利用していない通常のWebページでは、リンクをクリックすると、表示内容がクリック前のものからリンク先の内容に全体が切り替わります。インラインフレームを利用したWebページではどうでしょうか。 リンクがインラインフレームの中のものか外のものかでふるまいが変化します。インラインフレームの外のリンクは先の場合と同様で、インラインフレームも含めてWebページの表示内容全体が切り替わります。ところが、インラインフレームの中のリンクの場合、表示内容がリンク先の内容に切り替わるのはそのフレームの中だけで、フレームの外の表示は元のまま変化しません。