本節の目的
HTMLのブロックに対して、余白や枠線をコントロールするCSSのボックスモデルの最も基本的な事項について学習します。
ボックスモデルとは
これまでは、特に説明していませんでしたが、HTMLで記述した文書をWebブラウザで表示させるときには、各HTML要素ごとに専用の矩形(ボックス)領域をもっています。これを「ボックスモデル」と呼んでいます。
例えば、
<p>
ボックスモデルの説明です。
</p>
<p>
これらの領域の違いがわかりますか?
</p>
というHTML文書をWebブラウザで表示すると、パラグラフが2つあるので以下のようになりますね。ただし、 後の説明がし易いように改行幅(2つの要素間の間隔)を通常より広くしています。

実は、上記の2つのパラグラフは、それぞれ、下図の破線のようなボックスで囲まれているのです。
つまり、HTML要素のそれぞれが、Webブラウザ上で固有の領域(ボックス領域)を確保しているのです。

上図の破線のボックスの大きさを調整(設定)することで、HTML要素ブロック間の間隔を調整(設定)することができます。 また、このボックスのもっている属性の値を適当に設定すると、全体に色をつけたり、図を貼り付けたりすることもできます。
更に、このボックスの内側には、(単にHTML要素が表示されるだけではなく)下図のように枠線を引くこともできます。

今回の後半では、このボックスモデルの考え方と設定方法について学習します。
ボックスモデルの基本 - border, padding, margin -
前節で説明しましたように、HTMLファイルをWebブラウザで表示するときには、それぞれのHTML要素自体が専用の矩形(ボックス)領域をもっています。
CSSでは、それぞれのHTML要素について作られる下図のような矩形領域のことを、「要素ボックス」や単に「ボックス」と呼びます。
![]() 下図における一番外側の破線枠が、前節で説明した、個々のHTML要素の持っている領域の境界を表すボックスです。
下図における一番外側の破線枠が、前節で説明した、個々のHTML要素の持っている領域の境界を表すボックスです。

要素ボックスには、上図のように4つの領域があり、それぞれの意味は次のようになっています。
- HTML要素の内容 (content)
- 枠線を表わす「ボーダ」 (border)
- 枠線(ボーダ)とHTML要素の内容との間の余白を表わす「パディング」 (padding)
- 他のHTML要素とボーダとの間の余白を表わす「マージン」 (margin)
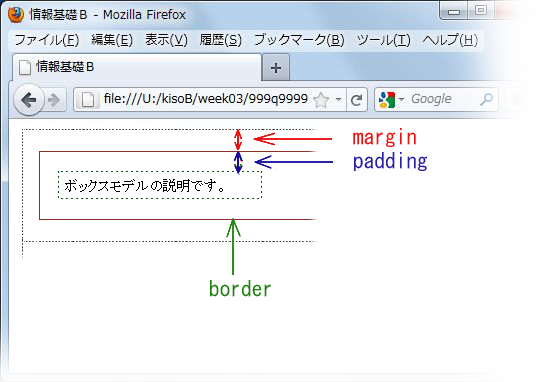
前節で紹介した例を、実際のWebブラウザの表示で説明すると下図のようになります。
![]() 実際のWebブラウザでは下図の破線は表示されません。また、赤色の枠線も意図して描かなければ表示されません。
実際のWebブラウザでは下図の破線は表示されません。また、赤色の枠線も意図して描かなければ表示されません。

![]() これまで、p要素間に適当な空白行ができるのを、どうにかできないかと悩んでいた人はこれで解決できます。
これまで、p要素間に適当な空白行ができるのを、どうにかできないかと悩んでいた人はこれで解決できます。
枠線と余白の考え方
CSSのボックスモデルは、複数の余白領域 (margin, padding) があったり、(多くの場合表示されない)枠線 (border) があったりして、最初はわかりにくいと思います。 とくに、余白としてmarginもしくはpaddingのどちらを指定する必要があるのかが、わかりにくいと思います。
そこで、まずは以下のように、 順を追って考えてみることにしてください。そうすれば、感覚的にわかるようになると思います
- HTML要素の内容 (content) は、 (表示されていなくても) 必ず枠線 (border) に囲まれている。
ただし、通常、枠線 (border) は表示されないように設定されている。 - HTML要素の内容 (content) は、 (枠線が表示されていなくても)枠線との間に (padding) で指定される余白がある。
ただし、この余白 (padding) は、HTML要素ごとに決められた値に設定されている。 - 連続したHTML要素同士の間には、 (枠線が表示されていなくても)それぞれの枠線の間に (margin) で指定される余白がある。
ただし、この余白 (margin) は、HTML要素ごとに決められた値に設定されている。