本節の目的
その他の主なブロックレベル要素の意味と使い方を習得する。
箇条書を行なうための各種リスト (ul、ol)
前回にひきつづき、HTMLの各種要素について練習していきます。
演習
以下に説明する箇条書きなどを行なうリストについて学習して下さい。
まずはテキストをしっかり読んで、HTMLでのリスト(箇条書き)の作り方を習得して下さい。
各要素には、その要素に関する説明、サンプルHTMLおよびそのサンプルHTMLをWebブラウザで表示したイメージを示しています。先の演習で利用した「学生番号b02.html」に、HTMLエディタを用いて、先の演習と同様に、自分で実際にHTMLファイルに書き込んで (コピー&ペーストして)、保存して下さい。その後、Webブラウザで表示させ、表示される形式を確認して下さい。動作が分りにくいときは、複数の要素を追加したり、その内容を増やしたりして、再度Webブラウザで表示させ、確実に理解するようにして下さい。
 動作確認したサンプル要素は消さずに残しておき、新しい要素の確認の際は、追加記述するようにして下さい。今後の課題として提出してもらいますので。勿論、記述ミスや勘違いした時は、修正した最終版を残して下さい。
動作確認したサンプル要素は消さずに残しておき、新しい要素の確認の際は、追加記述するようにして下さい。今後の課題として提出してもらいますので。勿論、記述ミスや勘違いした時は、修正した最終版を残して下さい。
列挙リストと順序つきリスト(ul要素、ol要素、li要素)
要素の説明
リストを作成するには、ul要素もしくはol要素を用います。ul要素は、列挙リスト(unorderd list)であり、項目の順序に関係なく列挙するタイプのリストです。一方、ol要素は、順序つきリスト(orderd list)であり、順番や序列を示すリストです。どちらの要素も、li要素でリスト項目(list item)をひとつひとつ定義します。
ul要素、ol要素ともに、ブロックレベル要素ですが、li要素以外を含むことはできません。
また、li要素は、ブロックレベル要素で、インライン要素やテキストを含むことができ、更にブロックレベル要素も含むことができます。
Webブラウザでは、ul要素、ol要素全体がインデント(字下げ)表示されます。また、ul要素に含まれるli要素の先頭には、「・」のような黒丸が付加されol要素に含まれるli要素の先頭には、「1.」「2.」という番号が自動的に付けられます。
サンプルHTML
<p>まずは、列挙リスト(ul要素)のサンプルです。PC実習室での注意事項です。</p>
<ul>
<li>ガムも含めて室内は飲食禁止</li>
<li>ほとんどの部屋が土足禁止</li>
<li>パソコンの取扱は丁寧に、また、決められた手順で終了</li>
</ul>
<p>次は、順序つきリスト(ol要素)のサンプルです。何の順序か分りますよね。</p>
<ol>
<li>PCにログオンし、 講義開始時刻から20分以内にMoodleで出席手続</li>
<li>概要及び重要なポイントの説明ならびに進め方を聞く</li>
<li>テキストを最初から順に読み/理解しながら、演習課題を行なう</li>
<li>講義終了までに、 その回の演習課題の結果をMoodleに提出</li>
</ol>
<p>これで、列挙リストと順序つきリストのサンプルを終ります。</p>
Webブラウザでの表示結果
まずは、列挙リスト(ul要素)のサンプルです。PC実習室での注意事項です。
- ガムも含めて室内は飲食禁止
- ほとんどの部屋が土足禁止
- パソコンの取扱は丁寧に、また、決められた手順で終了
次は、順序つきリスト(ol要素)のサンプルです。何の順序か分りますよね。
- PCにログオンし、 講義開始時刻から20分以内にMoodleで出席手続
- 概要及び重要なポイントの説明ならびに進め方を聞く
- テキストを最初から順に読み/理解しながら、演習課題を行なう
- 講義終了までに、 その回の演習課題の結果をMoodleに提出
これで、列挙リストと順序つきリストのサンプルを終ります。
リストの中でのリスト(リストの入れ子)
li要素にul要素やol要素を含むことで、リストの中でリストを作ることができます。このような状態を、「リストを入れ子にする」と呼びます。
サンプルHTML
<ol>
<li>情報基礎A
<ul>
<li>Officeソフトの使い方</li>
<li>電子メールの使い方</li>
<li>情報倫理およびネットワークセキュリティ入門</li>
</ul>
</li>
<li>情報基礎B
<ul>
<li>WWWの仕組み</li>
<li>HTML</li>
<li>css</li>
</ul>
</li>
</ol>
Webブラウザでの表示結果
表(table要素)の基本
演習:基本的な表
HTMLで基本的な表を作ってみましょう。
以下に説明する基本的な表について学習して下さい。
まずはテキストをしっかり読んで、HTMLでの表の作り方を習得して下さい。
その後、以下のサンプルを参考にしながら、学生番号b02.htmlの本文(body要素の内容)に、説明のある要素の利用サンプルを追加記述してください。
追加したら、(上書き)保存し、Webブラウザで表示を確認して、各要素の動作を理解して下さい。
表(table要素、tr要素、th要素、td要素、caption要素)
要素の説明
表を作るには、table要素を使います。
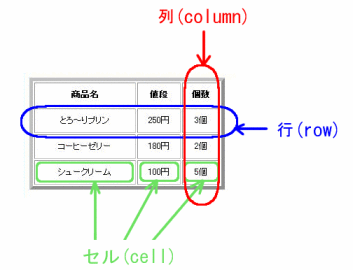
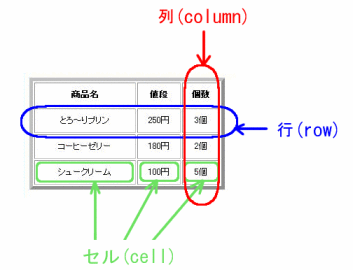
ところで表は、
- 表の中のひとつひとつの項目である 「セル (cell)」
- セルの横方向のまとまりである 「行 (row)」
- セルの縦方向のまとまりである 「列 (column)」
…から構成されます。

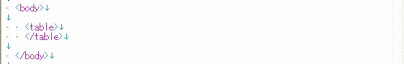
表は、次のような順序で書いて行きます。
 表は、最上位の行(1行目)から、「行単位で書いていく」と覚えて下さい。
表は、最上位の行(1行目)から、「行単位で書いていく」と覚えて下さい。
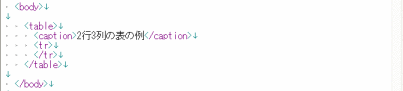
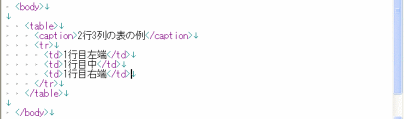
つまり、まず1行目を書く準備をした後(<tr>...</tr>を書いた後)その(<tr>の)要素として1行目の各列(<td>...<td>)を順に書いていきます。
そして、1行目が書き終わったら、1行目と同様に次の行を書く準備をして(<tr>...</tr>を書いて)から、その行内の各列を順に <td>...</td> で書いていきます。
2行3列の表の例
| 1行目左端 |
1行目中 |
1行目右端 |
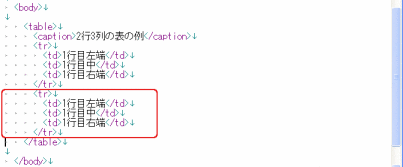
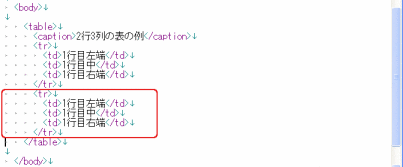
- 1行の記述が済んだら、次の行を新たな tr要素で指定し、 1行目と同じ要領で、左から順にセル(列要素)を書いていきます。 その際、完成した1行目をコピー&ペーストしてから、各列の内容を書き換えるのが、何もないところから書くより簡単です。(下図は、表の1行目を2行目のテンプレートとしてコピー&ペーストしたところ。この時点では、1行目と2行目はまったく同じ物です。)

- 上記の作業を必要な行の数だけ繰り返せば、表の完成です。
table要素は、ブロックレベル要素でtr要素と後述するcaption要素以外を含むことはできず、一つ以上のtr要素を含む必要があります。
tr要素は、th要素とtd要素以外を含むことができず、一つ以上のth要素もしくはtd要素を含む必要があります。
th要素とtd要素は、ブロックレベル要素であり、インライン要素やテキストを含むことができ、更にブロックレベル要素も含むことができます。
サンプルHTML
<table border="3">
<caption>2行3列の表の例</caption>
<tr>
<td>1行目左端</td>
<td>1行目中</td>
<td>1行目右端</td>
</tr>
<tr>
<td>2行目左端</td>
<td>2行目中</td>
<td>2行目右端</td>
</tr>
</table>
 table開始タグに、「border="3"」という属性がついています。
table開始タグに、「border="3"」という属性がついています。
これについては、次の節で再度説明しますが、表に枠線を引くため属性です。この属性を書かないと、上の例のように枠線は引かれません。
Webブラウザでの表示結果
2行3列の表の例
| 1行目左端 |
1行目中 |
1行目右端 |
| 2行目左端 |
2行目中 |
2行目右端 |
th要素による表題の行
td要素でセルを書くと、左寄せで表示されますが、td要素の代わりにth要素によりセルを書くと、セル中で中央揃え(センタリング)され、太文字になります。
そのため、通常表題を書く1行目や1列目では、多くの場合th要素を使います。
サンプルHTML
<table border="3">
<caption>PCの利用OS調査</caption>
<tr>
<th>利用OS</th>
<th>割合</th>
</tr>
<tr>
<td>Windows系</td>
<td>94.12%</td>
</tr>
<tr>
<td>Mac OS系</td>
<td>3.23%</td>
</tr>
<tr>
<td>その他</td>
<td>2.65%</td>
</tr>
</table>
 表の1行目を指定している tr要素の内容 (「利用OS」と「割合」)は、 th要素によりセルを書いています。そのため、セル中で中央揃え(センタリング)され、太文字になっています。
表の1行目を指定している tr要素の内容 (「利用OS」と「割合」)は、 th要素によりセルを書いています。そのため、セル中で中央揃え(センタリング)され、太文字になっています。
それに対して、td要素で書くと、左寄せで通常文字になります。
Webブラウザでの表示結果
PCの利用OS調査
| 利用OS | 割合 |
|---|
| Windows系 |
94.12% |
| Mac OS系 |
3.23% |
| その他 |
2.65% |
表のデザインの調整
HTMLは、文書の構造を決める記述言語なので、デザインについては取り扱わないのが基本なのですが、歴史的な経緯から、table要素に関してその一部は HTMLでデザインする場合が多いので、少しだけここで取り上げます。詳細なデザインについては別の時間に学習します。
演習:表のデザイン
以下に説明する表のデザインの方法について学習して下さい。
まずはテキストをしっかり読んで、HTMLでの表のデザインの方法を習得して下さい。
実際の方法としては、以下のサンプルを参考にしながら、学生番号02.htmlの本文(body要素の内容)に、説明のある要素の利用サンプルを追加記述してください。
加したら、(上書き)保存し、Webブラウザで表示を確認して、各要素の動作を理解して下さい。
枠線の太さ(border属性)
属性の説明
枠線の太さを決めます。値は「ピクセル値」で指定します。
サンプルHTML
- <table border="5" >
- <caption> border="5"の例</caption>
- <tr>
- <td>1行左</td> <td>1行右</td>
- </tr>
- <tr>
- <td>2行左</td> <td>2行右</td>
- </tr>
- </table>
枠線をなくすには、border属性の指定をしないか、border="0"とします。
- <table border="0">
- <caption> border="5"の例</caption>
- <tr>
- <td>1行左</td> <td>1行右</td>
- </tr>
- <tr>
- <td>2行左</td> <td>2行右</td>
- </tr>
- </table>
Webブラウザでの表示結果
border="5"の例
| 1行左 |
1行右 |
| 2行左 |
2行右 |
↓
border="0"の例
| 1行左 |
1行右 |
| 2行左 |
2行右 |
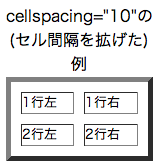
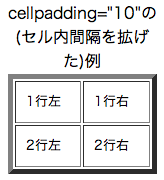
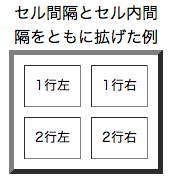
セル間隔、セル内間隔 (cellspacing属性、cellpadding属性)
属性の説明
セルの枠線どうしの間隔(セル間隔)を、cellspacing属性で、セルの枠線とセルの内容の間隔(セル内間隔)を、cellpadding属性で、それぞれ「ピクセル値」で指定します。
サンプルHTML
cellspacing="10"の(セル間隔を拡げた)例
- <table border="5" cellspacing="10">
- <caption>cellspacing="10"の(セル間隔を拡げた)例</caption>
- <tr>
- <td>1行左</td> <td>1行右</td>
- </tr>
- <tr>
- <td>2行左</td> <td>2行右</td>
- </tr>
- </table>
cellpadding="10"の(セル内間隔を拡げた)例
- <table border="5" cellpadding="10">
- <caption>cellpadding="10"の(セル内間隔を拡げた)例</caption>
- <tr>
- <td>1行左</td> <td>1行右</td>
- </tr>
- <tr>
- <td>2行左</td> <td>2行右</td>
- </tr>
- </table>
セル間隔とセル内間隔をともに拡げた例
- <table border="5" cellspacing="10" cellpadding="10">
- <caption>セル間隔とセル内間隔をともに拡げた例</caption>
- <tr>
- <td>1行左</td> <td>1行右</td>
- </tr>
- <tr>
- <td>2行左</td> <td>2行右</td>
- </tr>
- </table>
Webブラウザでの表示結果
![]() 動作確認したサンプル要素は消さずに残しておき、新しい要素の確認の際は、追加記述するようにして下さい。今後の課題として提出してもらいますので。勿論、記述ミスや勘違いした時は、修正した最終版を残して下さい。
動作確認したサンプル要素は消さずに残しておき、新しい要素の確認の際は、追加記述するようにして下さい。今後の課題として提出してもらいますので。勿論、記述ミスや勘違いした時は、修正した最終版を残して下さい。