本節の目的
動きのあるWebページの動きの始まる(処理を起動する)きっかけ(契機)について学習します。
JavaScript言語による動きのあるページ実際に作成する前に
前のページの最初に示した3つの例の中で、 「ページを訪れた時刻を表示する」ものと、 後の2つではその動くきっかけ(契機)が異るのに気づきましたか? (少し考えてみてください。 答えは、すぐ後で教えます。)
この「きっかけ(契機)」にどのようなものがあるのか、 そしてその「きっかけ(契機)」をPCはどのように扱っているのか、 更にその「きっかけ(契機)」を使ったWebページは、一般にどのようなことを頭にいれて記述する必要が有るのかなどを、まず学習します。 (これが理解できていないと、次ページ以降のサンプルを見ても、動作イメージが湧かないと思います。)
処理を起動する(Webページの動きの始まる)きっかけ
一口に動きのあるページと言っても、その動く契機で2つに分けられます。
「ページを訪れた時刻を表示する」場合は、 そのページを見る人が何もしなくてもそのページを表示しただけで、 (その時点の時刻を調べ、それを決められた書式でWebページ内に表示するという) 適切な処理を行なっています。
ところが、「鯛の絵が骨の絵に変わる」方は、ジッと待っていても何も変化しません。 ページを閲覧している人がマウス(ポインタ)を動かして、 鯛の絵のところにマウスポインタをもって行くことで、骨の絵に変わります。 その後、マウスポインタが骨の絵から離れると、再び鯛の絵に戻ります。 つまり、これらの処理は、Webページを閲覧して(見て)いる 「人の行なう特定の操作を契機として処理が始まる」のです。 ボタンをクリックして行う占いも同様に、「ボタンを押す」という「特定の操作を契機として処理(占いを行う)が始まる」ということになります。
これから分るように、動きのあるWebページには、 JavaScriptで記述した処理を起動する契機により、 以下の2つがあることになります。
- Webページが表示されると同時に起動するもの
- 閲覧者の特定の操作により起動するもの
これらの、起動方法の違いは、HTMLの中に記述する方法の違いによります。
1.の場合は、単に処理の名前を書くだけです。 ただし、HTMLファイル中に記述しますが、HTML要素では無く、 JavaScript言語ですので、それと分るように記述する必要があります。
そこで、このような場合のJavaScriptは、 以下のように script要素 とよばるHTML要素の内容として記述するということになっています。
<script type="text/javascript"> <!-- alert('こんにちは!'); //--> </script>
scriptタグ中のtype属性で、内容がJavaScriptであることを宣言します。
また、JavaScriptに対応していない古いWebブラウザでもエラーにならないように、 script要素の内容は、すべてコメントにしておきます。 上の例では、script要素の内容は、alert('こんにちは!'); ですが、これが <!-- と --> に囲まれ、HTMLとしてはコメントにされていますね。 (「//」は、JavaScriptでコメントをつくる記号です。)
次に、2.の場合、1.とは異りちょっとしたテクニックが必要となります。 なぜなら、皆さんの作ったWebページを見てくれている人が、 マウスを動かしたりクリックしたことを検知する必要があるからです。 これには「イベント」、「イベントハンドラ」並びに 「イベント処理」という概念が必要になりますので、 まずはそれについて次の節で説明します。
「イベント」、「イベントハンドラ」、「イベント処理」
一般に、PC上のある対象に対してなんらかのアクションが行われた(例えば、「マウスをクリックした」)ときに 発信される信号のこと(あるいは、そのアクション自体)を、イベントと呼びます。
例えば、Webブラウザの「戻る」ボタンがクリックされたときには、「(戻るボタンに対して)マウスがクリックされた、というイベントが発生した」 というように呼びます。
![]() 「イベントが発生した」というのは、 そのような電気信号が発生していると考えるのではなく、そのような現象が発生しているという抽象的な信号が発生していると考えて下さい。
「イベントが発生した」というのは、 そのような電気信号が発生していると考えるのではなく、そのような現象が発生しているという抽象的な信号が発生していると考えて下さい。
ただ、「イベントが発生」するだけでは、 一般的に、PCの画面に(あるいは動作に)変化はありません。 それは、Webブラウザが、 ほとんどのイベントを無視するように設計されているからです。 なぜなら、PCでは常に様々なイベントが発生しているため、それらすべてを対処していたら、本来行なうべき処理ができなくなってしまうからです。
ほとんどすべてのイベントを無視した上で、限られたイベントに対してのみ決められた処理をすることで、 PCを有効に活用することができるのです。 その、「特定のイベントに対して決められた処理を実行するもの (プログラム) 」を イベントハンドラ と呼びます。もう少し正確に言うと、イベントハンドラは、
- 特定のイベントの発生を監視して、
- そのイベントが発生を検知したら、前もって指示された処理を実行する (依頼する)
という仕事をすることになります。このイベントハンドラが、イベントの発生を検知することによって実行する処理をイベント処理と呼びます。
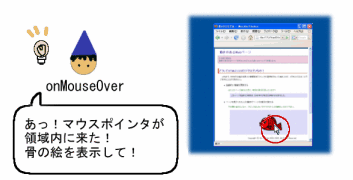
まずは、イベントとイベントハンドラの働きの例を見てみましょう。下の図では、『OnMouseOverという名前のイベントハンドラ』が、『Webブラウザ上の鯛の絵の領域にマウスポインタが入るイベント』を監視しています。

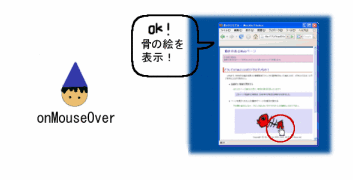
対象のイベント(マウスポインタが鯛の絵に来ること)が発生すると、『前もって指示されていた「鯛の絵の代わりに骨の絵を表示する」というイベント処理』を、PC(実際にはWebブラウザ)に依頼します。

すると、イベント処理が実行され、鯛の絵が骨の絵に代わります。

ここで、イベントハンドラに関して以下の2つのことを認識して下さい。
- 「イベントハンドラ」は、監視する「イベント」ごとに用意されている
あるイベントハンドラが監視している(待ち受けている)イベントは、一つだけです。 - 監視しているイベントが発生したときに実行する「イベント処理」は、Webページ作成者が作ら(定義し)なければならない
イベントハンドラは、イベントを検知したら、「Webページ作成者が予め指定した処理を実行しなさい」と、 Webブラウザに対して指示を出すだけです。つまり、イベントが発生したときの処理内容は、Webページ作成者(である皆さん)が作る(定義する)必要があります。
ところで、HTMLで利用できるイベントハンドラは色々ありますが、以下の3つを知っているだけで、マウス操作に関するイベントは、ほとんど処理できるでしょう。
| イベントハンドラ名 | イベントハンドラが待ち受けるイベント |
|---|---|
| onClick | 指定された領域でマウスがクリックされた |
| onMouseOver | マウスポインタが指定された領域内に入った |
| onMouseOut | マウスポインタが指定された領域外に出た |