本節の目的
前回までの課題を利用して、今回学習したJavaScriptについての演習を行ないます。
JavaScriptの利用演習
以前、作成したHTMLファイル(kankou.html)に、 『クリックするとウィンドウ表示を行うボタン』と、 『画像領域へのマウスポインタを移動させると変化する画像』を実際に追加してみましょう。
- 「kankou.html」をコピーし、 「exjs」フォルダに貼り付けます。ファイル名はそのままで結構です。
-
「kankou.html」に、 JavaScriptによる処理を挿入することにします。
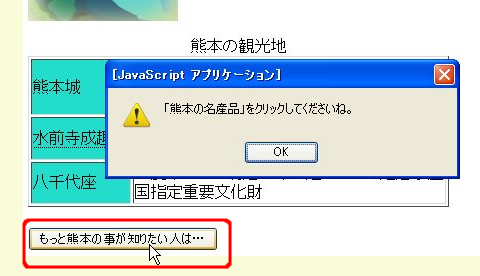
ます、先に保存した「myscript.js」 で定義されている処理を利用できるようhtmlのヘッダ部分を書き直してください。 - 次に、「kankou.html」 の横罫線の上付近に、 適当な文字(例えば、『もっと熊本の事が知りたい人は...』など) が表示されたボタンを作って下さい。
そして、そのボタンをクリックすると、ウィンドウが現われ、 そのウィンドウ中に適当な文 (例えば、『「熊本の名産品」をクリックしてくださいね。』など) が表示されるようにして下さい。
以下のようになるのが目標です。
(※)ヒントは、 >>テキストのここに<< あります。
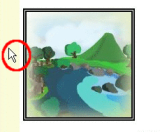
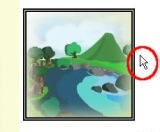
- 最後に、csskankou2.html の水前寺公園の画像に、 マウスポインタを重ねたときに別の絵が表示されるようにしましょう。 続いてマウスポインタが、その画像の領域外に出ると、 再び元の水前寺公園の画像に戻るようにして下さい。
常に表示しておく画像並びに、 マウスポインタを重ねたときに現われる図として、下図を利用して下さい。 右クリックして保存すれば良いですね。 ファイル名は、それぞれ、「suizenji.png」、「kankou.png」としてください。
以下のようになるのが目標です。ただし、枠線 (border) は、 自由に設定して構いません。