本節の目的
CSSによる文字色や背景に関するプロパティをサンプルを用いて学習します。
文字色(前景色)及び背景色・背景画像 (color、background-color、background-image)
文字色と背景色の設定
これまでも利用してきたように、文字の色を指定するには、colorプロパティを利用します。文字色は正確には、「前景色 (foreground color)」と呼びます。値として設定できるのは、RGB値の色コード、もしくは色名です。
また、背景色は、background-colorプロパティにより指定します。値として設定できるのは、RGB値の色コード、色名、transparentです。transpearentを指定すると、親要素(親ボックス)の背景色が透けて見えます。
以下に、設定例とWebブラウザでの表示結果を示します。
color: red;
}
.bgc_usumidori {
background-color: #cf6
}
.bgc_usuki {
background-color: #ff6
}
<div class="bgc_usumidori">
<p>
ここは、通常のブロックです。
親要素のdivで、薄緑色の背景が付けられています。
</p>
<p class="bgc_usuki">
ここは、薄黄色の背景色を付けています。
文字色も、<span class="fgc_aka">この部分を赤に</span>しています。<br>
</p>
<p>
ふたたび、通常のブロックです。
</p>
</div>
Webブラウザでは、次のように表示されます。
ここは、通常のブロックです。 親要素のdivで、薄緑色の背景が付けられています。
ここは、薄黄色の背景色を付けています。 文字色も、この部分を赤にしています。
ふたたび、通常のブロックです。
演習:文字色(前景色)と背景色
以下のようにして、文字色(前景色)と背景色を変化させる練習を行なってください。
- .fgc_aka、.bgc_usumidori、.bgc_usuki、の3つの(ユニバーサル)セレクタの定義を「mystyle.css」に、それらを適用したHTMLの例を「学生番号b04.html」にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 次に、上記の(ユニバーサル)セレクタ中の color およびbackground-colorプロパティを適当に変化させた後、「学生番号b04.html」を表示しているWebブラウザを再読み込みして、所望の表示が得られることを確認してください。
 色コードは、CSSで利用する色の表現 (色コード) を参照してください。
色コードは、CSSで利用する色の表現 (色コード) を参照してください。
背景画像の貼り付け
背景には、単に色だけでなく画像を貼り付けることもできます。背景に画像を貼り付けるには、background-image プロパティを用います。値として、背景画像をurl()関数で指定します。url()関数については、こちらのページを参照下さい。
![]() url()関数で指定する背景画像は、 CSSファイルから見た相対URIです。
url()関数で指定する背景画像は、 CSSファイルから見た相対URIです。
それでは、この![]() を背景画像として貼り付けてみましょう。
を背景画像として貼り付けてみましょう。
.bg_img {
background-image: url("./bgpt.png");
}
上記のように、スタイルを定義して、以下のようにHTMLで利用してみます。
<p>
ここは通常のブロックです。
</p>
<p class="bg_img">
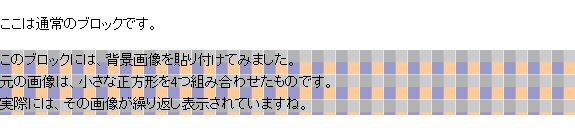
このブロックには、背景画像を貼り付けてみました。<br>
元の画像は、小さな正方形を4つ組み合わせたものです。<br>
実際には、その画像が繰り返し表示されていますね。
</p>
すると、Webブラウザでは次図のように、小さな背景画像が繰り返し表示されます。

![]() 上の例では、背景画像の色が濃すぎて表示している文字が読みにくくなっていますね。このように、背景色と文字色(前景色)は、コントラスト(色の対比)が小さいと、読みづらくなりますので、背景色と前景色の組み合わせには注意が必要です。
上の例では、背景画像の色が濃すぎて表示している文字が読みにくくなっていますね。このように、背景色と文字色(前景色)は、コントラスト(色の対比)が小さいと、読みづらくなりますので、背景色と前景色の組み合わせには注意が必要です。
演習:背景画像
以下のようにして、背景画像を貼り付ける練習を行なってください。
 を、右クリックして、「html1フォルダ」に「bgpt.png」として保存してください。
を、右クリックして、「html1フォルダ」に「bgpt.png」として保存してください。- .bg_img (ユニバーサル)セレクタの定義を「mystyle.css」に、それらを適用したHTMLの例を
「学生番号b04.html」にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
背景画像の繰り返しや移動の制御 (backgound-repeat、background-attachment)
背景画像の繰り返し方法は、background-repeatプロパティでコントロールできます。値として、repeat、repeat-x、repeat-y、no-repeat が指定でき、それぞれ、「要素全体に敷きつめて表示」、「水平方向のみ繰り返して表示」、「垂直方向のみ繰り返して表示」、「一つだけ表示して繰り返さない」ということになります。
通常、背景画像は、文書(前景)のスクロールとともに移動しますが、文書をスクロールしても移動しないようにすることもできます。これは、background-attachmentプロパティで指定できます。値として、scroll、fixed が指定されたら、それぞれ、「背景画像が文書とともにスクロールする」、 「スクロールしても背景画像が移動しない」 という動作になります。
それでは、この![]() を背景画像として貼り付けてみましょう。
を背景画像として貼り付けてみましょう。
.bg_img_no_rep {
background-image: url("./bgpt.png");
background-repeat: no-repeat;
}
.bg_img_suihei {
background-image: url("./bgpt.png");
background-repeat: repeat-x;
}
上記のように、スタイルを定義して、以下のようにHTMLで利用してみます。
<p class="bg_img_no_rep">
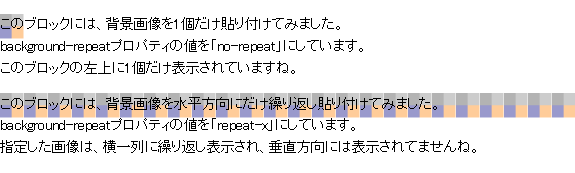
このブロックには、背景画像を1個だけ貼り付けてみました。<br>
background-repeatプロパティの値を「no-repeat」にしています。<br>
このブロックの左上に1個だけ表示されていますね。
</p>
<p class="bg_img_suihei">
このブロックには、背景画像を水平方向にだけ繰り返し貼り付けてみました。<br>
background-repeatプロパティの値を「repeat-x」にしています。<br>
指定した画像は、横一列に繰り返し表示され、垂直方向には表示されてませんね。
</p>
すると、Webブラウザでは次図のように、小さな背景画像が繰り返し表示されます。

演習:背景画像の繰り返し
以下のようにして、背景画像を繰り返して貼り付ける方法等の練習を行なってください。
- .bg_img_no_rep および .bg_img_suihei (ユニバーサル)セレクタの定義を「mystyle.css」に、それらを適用したHTMLの例を「学生番号b04.html」にそれぞれコピー&ペーストして上書き保存し、Webブラウザで所望の表示が得られることを確認してください。
- 次に、上記の(ユニバーサル)セレクタ中の background-repeat の値を、repeat-y や repeat に変えた後、
「学生番号b04.html」を表示しているWebブラウザを再読み込みして、所望の表示が得られることを確認してください。