本節の目的
これまで学習してきたCSSの技術の練習として、更にCSSによるスタイルの追加設定を行ないます。
CSSによるスタイル設定の練習(2)
先の演習で作成したHTMLファイル及びCSSファイルを、以下の条件のように更に見栄えを変えて下さい。
 を右クリックして、html2フォルダに 「lit-renkon.png」として保存してください。 このファイルを、背景画像として利用します。
を右クリックして、html2フォルダに 「lit-renkon.png」として保存してください。 このファイルを、背景画像として利用します。- スタイルファイル(CSSファイル)は、CSSフォルダの 「mystyle2.css」を利用して、 その最後にスタイル定義を追加してください。
- 下方にある【スタイルの条件】を満たすCSSを 「mystyle2.css」 に定義するとともに、 「kankou.html」及び「meisan.html」に反映させて(class="xxxx"等を追加して)ください。
ただし、必須条件は次の3つです。
- 目次部分にwidthを設定して左側にfloatさせ、背景色を付けること。
(目次部分と本文の境目に<hr>がある時は、削除して下さい。) - 本文部分にwidthを設定するとともに、目次部分に回り込まないようにmargin-leftを設定すること。同時に背景色も付けること。
- 「meisan.html」の本文部分には、更に背景画像も付けること。
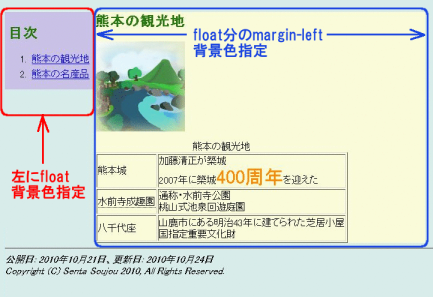
 必須条件のみを満たすサンプル画像を示しますので参照下さい。
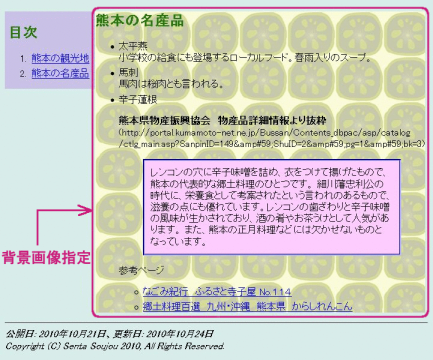
必須条件のみを満たすサンプル画像を示しますので参照下さい。

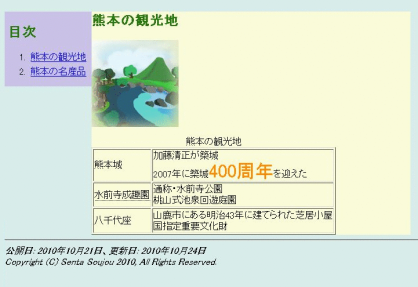
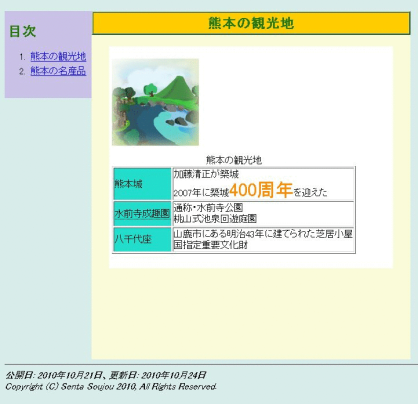
「kankou.html」をWebブラウザで表示したところ。

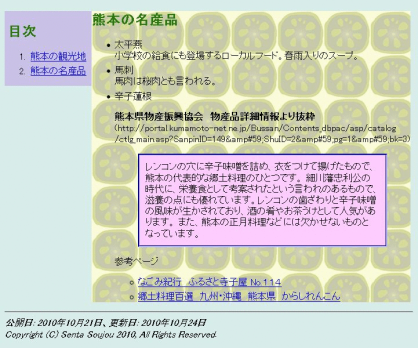
「meisan.html」をWebブラウザで表示したところ。 - 目次部分にwidthを設定して左側にfloatさせ、背景色を付けること。
- 色や文字の大きさ、ブロックの幅などは、下図を参考に【スタイルの条件】を満たしたうえで、自分の好きなように設定して下さい。

「kankou.html」をWebブラウザで表示したところ(図をクリックすると、別ウインドウ(タブ)に拡大して表示します。)

「meisan.html」をWebブラウザで表示したところ(図をクリックすると、別ウインドウ(タブ)に拡大して表示します。)
スタイルの条件
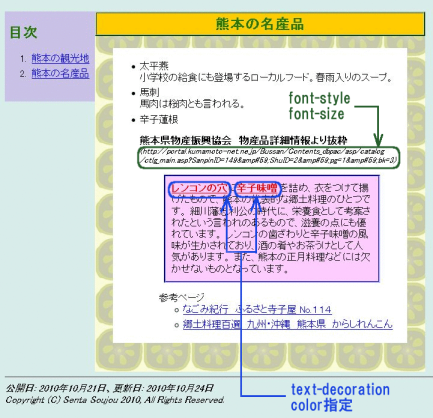
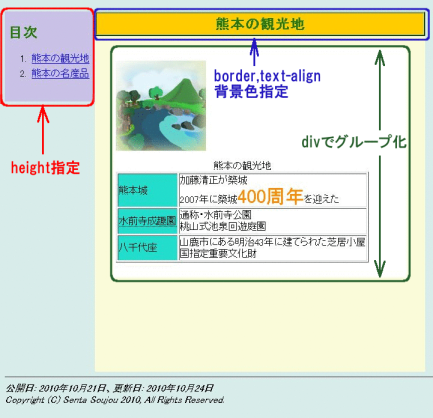
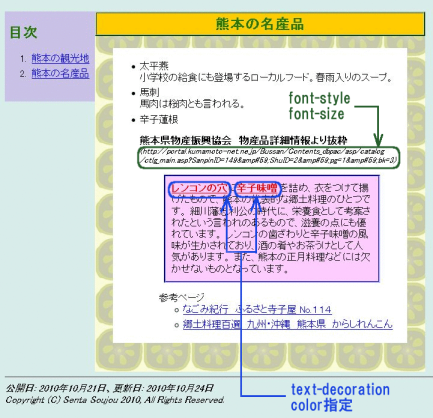
下図のようなスタイルをCSSにより付加して下さい。(図をクリックすると、別ウインドウに拡大して表示します。)
ただし、必須条件は次の3つです。
(文字の色が変わっている所は、その事項に関するテキストへのリンクになっています。 参考にしてください。)
- 目次部分にwidthを設定して左側にfloatさせ、 背景色を付けること。
(目次部分と本文の境目に<hr>がある時は、削除して下さい。) - 本文部分にwidthを設定するとともに、目次部分に回り込まないようにmargin-leftを設定すること。 同時に背景色も付けること。
- 「meisan.html」の本文部分には、更に背景画像も付けること。

「kankou.html」のスタイル条件(上図をクリックすると、拡大された図が別ウインドウ(タブ)に現れます)

「meisan.html」のスタイル条件(上図をクリックすると、拡大された図が別ウインドウ(タブ)に現れます)

「kankou.html」のスタイル条件(上図をクリックすると、拡大された図が別ウィンドウ(タブ)に現れます)

「meisan.html」のスタイル条件(上図をクリックすると、拡大された図が別ウィンドウ(タブ)に現れます)