本節の目的
これまで学習してきたHTML技術の練習として、前演習で作成したHTMLファイルを2つのHTMLに分割し、
2つのHTMLファイル同士で相互にハイパーリンクを張る。
複数のHTMLファイルの管理の演習
以下の指示に従い 前のページの演習で作成したHTMLファイルを2つのHTMLファイルに分割し、 それぞれをお互いにリンクさせなさい。
- 1.先の演習で作成した「kumamoto.html」を 「kankou.html」と「meisan.html」という2つのファイルにコピーする。
具体的には、「kumamoto.html」の内容を「コピー」し、HTMLエディタで新規ファイルを2つ作成し、 それぞれに貼り付け、「kankou.html」、「meisan.html」という名前で保存する。
- 2.次に、これらの2つのHTMLファイルを、それぞれHTMLエディタで開き次のように変更する。
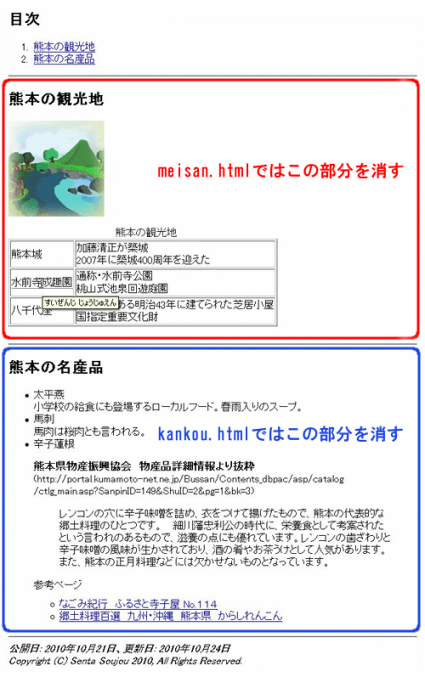
「kankou.html」は、熊本の観光に関する情報だけを表示するようにし、「meisan.html」は、熊本の名産品に関する情報だけを表示するようにする。 ただし、どちらのHTMLファイルも、目次、公開日、Copyrightなどは、 表示するようにする。
これを行うには、それぞれのファイルで、下図のように不要部分をそれぞれ削除するだけでよい。
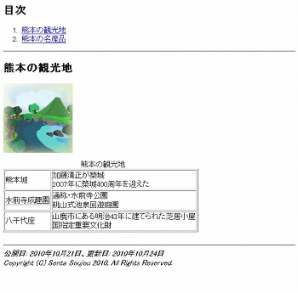
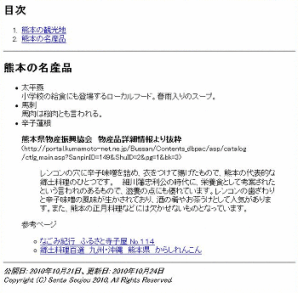
不要部分を削除した2つのファイルをWebブラウザで表示すると、それぞれ以下のようになっている。


「kankou.html」のWebブラウザ表示 「meisan.html」のWebブラウザ表示
これにより、「kankou.html」と「meisan.html」は、それぞれ「熊本の観光」のページと「熊本の名産」のページになった。 - 3.上記の2つのHTMLファイルのtitle要素の内容を「熊本って?」から、それぞれ適当なものに変更する。
例えば、「kankou.html」title要素の内容を「熊本の観光地」にし、「meisan.html」のtitle要素の内容を「熊本の名産品」にすれば良い。
そうすれば、それぞれのページを表示したときのブラウザ上部のタブに、これらのタイトルが表示されるようになる(下図参照)。


「kankou.html」のWebブラウザ表示 「meisan.html」のWebブラウザ表示
- 4.上記の2つのHTMLファイルの目次の欄を、相互のHTMLファイルをリンクするするようにリンク先を書き変える。
例えば、「kankou.html」の「熊本の名産品」のリンク先は、 「./meisan.html」のように変更する。 (「meisan.html」でも同様に、「熊本の観光地」のリンク先を「./kankou.html」に変更する。)
これにより、変更したリンクをクリックすることで、相互のページへジャンプできるようになったはずである。
- 5.上記の変更により相互のページがリンクされたことを確認する。
まず、Webブラウザで「kankou.html」を表示して、目次の「熊本の名産品」をクリックすると、 「meisan.html」が表示されることを確認する。 次に、「meisan.html」の目次中にある「熊本の観光地」をクリックすると、「kankou.html」が表示されることも確認する。もし、うまくいかないときは原因を考え、うまくいくように修正する。