本節の目的
これまで学習してきたCSSの技術の練習として、 先の演習で作成したHTMLファイルに対して、CSSによるスタイル設定を行ないます。
CSSによるスタイル設定の練習
先の演習で作成したHTMLファイル(「kankou.html」と「meisan.html」)を、 CSSを使って以下の条件のように見栄えを変えてみなさい。
- 「css」フォルダ内に、本演習用のCSSファイルを「mystyle2.css」の名前で用意する。 具体的には、HTMLエディタで新規ファイルを開き、「mystyle2.css」の名前で保存する。
- 「kankou.html」と「meisan.html」のヘッダ部分(<head>と</head>の間)に、 CSSを利用するときに必要な2行の記述を追加しなさい。
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" type="text/css" href="../css/mystyle2.css">
- 下方にある【スタイルの必須条件】を満たすCSSを 「mystyle2.css」 に定義するとともに、 「kankou.html」並びに「meisan.html」に「class="xxxx"等を追加して」反映させなさい。
次に示す2つの図が、目標のページです。 図の上にマウスカーソルを置くと(移動すると)、 CSSを設定しない元のページが表示されますので、その違いを確認してください。

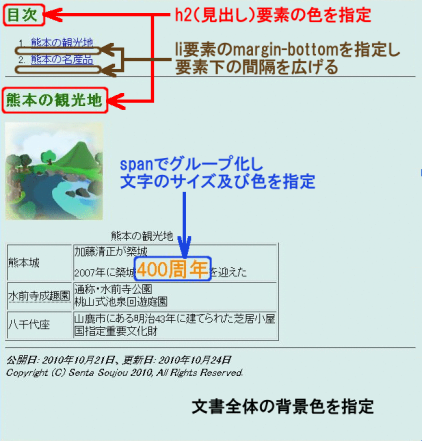
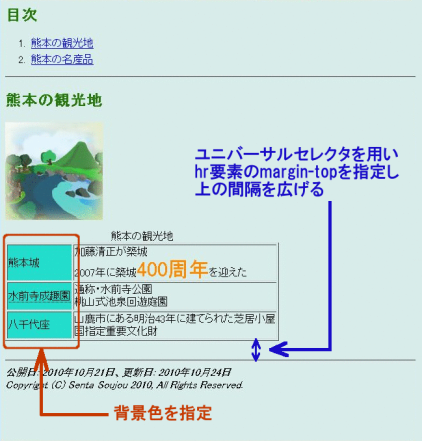
「kankou.html」をWebブラウザで表示したところ (上図中にマウスカーソルを置くとCSSを設定する前のページが現れます)

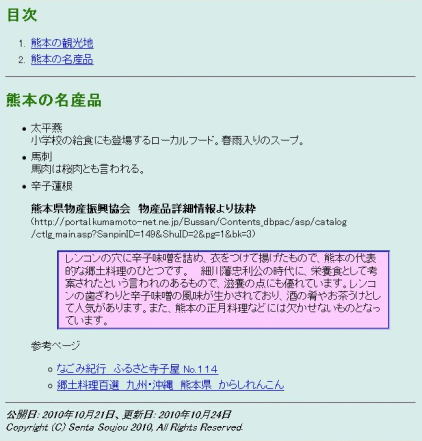
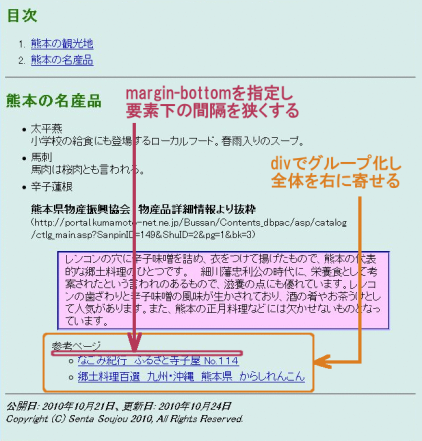
「meisan.html」をWebブラウザで表示したところ (上図中にマウスカーソルを置くとCSSを設定する前のページが現れます。)
色や文字の大きさ、ブロックの幅などは、 下図を参考に【スタイルの条件】を満たしたうえで、 自分の好きなように設定して下さい。 なお、色の見本(カラーコード表)は、 適宜、インターネット検索等を利用して参照ください。
スタイルの必須条件
下図のようなスタイルをCSSにより付加して下さい。

「kankou.html」のスタイル条件
図でわかりにくいところは、次に条件を明記しますので、 その条件を満たすように構成して下さい。
(下の条件の中の青文字は、その項目に関するテキストへのリンクになっています。)
- 全体の背景色(body要素)、 見出しの色(h2要素)、 箇条書きの各項目の下側の間隔(li要素)を、 HTML要素名をセレクタとしてスタイルを設定する。 実際のCSSファイルは、次のような形になる (?????の部分は、適当な内容を各人で考え書き換えること)。 参考として、サンプルの画像では、背景色は #d8edea に、見出しの色は #28790c に、箇条書きの各項目の margin-bottom は 6px に設定してある。
body {
background-color: ????
}
h2 {
????????
}
li {
????????
}
これにより、 HTMLファイルにはお約束の2行以外に何も追記することなく、 全体の背景色や見出しの色が設定されるとともに、 li要素の前後に空白ができるようになる。 この際、kankou.html と meisan.html のスタイルが同時に変更される。
- 文字サイズや文字の色を設定するユニバーサルセレクタを定義(設定)し、 文字列をspanでグループ化した領域(「400周年」の部分)にそのセレクタを適用する。 参考として、サンプル画像では、文字サイズは 2em に、文字色は darkorange に設定してある。
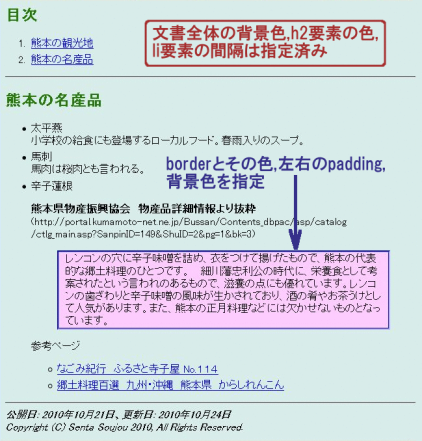
- borderの線の種類や色、 左右のpaddingの大きさ、 背景色などを設定するユニバーサルセレクタを定義(設定)し、そのセレクタを blockquote要素 (「cssmeisa.html」の辛子蓮根の説明部分 )に適用する。
参考として、サンプル画像では、borderの幅は3px、形状はgroove、色は blue、また左右のpadding は 10px に、背景色は #ffccff に設定してある。

「meisan.html」のスタイル条件 (上図をクリックすると拡大された図が現れます)
時間に余裕のある人のために - 更にスタイルを追加 -
演習:他のスタイル設定を追加してみる
上の演習で作成した2つのページに、他のスタイルを追加して、もっと見やすいページにしてみましょう。
次に示す2つの図が、目標のページです。 図の上にマウスカーソルを置くと(移動すると)、 CSSの基本設定のみを行った元のページが表示されますので、その違いを確認してください。

「kankou.html」をWebブラウザで表示したところ (上図中にマウスカーソルを置くとCSSの基本設定のみを行った元のページが現れます)

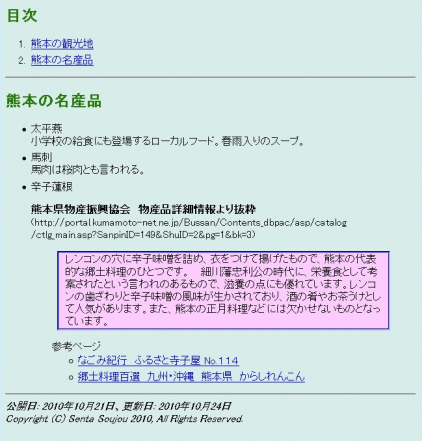
「meisan.html」をWebブラウザで表示したところ (上図中にマウスカーソルを置くとCSSの基本設定のみを行った元のページが現れます)
スタイルの追加条件の例
下図のようなスタイルをCSSにより付加して下さい。 (下図をクリックすると別ウィンドウに拡大表示されます。)

「kankou.html」のスタイル条件 (上図をクリックすると拡大された図が現れます)
図でわかりにくいところは、次に条件を明記しますので、 その条件を満たすように構成して下さい。
(下の条件の中の青文字は、その項目に関するテキストへのリンクになっています。)
- table要素中の各セルの背景色は、td要素(th要素)の background-color プロパティで変更できるので、 background-colorプロパティを設定するユニバーサルセレクタを定義し、 そのセレクタを td要素に適用して表の左側の列の背景色を変更する。
参考として、サンプル画像では表の左側の列の背景色を #2dc にしてある。
.haikeishoku {
background-color: ??????
}
....
<tr>
<td class="haikeishoku">
熊本城
</td>
<td>
加藤清正が築城。<br>
2007年に築城400終年を迎える。
</td>
</tr>
<tr>
....
....
- margin-bottomを短めに設定(サンプル画像では2pxに指定)するユニバーサルセレクタを定義(設定)し、 そのセレクタを「meisan.html」の『参考ページ』の部分に適用し、下の間隔を狭くする。 『参考ページ』の部分が、p要素になっていない人は、「<p>参考ページ</p>」のように p要素にしてから適用すること。
- まず、「meisan.html」の『参考ページ 』とその下の箇条書された参考ページへのリンク部分をdiv要素を用いて一つのグループにまとめる (『参考ページ 』部分は p要素に、また、箇条書き部分は ul要素になっているでしょう)。
他方、margin-left プロパティを設定し全体を少し右に寄せるユニバーサル セレクタを定義(設定)する。サンプル画像では、margin-leftを 2em 確保してある。 そして、そのセレクタを上記のdiv要素に適用し、そのグループ全体を少し右に寄せる。

「meisan.html」のスタイル条件 (上図をクリックすると拡大された図が現れます)