本節の目的
ボックスモデルの基本であるborder, padding, marginプロパティにより、枠線と余白をコントロールする方法について学習します。
border, padding, marginによる枠線と空白の設定
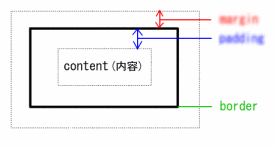
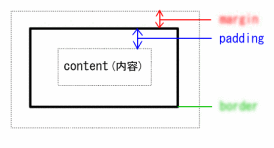
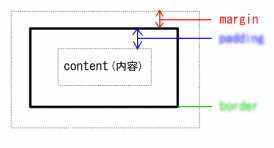
前回説明した要素ボックス中の各領域の設定方法を学習しましょう。
前回述べましたように、これらのborder、padding、marginは、CSSのプロパティ(設定項目)となっています。そのため、このプロパティを各セレクタで設定すると、HTML要素ブロックを枠線で囲ったり、各HTML要素で表わされるブロック間の余白(間隔)を設定したりすることができます。
ボーダー(border)による枠線の描画
枠線は通常、描かれていませんが、見えなくても実際には存在しています。
表示させるためには、borderプロパティで設定します。

borderプロパティは、値として、 次の3項目を半角空白で区切って指定します。
| 太さ(幅) | ピクセル単位で指定 |
|---|---|
| 形状 (style) | dotted, solid などで指定 (詳細は後ほど説明) |
| 色 | カラーコードまたは色名で指定 |
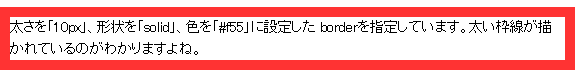
それでは、太くて赤い枠線を描くために、.box1 (ユニバーサル)セレクタを定義してみましょう。 「太さ(幅)」を10pxに、 「形状(style)」をsolid(通常の直線)に、 「色」を#f33 (すこし薄い赤色)にしています。
![]() ここでは、marginプロパティならびにpaddingプロパティは、 特に設定していませんので、標準の余白が設定されています。
ここでは、marginプロパティならびにpaddingプロパティは、 特に設定していませんので、標準の余白が設定されています。
.box1 {
border : 10px solid #f33 ;
}
<p class="box1">
太さを「10px」、形状を「solid」、色を「#f55」に設定した
borderを指定しています。
赤色の太い枠線が描かれているのがわかりますよね。
</p>

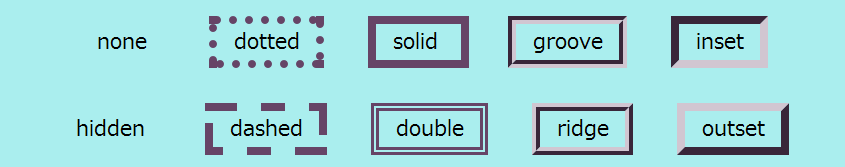
ところで、borderの「形状 (style)」は、
none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset
の10種類が指定できます。それぞれを指定したときのborderの形状を下図に示します。

上図は、例えば破線の枠を引きたければ、形状を「dashed」にすれば良いということを示しています。
線の太さが「1px」である破線のボックス .box_dashed1 を定義するには、以下のようにします。
border : 1px dashed #f33 ;
}この、.box1_dashed1 セレクタを p要素に適用するには、HTMLファイル中で、以下のようにすれば良いですね。
太さを「1px」、形状を「dashed」、色を「#f55」に設定した
borderを指定しています。細い破線の枠が描かれているのがわかりますよね。
</p>
Webブラウザでは以下のように表示されます。
演習:borderプロパティの利用
borderプロパティについて、以下の手順で動作を確認してください。
上記の.box1 並びに.box_dashed1セレクタを定義し、 HTMLファイル中で適用し表示をWebブラウザで確認してください。
- まずは、標準的な表示に戻すために「mystyle.css」の最初に書いた、セレクタbodyとセレクタpのスタイル定義をコメントアウト(無効化)して下さい。
コメントアウトするには、対象となる範囲を「/*」と「*/」で囲む のでしたよね。具体的には、下図のようにして下さい。
body { background-color: #bac7c7;
} p { color: #006400; font-size: 1.15em;
}
*/
- 続いて「mystyle.css」の最後に、.box1セレクタの定義をコピー&ペーストしてください。
- 次に、.box1を p要素に適用した上記のHTMLの例 (<p class="box1"> ... ) を、
「学生番号b03.html」にコピー&ペースして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。 - 更に、.box1セレクタのborderの太さや色を適当なものに変更して (例えば、太さを3倍に、色を青に変えるには、10pxを 30pxに、 #f33をblue とする )、 「学生番号b03..html」を表示しているWebブラウザを再読み込みして 所望の表示が得られることを確認してください。
- .box1_dashed1セレクタについても、.box1と同様に行なってください。
パディング(padding)プロパティによる余白
パディング(padding )は、 ボーダ(border, 枠線 )とHTML要素の内容(content)間の余白です。
枠線が表示されていなくても、ボーダは存在しますので、そのボーダとHTML要素の内容部分との間のことになります。

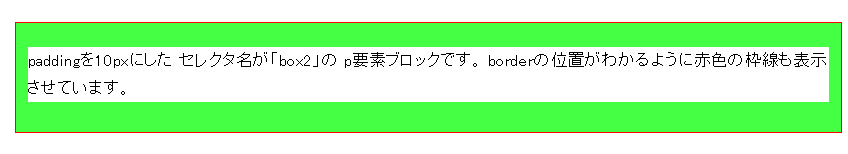
paddingプロパティの効果を確かめるために、以下の .box2 セレクタで、paddingの値を10pxにしてみます。
枠線(border)の位置がわかるように、1pxの太さの赤色でborderを設定しています。
border: 1px solid red;
padding: 10px ;
}<p class="box2">
paddingを10pxにした セレクタ名が「box2」の p要素ブロックです。
borderの位置がわかるように赤色の枠線も表示させています。
</p>

10px の大きさを設定したpaddingが、どこの部分になるかわかりますか?
![]() この場合、paddingを設定しないと、paddingを0pxにしたのと同じになります。
この場合、paddingを設定しないと、paddingを0pxにしたのと同じになります。
![]()
違いがわかりますか?
赤い枠線(border)と、その内側の文字との間がpaddingの領域ですので、上下左右とも、paddingプロパティの値である10pxの余白ができているのです。
分りやすいように.box2(paddingの大きさが10px)を適用した方のpadding領域(border(枠線)とコンテンツ(内容)の間の領域) に、_の色をつけると、下図のようになります。
10pxの大きさ(太さ)の余白領域(下図では緑色の領域)ができていますね。

演習:paddingプロパティの利用
次のようにして、paddingプロパティの動作を実際に確認してください。
マージン(margin)プロパティによる余白
マージン(margin)は、 ボーダ(border, 枠線)と、上下左右のHTML要素のボーダとの間の余白です。
枠線が表示されていなくても、マージンは存在します。

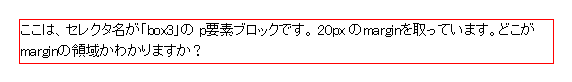
マージン(margin)を20pxにする .box3 セレクタを定義してみましょう。
境界がわかるようにボーダ(border, 枠線)を 1pxの太さの赤色(red)で表示させておきます。
また、余白をつくるmarginとpaddingの意味の違いが分るように、 パディング(padding)を無し(0px)に明示的に設定しています。
.box3 {
border: 1px solid red;
margin: 20px;
padding: 0px;
}
<p class="box3">
ここは、セレクタ名が「box3」の p要素ブロックです。
20px のmarginを取っています。どこがmarginの領域かわかりますか?
</p>
Webブラウザでは、次のように表示されます。

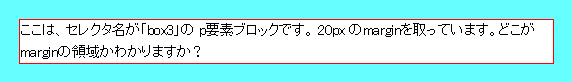
分りやすいように、margin領域に_の色をつけると、 以下のようになります。

赤い枠線(border)の外側がmarginの領域ですので、上下左右とも、marginプロパティの値である 20pxの余白ができています。
それでは、marginプロパティとpaddingプロパティの違いを確認するために、 marginの値を 30px に paddingの値を 10px にした .box4 を定義して、HTMLに適用してみます。
.box4 {
border: 1px solid red;
margin: 30px;
padding: 10px;
}
<p class="box4">
ここは、 marginを30pxに設定した セレクタ名が「box4」の p要素ブロックです。
marginと区別がつくように、paddingは10pxに設定しています。
</p>

上記のmargin領域にも_の色をつけています。
p要素のmargin プロパティの値を30pxに設定しましたので、外枠とボーダの間に上下左右とも、30pxの余白ができていますね。更に、paddingプロパティの値を10pxに設定しましたので、ボーダの内側に10pxの余白ができています。
演習:marginプロパティの利用
以下のようにして、marginプロパティの動作を実際に確認してください。
- borderやpaddingの演習時と同様に、.box3および .box4セレクタの定義を「mystyle.css」の最後に、また、.box3 および .box4 を適用したHTMLの例を「学生番号b03.html」 にそれぞれコピー&ペースして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 更に、.box4 セレクタのpadding及びmarginの大きさを適当に変化させ
「学生番号b03.html」を表示しているWebブラウザを再読み込みしてpaddingとmarginで設定する領域の確認を行なってください。