本節の目的
HTMLファイルを作成するときに利用するHTMLエディタの起動、及び基本設定について学習します。
「Crescent Eve」とは
HTMLファイルに代表されるWebページ関連ファイルは、ほとんどがtextファイルなので、「TeraPad」やWindowsに含まれる「メモ帳」などのテキストエディタで作成できます。
「Crescent Eve」は、HTML編集に特化した様々な機能を有するエディタです。
「Crescent Eve」のHTML作成補助機能は非常に優れていますが、少し設定を変更するとより使いやすくなり、 HTMLファイル等の作成に際して入力のケアレスミスを少くすることができます。そのため、ここでは、Webページ作成に適した「Crescent Eve」の設定変更を行ないましょう。
Crescent Eveの起動とHTMLファイル編集用設定
演習
説明に従い以下を順に行なって下さい。
- 本科目演習用フォルダ(bit)の中に、html1というフォルダを作ってください。
- Crescent Eveを起動すると、下図のように空のウィンドウが開きます。左上の「1」は行番号を、「[EOF]」はファイルの終り(End Of File)を示しています。つまり、1行目の先頭にファイルの終りがあるということですから、空のデータであるということがわかります。

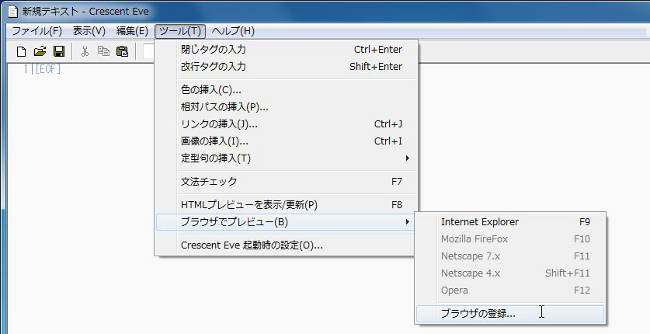
- 続いて、Crescent Eveの基本設定を行います。「ツール」メニューから「Crescent Eve起動時の設定」を選びます(上図参照)。
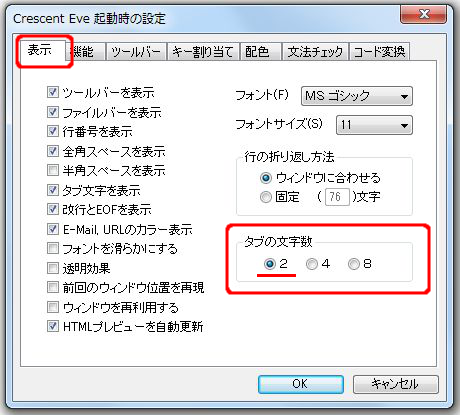
- 現われたウィンドウで、まず、最上段のタブが「表示」になっていることを確認して下さい。次に、右下の「タブの文字数」で、「2」にチェックを入れて下さい。
これにより、タブ(TAB)キーを押したとき、半角文字2文字分インデントすることになります。

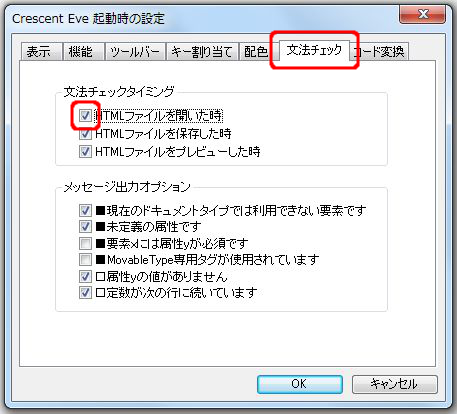
- 続いて、「文法チェック」タブを選び、下図のように「文法チェックタイミング」の「HTMLファイルを開いた時」にもチェックを入れます。
これにより、HTMLを開いた時に自動的に文法チェックを行なってくれるようになります。

- 下方にある「OK」ボタンをクリックして、設定を完了します。すると、下図のような注意画面が現れますので、内容を確認してから「OK」ボタンをクリックして下さい。

- 最後にもう一つ、HTMLファイルの表示を確認するためのブラウザの設定を追加します。
「ツール」メニューから「ブラウザでプレビュー」→「ブラウザの登録」を選びます。

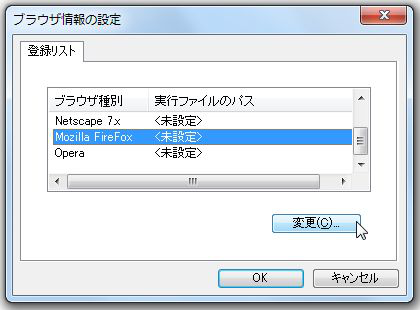
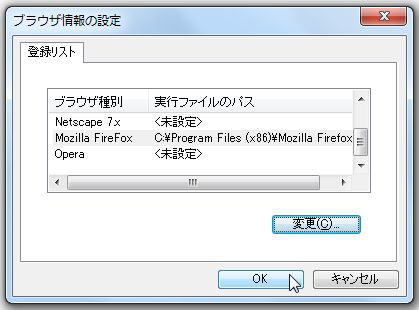
- 現れた「ブラウザ情報の設定」で「Mozilla Firefox」を選択してから「変更」ボタンをクリックします。

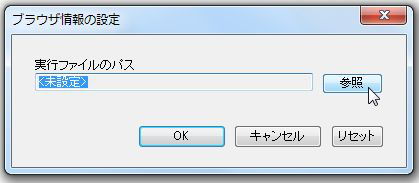
- すると「実行ファイルのパス」を指定するウィンドウが現れます。これは「Mozilla Firefox」のプログラムを指定しなさいということです。
そこで「参照」ボタンをクリックしてから、次の手順に従いプログラムを絶対パスで指示します。

- Firefox のプログラムは、Windows7の場合は、「C:\Program Files(x86)\Mozilla Firefox\firefox.exe」にあります。
(註)ここでの説明と図では、一般的な環境で話を進めていますが、ご利用のPC環境によっては、 若干の違いがあるかもしれません。
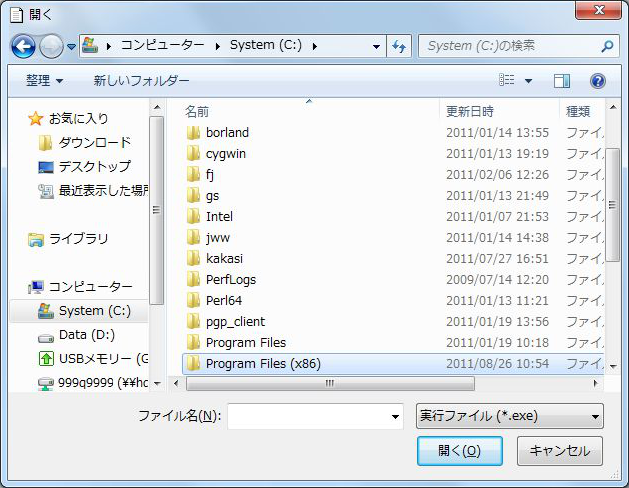
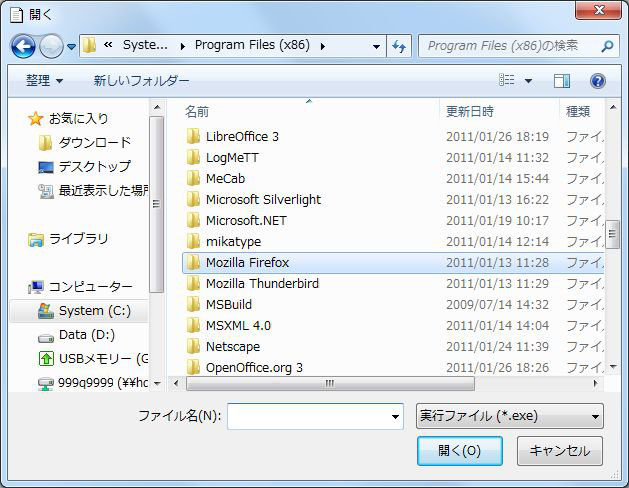
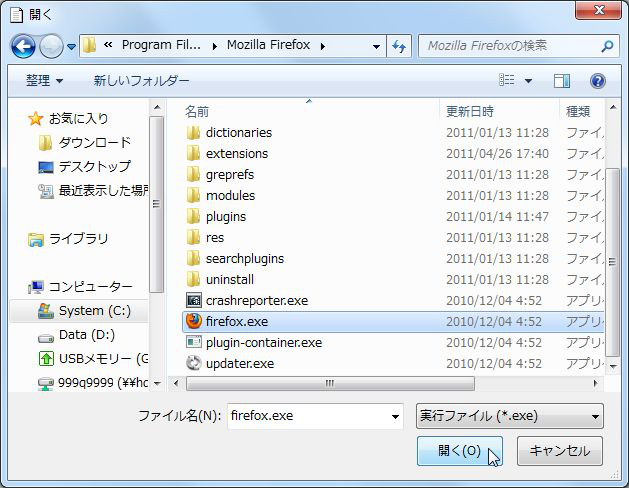
これを指定するには、まず左側の「Ststem (C:)」(C:ドライブ)を選択し、その状態で右側のペインで「Program Files(X86)」をダブルクリックします。この時「Progam Files」が既に選ばれているかもしれません(「Progam Files」と「Progam Files(x86)」は別物です)ので、フォルダ名の末尾に「(x86)」が付いていることを確認して下さい。
そのあとは、「Mozilla Firefox」→「firefox.exe」の順に選んで下さい。





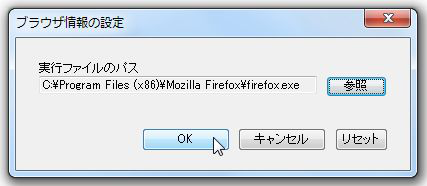
- 最終的に、「実行ファイルのパス」が下図のようになっているのを確認してから、「OK」ボタンをクリックして下さい。

- これにより、「ブラウザ情報の設定」のウィンドウで、Mozilla Firefoxの項目に、プログラム・ファイルのパスが設定されていますので、「OK」ボタンをクリックして設定を終了して下さい。

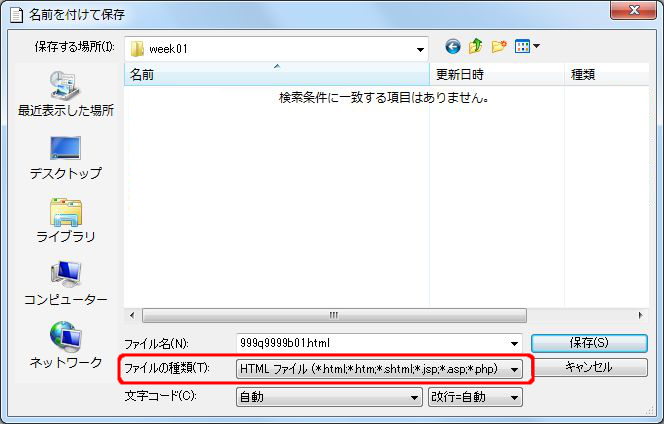
- 以上で初期設定は終わりですが、引き続き次の章でHTMLファイルを作るために、開いているウィンドウで、(まだ何も書いていませんので空ファイルになりますが)名前をつけて保存しましょう。「ファイル(F)」メニューから「名前をつけて保存(A)」を選びます。
ファイル名は「学生番号b01.html」にして、先ほど作成したフォルダ「html1」に保存して下さい。その際、下図ように「ファイルの種類」のところを、「HTMLファイル(*html;*htm;*shtml;*.jsp;*.asp;*.php)」を選んでからファイル名を入力し保存して下さい。
これらの設定により、HTMLファイルの作成に際して入力のケアレスミスを少なくすることができます。今後、HTMLファイルをCrescent Eveで編集するときは、現在と同じ環境が利用できます。
- 最後に、設定を有効にするために、Crescent Eveを一旦終了して下さい