本節の目的
CSSによるフォントのスタイル及びテキストの装飾に関するプロパティをサンプルを用いて学習します。
フォントのスタイル (font-size、font-style、font-weight)
フォント(文字)については、既に何度か利用している文字の大きさを指定するfont-sizeプロパティ以外に、font-styleや、font-weightプロパティが利用できます。
font-styleプロパティは、値としてitalic、noneが指定でき、斜体文字にすることができます。
また、font-weightプロパティは、値としてbold、bolder、lighter、noneが指定でき、フォントの太さを決めることができます。bolderとlighterを指定すると、それぞれ、現在のフォントより少し太いフォントおよび細いフォントになります。boldを指定すると、決められた太さの太文字(bold)になります。
以下に、それぞれの値に対する動作を示します。
.bigfont {
font-size: 1.3em;
}
.smallfont {
font-size: 0.7em;
}
.shatai {
font-style: italic;
}
.futomoji {
font-weight: bold;
}
上記のように、スタイルを定義して、以下のようにHTMLで利用してみます。
<p>
これが通常文字です。
<span class="bigfont">これが1.3emの文字です。</span>
<span class="smallfont">これが0.7emの文字です。</span> <br>
<span class="shatai">これが斜体(italic)です。</span>
<span class="futomoji">これが太文字(bold)です。</span>
</p>
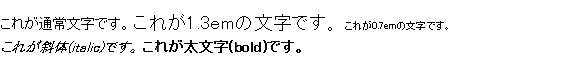
すると、Webブラウザではこのように表示されます。

演習:フォントのスタイル
以下のようにして、フォントスタイルを変化させる練習を行なってください。
- .bigfont、 .smallfont、 .shatai、 .futomoji の4つの(ユニバーサル)セレクタの定義を
「mystyle.css」に、 それらを適用したHTMLの例を「学生番号b04.html」 にそれぞれコピー&ペーストして上書き保存し、 Webブラウザで所望の表示が得られることを確認してください。
テキストの装飾 (text-decoration)
テキストの装飾を指定するにはtext-decorationプロパティを利用します。
値として設定できるのは、underline、overline、line-through、noneです。以下に、それぞれの値に対する動作を示します。(「none」は、何もしないということですので、以下の例にはありません。)
.kasen {
text-decoration: underline;
}
.uesen {
text-decoration: overline;
}
.uchikeshi {
text-decoration: line-through;
}
上記のように、スタイルを定義して、以下のようにHTMLで利用してみます。
<p>
<span class="kasen">underlineで下線が引かれます。</span>
<span class="uesen">overlineで上線が引かれます。</span>
<span class="uchikeshi">line-throughで打ち消し線が引かれます。</span>
すると、Webブラウザでは、次のように表示されます。
演習:vertical-alignの練習
以下のようにして、テキストの装飾を行なう練習をしてください。
- .kasen、.uesen、.uchikeshiの3つの(ユニバーサル)セレクタの定義を「mystyle.css」に、それらを適用したHTMLの例を「学生番号b04.html」 にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。