本節の目的
動きのあるWebページを作るにはどうしたら良いかについて学習します。
どうしてHTMLとCSSだけではダメなの?
これまで、WWWの仕組みを使った情報発信テクニックの学習を行なって来ましたが、 HTMLとCSSだけでは、残念ながら以下のようなページを作ることはできません。
JavaScript言語による動きのあるWebページ作成
上記のような動きのあるWebページを作るのに、一番簡単なのが、 JavaScript言語 と呼ばれるプログラミング言語を用いる方法です。
「プログラミング言語」というのは、 コンピュータに指示を行なうための専用の言語です。 Firefoxなど、すべてのアプリケーションが、 プログラミング言語により書かれていますが、その種類は非常にたくさんあります。
その中で、JavaScript言語は、 文書記述言語であるHTMLの補助的な働きを行なうために作られた、 Webページ作成専用のプログラミング言語です。ですから、 これを使わない手はありませんよね。
ただし、プログラミング言語に直接触れたことの無い(プログラミングを行ったことのない)皆さんにとっては、 Javascriptを使って基本的なプログラムを作るだけでも相当な時間を要します。
「本テキストにあるサンプルプログラムや、 インターネット上に沢山ある(自由に使って良いと明記された)JavaScriptを使ったサンプルプログラム を、 皆さんの作るページに利用する」ことで、動きのあるWebページを作ることにします。
ただ、多くのサンプルプログラムは、コピーしただけでは動作せず、 利用環境にあわせて、ちょっとした変更が必要です。また、 JavaScript を全く知らないと、 実際に皆さんの作るWebページへ、どのように適用したらよいかもわかりません。 ですから、 JavaScript並びにプログラミング言語の基本をしっかり勉強していきましょう。
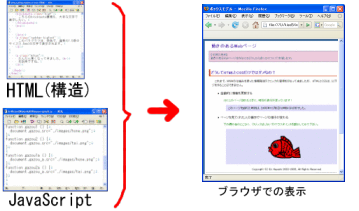
まず、最初に、JavaScript言語を利用したWebページを作る全体像をつかみましょう。 一般にJavaScript言語をWebページ作成に利用する手順は、次の2段階に分れます。
- [処理の定義] JavaScript言語の基本的な処理を組み合わせて新たな処理として定義し、その処理に名前をつける。
- [処理の適用] 定義した(定義されていた)処理の名前をHTMLファイルの実行したい場所に記述する。
![]() Javascript言語の基本処理の中には、(次のページの始めに出てくるサンプルのように) 直接Webページで利用することもできるものもあります。 その際は、第1段階の[処理の定義]は不要です。
Javascript言語の基本処理の中には、(次のページの始めに出てくるサンプルのように) 直接Webページで利用することもできるものもあります。 その際は、第1段階の[処理の定義]は不要です。
これは、Webページのスタイル定義をCSSで行ない、 その定義されたCSSのセレクタをHTMLファイルに記述するという、 HTMLとCSSの関係に似ていますね。

1.の[処理の定義]の部分がいわゆる「プログラミング」で、 おもしろいところなのですが、この講義では、このテキストにあるサンプルや インターネット上にある既成のものを利用することにします。 実際には、必要な処理の定義をコピーして、 処理定義集であるJavaScriptファイルに貼り付けます。
![]() 必要があれば、わかる範囲で手を入れてみると、 きっと素晴しい処理ができます。次の回には、 内容がある程度わかるよう勉強しますのでご期待下さい。 また、余裕のある人は、インターネット等を利用して自分で勉強して下さい。
必要があれば、わかる範囲で手を入れてみると、 きっと素晴しい処理ができます。次の回には、 内容がある程度わかるよう勉強しますのでご期待下さい。 また、余裕のある人は、インターネット等を利用して自分で勉強して下さい。
次に、2.の[処理の適用]ですが、こちらはHTMLファイルの必要な場所に、 1.で定義した処理の名前(もしくは元々JavaScriptで定義されている名前)を、 決められた形式で書くだけです。ただ、形式に関していくつか注意が必要ですが、 注意点については、実際の適用方法を説明するときにまとめて示すことにします。